Windows Presentation Foundation
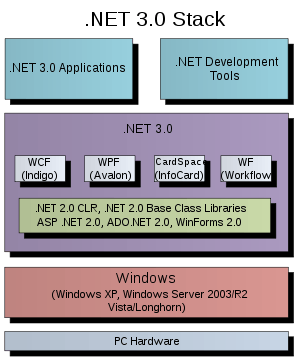
Windows Presentation Foundation (WPF) is a free and open-source graphical subsystem (similar to WinForms) originally developed by Microsoft for rendering user interfaces in Windows-based applications. WPF, previously known as "Avalon", was initially released as part of .NET Framework 3.0 in 2006. WPF uses DirectX and attempts to provide a consistent programming model for building applications. It separates the user interface from business logic, and resembles similar XML-oriented object models, such as those implemented in XUL and SVG.[1]
| Original author(s) | Microsoft |
|---|---|
| Developer(s) | .NET Foundation |
| Initial release | November 21, 2006 |
| Stable release | .NET Core 3.1.3
/ February 28, 2020 |
| Preview release | v5.0.0-preview.3.20201.2
/ April 1, 2020 |
| Repository | |
| Written in | C#, C++, C |
| Operating system | Microsoft Windows |
| Platform | .NET Framework, .NET Core |
| Type | Software framework |
| License | MIT License |
| Website | docs |
Overview

WPF employs XAML, an XML-based language, to define and link various interface elements.[2] WPF applications can be deployed as standalone desktop programs or hosted as an embedded object in a website. WPF aims to unify a number of common user interface elements, such as 2D/3D rendering, fixed and adaptive documents, typography, vector graphics, runtime animation, and pre-rendered media. These elements can then be linked and manipulated based on various events, user interactions, and data bindings.[3]
WPF runtime libraries are included with all versions of Microsoft Windows since Windows Vista and Windows Server 2008. Users of Windows XP SP2/SP3 and Windows Server 2003 can optionally install the necessary libraries.[4][5]
Microsoft Silverlight provided functionality that is mostly a subset of WPF to provide embedded web controls comparable to Adobe Flash. 3D runtime rendering had been supported in Silverlight since Silverlight 5.[6]
At the Microsoft Connect event on December 4, 2018, Microsoft announced releasing WPF as open source project on GitHub. It is released under the MIT License. Windows Presentation Foundation has become available for projects targeting the .NET Core framework, however, the system is not cross-platform and is still available only on Windows.[7][8]
Features
Direct3D
Graphics, including desktop items like windows, are rendered using Direct3D. This allows the display of more complex graphics and custom themes, at the cost of GDI's wider range of support and uniform control theming. It allows Windows to offload some graphics tasks to the GPU. This reduces the workload on the computer's CPU. GPUs are optimized for parallel pixel computations. This tends to speed up screen refreshes at the cost of decreased compatibility in markets where GPUs are not necessarily as powerful, such as the netbook market.
The Windows Presentation Foundation (WPF) is Microsoft's UI framework to create applications with a rich user experience. It is part of the .NET framework 3.0 and higher. WPF's emphasis on vector graphics allows most controls and elements to be scaled without loss in quality or pixelization, thus increasing accessibility. With the exception of Silverlight, Direct3D integration allows for streamlined 3D rendering. In addition, interactive 2D content can be overlaid on 3D surfaces natively.[9][10]
Data binding
- WPF has a built-in set of data services to enable application developers to bind and manipulate data within applications. It supports four types of data binding:
- one time: where the client ignores updates on the server.
- one way: where the client has read-only access to data.
- two way: where client can read from and write data to the server
- one way to source: where the client has write-only access to data
- LINQ queries, including LINQ to XML, can also act as data sources for data binding.[10]
- Binding of data has no bearing on its presentation. WPF provides data templates to control presentation of data.
- A set of built-in controls is provided as part of WPF, containing items such as button, menu, grids, and list box.
- Dependency Properties can be added to Behaviours or Attached Properties to add custom binding properties.
- A powerful concept in the WPF is the logical separation of a control from its appearance.
- A control's template can be overridden to completely change its visual appearance.
- A control can contain any other control or layout, allowing for a high degree of control over composition.
- Features retained mode graphics. Repainting the display isn't always necessary.
Media services
- The WPF provides an integrated system for building user interfaces with common media elements like vector and raster images, audio, and video. WPF also provides an animation system and a 2D/3D rendering system.[11]
- WPF provides shape primitives for 2D graphics along with a built-in set of brushes, pens, geometries, and transforms.
- The 3D capabilities in WPF are a subset of the full-feature set provided by Direct3D. However, WPF provides tighter integration with other features like user interfaces, documents, and media. This makes it possible to have 3D user interfaces, 3D documents, or 3D media.
- There is support for most common image formats: BMP, JPEG, PNG, TIFF, Windows Media Photo, GIF, and ICON.
- WPF supports the video formats WMV, MPEG and some AVI files by default, but since it has Windows Media Player running beneath, WPF can use all the codecs installed for it.
Templates
- In WPF you can define the look of an element directly, via its properties, or indirectly with a template or style. At its simplest a style is a combination of property settings that can be applied to a UI element with a single property attribute. Templates are a mechanism for defining alternative UI for portions of your WPF application. There are several template types available in WPF (ControlTemplate, DataTemplate, HierarchicalDataTemplate, and ItemsPanelTemplate).
Control templates
- Underlying all UI controls in WPF is a new composition model. Every control is composed of one or more ‘visuals’. These visual sub-elements are turned into a hierarchical visual tree by WPF and eventually rendered by the GPU. Because WPF controls are not wrappers for standard Windows controls their UI can be radically changed without affecting the normal behavior of the control.
- Every control in WPF has a default ‘template’ that defines its visual tree. The default template is created by the control author and is replaceable by other developers and designers. The substitute UI is placed within a ControlTemplate.
Data templates
- WPF has a flexible data binding system. UI elements can be populated and synchronized with data from an underlying data model. Rather than showing simple text for the bound data, WPF can apply a data template (replaceable UI for .NET types) before rendering to the visual tree.
Animations
- WPF supports time-based animations, in contrast to the frame-based approach. This decouples the speed of the animation from how the system is performing.
- WPF supports low level animation via timers and higher level abstractions of animations via the Animation classes.
- Any WPF element property can be animated as long as it is registered as a dependency property.
- Animation classes are based on the .NET type of property to be animated. For instance, changing the color of an element is done with the ColorAnimation class and animating the width of an element (which is typed as a double) is done with the DoubleAnimation class.
- Animations can be grouped into Storyboards.
- Storyboards are the primary way to start, stop, pause and otherwise manipulate the animations.
- Animations can be triggered by external events, including user action.[12]
- Scene redraws are time triggered.[12]
- Presentation timers are initialized and managed by WPF.[12]
- Animation effects can be defined on a per-object basis, which can be accessed directly from XAML markup.[12]
Imaging
- WPF can natively access Windows Imaging Component (WIC) code and APIs allowing developers to write image codecs for their specific image file formats.
Effects
- WPF 3.0 provides for Bitmap effects (BitmapEffect class), which are raster effects applied to a Visual. These raster effects are written in unmanaged code and force rendering of the Visual to be performed on the CPU and not hardware accelerated by the GPU. BitmapEffects were deprecated in .NET 3.5 SP 1.
- .NET Framework 3.5 SP1 adds the Effect class, which is a Pixel-Shader 2.0 effect that can be applied to a visual, which allows all rendering to remain on the GPU.
- The Effect class is extensible, allowing applications to specify their own shader effects.
- The Effect class, in .NET 3.5 SP1 and 4.0, ships with two built-in effects, BlurEffect and DropShadowEffect. There are no direct replacements for OuterGlowBitmapEffect, EmbossBitmapEffect and BevelBitmapEffect, previously provided by the deprecated BitmapEffect class. However, there are other ways of achieving the same results with the Effect class. For example, developers can get an outer glow effect by using the DropShadowEffect with its ShadowDepth set to 0.
- Although the BitmapEffect class was marked as deprecated in .Net Framework 3.5 SP1, its use was still allowed and these effects would still render correctly. In .Net Framework 4.0 the BitmapEffect class was effectively deprecated - code referencing BitmapEffect still builds without errors, but no effect gets actually rendered.
Documents
- WPF natively supports paginated documents. It provides the
DocumentViewerclass, which is for reading fixed layout documents. TheFlowDocumentReaderclass offers different view modes such as per-page or scrollable and also reflows text if the viewing area is resized. - Natively supports XML Paper Specification documents.
- Supports reading and writing paginated documents using Open Packaging Conventions.
Text
- WPF includes a number of text rendering features that were not available in GDI. This is the first Microsoft programming interface to expose OpenType features to software developers, supporting OpenType, TrueType, and OpenType CFF (Compact Font Format) fonts.
- Support for OpenType typographic features includes:
- Ligatures
- Old-style numerals (for example, parts of the glyph hang below the text baseline)
- Swash variants
- Fractions
- Superscript and subscript
- Small caps
- Line-level justification
- Ruby characters
- Glyph substitution
- Multiple baselines
- Contextual and Stylistic Alternates
- Kerning
- WPF handles texts in Unicode, and handles texts independent of global settings, such as system locale. In addition, fallback mechanisms are provided to allow writing direction (horizontal versus vertical) handled independent of font name; building international fonts from composite fonts, using a group of single-language fonts; composite fonts embedding. Font linking and font fallback information is stored in a portable XML file, using composite font technology.[13] The XML file has extension .CompositeFont.
- The WPF text engine also supports built-in spell checking. It also supports such features as automatic line spacing, enhanced international text, language-guided line breaking, hyphenation, and justification, bitmap effects, transforms, and text effects such as shadows, blur, glow, rotation etc. Animated text is also supported; this refers to animated glyphs, as well as real-time changes in position, size, color, and opacity of the text.
- WPF text rendering takes advantage of advances in ClearType technology, such as sub-pixel positioning, natural advance widths, Y-direction anti-aliasing, hardware-accelerated text rendering, as well as aggressive caching of pre-rendered text in video memory.[14] ClearType cannot be turned off in older WPF 3.x applications.[15] Unlike the ClearType in GDI or GDI+, WPF ClearType does not snap glyphs to pixels horizontally, leading to a loss of contrast disliked by some users.[16] The text rendering engine has been rewritten in WPF 4.0, correcting this issue.[17]
- The extent to which glyphs are cached is dependent on the video card. DirectX 10 cards are able to cache the font glyphs in video memory, then perform the composition (assembling of character glyphs in the correct order, with the correct spacing), alpha-blending (application of anti-aliasing), and RGB blending (ClearType's sub-pixel color calculations), entirely in hardware. This means that only the original glyphs need to be stored in video memory once per font (Microsoft estimates that this would require 2 MB of video memory per font), and other operations such as the display of anti-aliased text on top of other graphics—including video—can also be done with no computation effort on the part of the CPU. DirectX 9 cards are only able to cache the alpha-blended glyphs in memory, thus requiring the CPU to handle glyph composition and alpha-blending before passing this to the video card. Caching these partially rendered glyphs requires significantly more memory (Microsoft estimates 5 MB per process). Cards that don't support DirectX 9 have no hardware-accelerated text rendering capabilities.
Interoperability
- Windows Forms is also possible through the use of the
ElementHostandWindowsFormsHostclasses.
To enable the use of WinForms, the developer executes this from their WPF C# code:
System.Windows.Forms.Integration.WindowsFormsHost.EnableWindowsFormsInterop();
Alternative input
- WPF supports digital ink-related functionality.
- WPF 4.0 supports multi-touch input on Windows 7 and above.
Accessibility
- WPF supports Microsoft UI Automation to allow developers to create accessible interfaces.
- This API also allows automated test scripts to interact with the UI.[18]
XAML
Following the success of markup languages for web development, WPF introduces eXtensible Application Markup Language (XAML; /ˈzæməl/), which is based on XML. XAML is designed as a more efficient method of developing application user interfaces.[19] The specific advantage that XAML brings to WPF is that XAML is a completely declarative language, allowing the developer (or designer) to describe the behavior and integration of components without the use of procedural programming. Although it is rare that an entire application will be built completely in XAML, the introduction of XAML allows application designers to more effectively contribute to the application development cycle. Using XAML to develop user interfaces also allows for separation of model and view, which is considered a good architectural principle. In XAML, elements and attributes map to classes and properties in the underlying APIs.
As in web development, both layouts and specific themes are well suited to markup, but XAML is not required for either. Indeed, all elements of WPF may be coded in a .NET language (C#, VB.NET). The XAML code can ultimately be compiled into a managed assembly in the same way all .NET languages are.
Architecture

The architecture of WPF spans both managed code and native code components. However, the public API exposed is only available via managed code. While the majority of WPF is in managed code, the composition engine which renders the WPF applications is a native component. It is named Media Integration Layer (MIL) and resides in milcore.dll. It interfaces directly with DirectX and provides basic support for 2D and 3D surfaces, timer-controlled manipulation of contents of a surface with a view to exposing animation constructs at a higher level, and compositing the individual elements of a WPF application into a final 3D "scene" that represents the UI of the application and renders it to the screen.[20][21] The Desktop Window Manager also uses the MIL for desktop and window composition.[22] The media codecs are also implemented in unmanaged code, and are shipped as windowscodecs.dll.[20] In the managed world, PresentationCore (presentationcore.dll) provides a managed wrapper for MIL and implements the core services for WPF,[20] including a property system that is aware of the dependencies between the setters and consumers of the property, a message dispatching system by means of a Dispatcher object to implement a specialized event system and services which can implement a layout system such as measurement for UI elements.[21] PresentationFramework (presentationframework.dll) implements the end-user presentational features, including layouts, time-dependent, story-board based animations, and data binding.[21]
WPF exposes a property system for objects which inherit from DependencyObject, that is aware of the dependencies between the consumers of the property, and can trigger actions based on changes in properties. Properties can be either hard coded values or expressions, which are specific expressions that evaluate to a result. In the initial release, however, the set of expressions supported is closed.[21] The value of the properties can be inherited from parent objects as well. WPF properties support change notifications, which invoke bound behaviors whenever some property of some element is changed. Custom behaviors can be used to propagate a property change notification across a set of WPF objects. This is used by the layout system to trigger a recalculation of the layout on property-changes, thus exposing a declarative programming style for WPF, whereby almost everything, from setting colors and positions to animating elements can be achieved by setting properties.[21] This allows WPF applications to be written in XAML, which is a declarative mark-up language, by binding the keywords and attributes directly to WPF classes and properties.[23]
The interface elements of a WPF application are maintained as a class of Visual objects. Visual objects provide a managed interface to a composition tree which is maintained by Media Integration Layer (MIL). Each element of WPF creates and adds one or more composition nodes to the tree. The composition nodes contain rendering instructions, such as clipping and transformation instructions, along with other visual attributes. Thus the entire application is represented as a collection of composition nodes, which are stored in a buffer in the system memory. Periodically, MIL walks the tree and executes the rendering instructions in each node, thus compositing each element on to a DirectX surface, which is then rendered on screen. MIL uses the painter's algorithm, where all the components are rendered from back of the screen to the front, which allows complex effects like transparencies to be easily achieved. This rendering process is hardware accelerated using the GPU.[21] The composition tree is cached by MIL, creating a retained mode graphics, so that any changes to the composition tree needs only to be incrementally communicated to MIL. This also frees the applications of managing repainting the screen; MIL can do that itself as it has all the information necessary. Animations can be implemented as time-triggered changes to the composition tree. On the user visible side, animations are specified declaratively, by setting some animation effect to some element via a property and specifying the duration. The code-behind updates the specific nodes of the tree, via Visual objects, to represent both the intermediate states at specified time intervals as well as the final state of the element. MIL will render the changes to the element automatically.[24]
All WPF applications start with two threads: one for managing the UI and another background thread for handling rendering and repainting.[25] Rendering and repainting is managed by WPF itself, without any developer intervention. The UI thread houses the Dispatcher (via an instance of DispatcherObject), which maintains a queue of UI operations that need to be performed (as a tree of Visual objects), sorted by priority. UI events, including changing a property that affects the layout, and user interaction events raised are queued up in the dispatcher, which invokes the handlers for the events. Microsoft recommends that the event handlers only update the properties to reflect new content for application responsiveness, with the new content being generated or retrieved in a background thread.[25] The render thread picks up a copy of the visual tree and walks the tree calculating which components will be visible and renders them to Direct3D surfaces. The render thread also caches the visual tree, so only changes to the tree need to be communicated, which will result in updating just the changed pixels. WPF supports an extensible layout model. Layout is divided into two phases: Measure; and Arrange. The Measure phase recursively calls all elements and determines the size they will take. In the Arrange phase, the child elements are recursively arranged by their parents, invoking the layout algorithm of the layout module in use.[21][26]
Tools
A number of development tools are available for developing Windows Presentation Foundation applications.
Microsoft tools
- Microsoft Visual Studio is a developer-oriented IDE that contains a combination XAML editor and WPF visual designer, beginning with Visual Studio 2008.
- Prior to Visual Studio 2008, the WPF designer add-in, codenamed Cider, was the original release of a WYSIWYG editor for creating WPF windows, pages, and user controls. It was available for Visual Studio 2005 as a Visual Studio 2005 extensions for .NET Framework 3.0 CTP for the initial release of WPF.[27]
- Microsoft Visual Studio Express 2008 and later editions, particularly Visual C# Express and Visual Basic Express, also have the WPF designer integrated.
- Microsoft Blend is a designer-oriented tool that provides an artboard for the creation of WPF applications with 2D and 3D graphics, text and forms content. It generates XAML that may be exported into other tools and shares solution (sln files) and project formats (csproj, vbproj) with Microsoft Visual Studio.
- Microsoft Expression Design is a bitmap and 2D-vector graphics tool for exporting to XAML.
- XAMLPad is a lightweight tool included in the .NET Framework SDK. It can create and render XAML files using a split screen UI layout. It also provides a tree view of the markup in a panel.
Third-party tools
- SharpDevelop, an open-source .NET IDE, includes WPF application design abilities. It is a free alternative to Visual Studio.[28]
- PowerBuilder .NET by Sybase is a 4GL tool that translates PowerBuilder code, graphical objects to XAML and allows deploying the application as a WPF target.[29]
Deployment
WPF's deployment model offers both standalone and XAML Browser Applications (XBAP, pronounced "ex-bap") flavors. The programming model for building either type of application is similar.
Standalone applications are those that have been locally installed on the computer using software such as ClickOnce or Windows Installer (MSI) and which run on the desktop. Standalone applications are considered full trust and have full access to a computer's resources.
XAML Browser Applications (XBAPs) are programs that are hosted inside a web browser. Pre-.NET4 XBAP applications run in a partial trust sandbox environment, and are not given full access to the computer's resources and not all WPF functionality is available. The hosted environment is intended to protect the computer from malicious applications. XBAPs can run as fully trusted applications in .NET 4, with full access to computer resources. Starting an XBAP from an HTML page or vice versa is seamless (there is no security or installation prompt). Although one gets the perception of the application running in the browser, it actually runs in an out-of-process executable different from the browser.
Internet Explorer
As of the release of .NET Framework 3.0, XBAPs would only run in IE.
Firefox support
With the release of .NET Framework 3.5 SP1, XBAP also runs in Mozilla Firefox using the included extension. On October 16, 2009, Mozilla added the Firefox plugin and extension to its add-ons blocklist, because of a remotely exploitable serious security vulnerability, in agreement with Microsoft.[30] Two days later, the block was removed. On Windows 7, the Firefox plugin does not run by default.[31] A reinstallation of the .NET Framework 3.5 SP1 will install the plugin and add support for XBAP applications on Firefox.[32] Alternatively, hard-copying the plugin DLLs from a working Windows XP/Vista installation to the plugin directory of Mozilla Firefox will also reinstate support for XBAP applications.[32] The WPF plugin DLLs reside in the following directories (depending on the Framework version):
- 3.5 [SP1]
- C:\Windows\Microsoft.NET\Framework\v3.5\WPF\NPWPF.dll
- 4.0
- C:\Windows\Microsoft.NET\Framework\WPF\NPWPF.dll
Microsoft Silverlight
Silverlight (codenamed WPF/E) is a deprecated cross-browser browser plugin which contained WPF-based technology (including XAML)[33] that provided features such as video, vector graphics, and animations to multiple operating systems including Windows 7, Windows Vista, Windows XP, and Mac OS X. Microsoft sanctioned a limited number of 3rd party developers to work on ports for certain Linux distributions.[34] Specifically, it was provided as an add-on for Mozilla Firefox, Internet Explorer 6 and above, Google Chrome 42 and below and Apple Safari.
.NET Micro Framework
The .NET Micro Framework includes a GUI object model loosely based on WPF, although without support for XAML.
References
- Nathan, Adam (2006). Windows Presentation Foundation Unleashed. Pearson Education. ISBN 9780132715621.
- dotnet-bot. "XAML Overview (WPF)". msdn.microsoft.com. Retrieved 31 March 2018.
- Sells, Chris; Griffiths, Ian (2007). Programming WPF: Building Windows UI with Windows Presentation Foundation. "O'Reilly Media, Inc.". ISBN 9780596554798.
- ".NET". Microsoft. Retrieved 31 March 2018.
- "Microsoft .NET Framework 3.0 Download". microsoft.com. Retrieved 31 March 2018.
- Silverlight Learning Resources. Silverlight.net. Retrieved on 2013-08-29.
- Martin, Jeff (4 December 2018). "Microsoft Open Sources WPF, WinForms, and WinUI". InfoQ. Retrieved 2018-12-06.
- Hanselman, Scott (4 December 2018). "Announcing WPF, WinForms, and WinUI are going Open Source". Retrieved 2018-12-06.
- "Introducing Windows Presentation Foundation". msdn.microsoft.com. Retrieved 31 March 2018.
- "What's New in WPF 3.5? Here's Fifteen Cool Features..." Retrieved 2007-10-14.
- Graphics and Multimedia. Msdn.Microsoft.com. Retrieved on 2013-08-29.
- "Animation overview". MSDN. Retrieved 2007-10-14.
- "Typography in Windows Presentation Foundation". msdn.microsoft.com. Retrieved 31 March 2018.
- dotnet-bot. "ClearType Overview". msdn.microsoft.com. Retrieved 31 March 2018.
- "Disable Antialiasing". social.msdn.microsoft.com. Retrieved 31 March 2018.
- "My first thoughts on WPF with VS 2008 RTM and a few questions". social.msdn.microsoft.com. Retrieved 31 March 2018.
- WPF 4 (VS 2010 and .NET 4.0 Series) - ScottGu's Blog. Weblogs.asp.net. Retrieved on 2013-08-29.
- Xansky. "UI Automation Overview". msdn.microsoft.com. Retrieved 31 March 2018.
- MacDonald, Matthew (2010). Pro WPF in VB 2010: Windows Presentation Foundation in .NET 4. Apress. ISBN 9781430272403.
- Chris Anderson. "MIL information". Retrieved 2007-10-14.
- "WPF Architecture". MSDN. Retrieved 2007-10-14.
- Schechter, Greg (June 9, 2006). "How underlying WPF concepts and technology are being used in the DWM". MSDN Blogs. Microsoft. Retrieved 2015-07-27.
- "Create a WPF application in Visual Studio". docs.microsoft.com.
- "WPF Architecture". docs.microsoft.com.
- "Threading Model". MSDN. Retrieved 2007-10-14.
- "The Layout System". MSDN. Retrieved 2007-10-14.
- Retrieved from http://www.microsoft.com/en-au/download/details.aspx?id=23072.
- christophw@icsharpcode.net, Christoph Wille -. "SharpDevelop @ic#code". icsharpcode.net. Retrieved 31 March 2018.
- Rich Application Development Tool/Declarative Programming Environment | PowerBuilder - Sybase Inc. Sybase.com. Retrieved on 2013-08-29.
- "NET Framework Assistant Blocked to Disarm Security Vulnerability". Retrieved 2009-10-17.
- "Firefox Add-ons to Support .NET Application Deployment". Retrieved 2010-09-07.
- "Xbap plugin for firefox in Windows 7". Retrieved 2010-09-29.
- "The Official Microsoft ASP.NET Site". The Official Microsoft ASP.NET Site. Retrieved 31 March 2018.
- "Silverlight 1.0 Released and Silverlight for Linux Announced". Retrieved 2007-09-05.
Bibliography
- Adam Nathan: Windows Presentation Foundation Unleashed (WPF), December 21, 2006, Sams Publishing, ISBN 0-672-32891-7
- Chris Anderson: Essential Windows Presentation Foundation (WPF), April 11, 2007, Addison-Wesley, ISBN 0-321-37447-9
- Chris Sells, Ian Griffiths: Programming WPF, August 28, 2007, O'Reilly Media, ISBN 0-596-51037-3
- Arlen Feldman, Maxx Daymon: WPF in Action with Visual Studio 2008, November 21, 2008, Manning Publications, ISBN 1-933988-22-3