Vector graphics
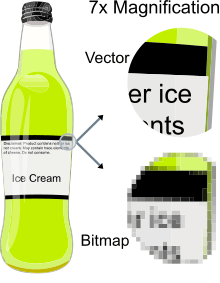
Vector graphics are computer graphics images that are defined in terms of points on a Cartesian plane, which are connected by lines and curves to form polygons and other shapes. Vector graphics have the unique advantage over raster graphics in that the points, lines, and curves may be scaled up or down to any resolution with no aliasing. The points determine the direction of the vector path; each path may have various properties including values for stroke color, shape, curve, thickness, and fill.[1][2]

Instead of sectioning off a large region of computer memory and mapping that to the display device, vector display devices use a variable number of lines to create images—hence the term "vector graphics." Since vector display devices can define a line by dealing with just two points (that is, the coordinates of each end of the line), the device can reduce the total amount of data it must deal with by organizing the image in terms of pairs of points.[3]
Vector graphics are commonly found today in the SVG, EPS, PDF or AI types of graphic file formats, and are intrinsically different from the more common raster graphics file formats such as JPEG, PNG, APNG, GIF, and MPEG4.
Overview
.jpg)
Vector graphic displays were first used in 1958 by the US SAGE air defense system.[4] Vector graphics systems were retired from the U.S. en route air traffic control in 1999. Vector graphics were also used on the TX-2 at the MIT Lincoln Laboratory by computer graphics pioneer Ivan Sutherland to run his program Sketchpad in 1963.[5]
Subsequent vector graphics systems, most of which iterated through dynamically modifiable stored lists of drawing instructions, include the IBM 2250, Imlac PDS-1, and DEC GT40. There was a home gaming system that used vector graphics called Vectrex as well as various arcade games like Asteroids, Space Wars and many cinematronics titles such as Rip-Off, and Tail Gunner using vector monitors.[6] Storage scope displays, such as the Tektronix 4014, could display vector images but not modify them without first erasing the display.
Modern vector graphics displays can sometimes be found at laser light shows, where two fast-moving X-Y mirrors position the beam to rapidly draw shapes and text as straight and curved strokes on a screen.
Vector graphics can be created in a form using a pen plotter, a special type of printer that uses a series of ballpoint and felt-tip pens on a servo-driven mount that moves horizontally across the paper, with the plotter moving the paper back and forth through its paper path for vertical movement. Although a typical plot might easily require a few thousand paper motions, back and forth, the paper doesn't slip. In a tiny roll-fed plotter made by Alps in Japan, teeth on thin sprockets indented the paper near its edges on the first pass and maintained registration on subsequent passes.
Some Hewlett-Packard pen plotters had two-axis pen carriers and stationery paper (plot size was limited). However, the moving-paper H-P plotters had grit wheels (akin to machine-shop grinding wheels) which, on the first pass, indented the paper surface, and collectively maintained registration.
Present-day vector graphic files such as engineering drawings are typically printed as bitmaps, after vector-to-raster conversion.
The term "vector graphics" is mainly used today in the context of two-dimensional computer graphics. It is one of several modes an artist can use to create an image on a raster display. Vector graphics can be uploaded to online databases for other designers to download and manipulate, speeding up the creative process. Other modes include text, multimedia, and 3D rendering. Virtually all modern 3D rendering is done using extensions of 2D vector graphics techniques. Plotters used in technical drawing still draw vectors directly to paper.

Standards
The World Wide Web Consortium (W3C) standard for vector graphics is Scalable Vector Graphics (SVG). The standard is complex and has been relatively slow to be established at least in part owing to commercial interests. Many web browsers now have some support for rendering SVG data but full implementations of the standard are still comparatively rare.
In recent years, SVG has become a significant format that is completely independent of the resolution of the rendering device, typically a printer or display monitor. SVG files are essentially printable text that describes both straight and curved paths, as well as other attributes. Wikipedia prefers SVG for images such as simple maps, line illustrations, coats of arms, and flags, which generally are not like photographs or other continuous-tone images. Rendering SVG requires conversion to raster format at a resolution appropriate for the current task. SVG is also a format for animated graphics.
There is also a version of SVG for mobile phones. In particular, the specific format for mobile phones is called SVGT (SVG Tiny version). These images can count links and also exploit anti-aliasing. They can also be displayed as wallpaper.
Conversion
- The list of image file formats covers proprietary and public vector formats.


To raster
Modern displays and printers are raster devices; vector formats have to be converted to raster format (bitmaps – pixel arrays) before they can be rendered (displayed or printed).[7] The size of the bitmap/raster-format file generated by the conversion will depend on the resolution required, but the size of the vector file generating the bitmap/raster file will always remain the same. Thus, it is easy to convert from a vector file to a range of bitmap/raster file formats but it is much more difficult to go in the opposite direction, especially if subsequent editing of the vector picture is required. It might be an advantage to save an image created from a vector source file as a bitmap/raster format, because different systems have different (and incompatible) vector formats, and some might not support vector graphics at all. However, once a file is converted from the vector format, it is likely to be bigger, and it loses the advantage of scalability without loss of resolution. It will also no longer be possible to edit individual parts of the image as discrete objects. The file size of a vector graphic image depends on the number of graphic elements it contains; it is a list of descriptions.
From raster
Printing
Vector art is ideal for printing since the art is made from a series of mathematical curves, it will print very crisply even when resized.[8] For instance, one can print a vector logo on a small sheet of copy paper, and then enlarge the same vector logo to billboard size and keep the same crisp quality. A low-resolution raster graphic would blur or pixelate excessively if it were enlarged from business card size to billboard size. (The precise resolution of a raster graphic necessary for high-quality results depends on the viewing distance; e.g., a billboard may still appear to be of high quality even at low resolution if the viewing distance is great enough.)[9]
If we regard typographic characters as images, then the same considerations that we have made for graphics apply even to the composition of written text for printing (typesetting). Older character sets were stored as bitmaps. Therefore, to achieve maximum print quality they had to be used at a given resolution only; these font formats are said to be non-scalable. High-quality typography is nowadays based on character drawings (fonts) which are typically stored as vector graphics, and as such are scalable to any size. Examples of these vector formats for characters are Postscript fonts and TrueType fonts.
Operation
Advantages to this style of drawing over raster graphics:
- Because vector graphics consist of coordinates with lines/curves between them, the size of representation does not depend on the dimensions of the object. This minimal amount of information translates to a much smaller file size compared to large raster images which are defined pixel by pixel. This said, a vector graphic with a small file size is often said to lack detail compared with a real world photo.
- Correspondingly, one can infinitely zoom in on e.g., a circle arc, and it remains smooth. On the other hand, a polygon representing a curve will reveal being not really curved.
- On zooming in, lines and curves need not get wider proportionally. Often the width is either not increased or less than proportional. On the other hand, irregular curves represented by simple geometric shapes may be made proportionally wider when zooming in, to keep them looking smooth and not like these geometric shapes.
- The parameters of objects are stored and can be later modified. This means that moving, scaling, rotating, filling etc. doesn't degrade the quality of a drawing. Moreover, it is usual to specify the dimensions in device-independent units, which results in the best possible rasterization on raster devices.
- From a 3-D perspective, rendering shadows is also much more realistic with vector graphics, as shadows can be abstracted into the rays of light from which they are formed. This allows for photorealistic images and renderings.
For example, consider a circle of radius r.[10] The main pieces of information a program needs in order to draw this circle are
- an indication that what is to be drawn is a circle
- the radius r
- the location of the center point of the circle
- stroke line style and color (possibly transparent)
- fill style and color (possibly transparent)
Vector formats are not always appropriate in graphics work and also have numerous disadvantages.[11] For example, devices such as cameras and scanners produce essentially continuous-tone raster graphics that are impractical to convert into vectors, and so for this type of work, an image editor will operate on the pixels rather than on drawing objects defined by mathematical expressions. Comprehensive graphics tools will combine images from vector and raster sources, and may provide editing tools for both, since some parts of an image could come from a camera source, and others could have been drawn using vector tools.
Some authors have criticized the term vector graphics as being confusing.[12][13] In particular, vector graphics does not simply refer to graphics described by Euclidean vectors.[14] Some authors have proposed to use object-oriented graphics instead.[12][15][16] However this term can also be confusing as it can be read as any kind of graphics implemented using object-oriented programming.[12]
Typical primitive objects
Any particular vector file format supports only some kinds of primitive objects. Nearly all vector file formats support simple and fast-rendering primitive objects:
Most vector file formats support:
- Text (in computer font formats such as TrueType where each letter is created from Bézier curves) or quadratics.
- Color gradients
- Often, a bitmap image is considered as a primitive object. From the conceptual view, it behaves as a rectangle.
A few vector file formats support more complex objects as primitives:
- Many computer-aided design applications support splines and other curves, such as:
- Catmull–Rom splines
- NURBS
- iterated function systems
- superellipses and superellipsoids
- metaballs
If an image stored in one vector file format is converted to another file format that supports all the primitive objects used in that particular image, then the conversion can be lossless.
Vector operations
Vector graphics editors typically allow translation, rotation, mirroring, stretching, skewing, affine transformations, changing of z-order (loosely, what's in front of what) and combination of primitives into more complex objects. More sophisticated transformations include set operations on closed shapes (union, difference, intersection, etc.).[17]
Vector graphics are ideal for simple or composite drawings that need to be device-independent,[18] or do not need to achieve photo-realism. For example, the PostScript and PDF page description languages use a vector graphics model.
See also
- Animation
- Anti-Grain Geometry
- Cairo (graphics)
- Comparison of vector graphics editors
- Comparison of graphics file formats
- Computer-aided design
- Direct2D
- Illustration
- Javascript graphics library
- Raster to vector
- Raster graphics
- Resolution independence
- Turtle graphics
- Vector game
- Vector graphics file formats
- Vector monitor
- Vector packs
- Vexel
- Wire frame model
- 3D modeling
Notes
- Arie Kaufman (1993). Rendering, Visualization and Rasterization Hardware. Springer Science & Business Media. pp. 86–87. ISBN 978-3-540-56787-5.
- Nigel Chapman; Jenny Chapman (2002) [2000]. Digital Multimedia. Wiley. p. 86. ISBN 0-471-98386-1.
- Murray, Stephen. "Graphic Devices." Computer Sciences, edited by Roger R. Flynn, vol. 2: Software and Hardware, Macmillan Reference USA, 2002, pp. 81-83. Gale eBooks, https://link-gale-com.libaccess.lib.mcmaster.ca/apps/doc/CX3401200218/GVRL?u=ocul_mcmaster&sid=GVRL&xid=acaf5d43. Accessed 3 Aug. 2020.
- Holzer, Derek (April 2019). Vector Synthesis: a Media-Archaeological Investigation into Sound-Modulated Light (PDF) (Thesis). Aalto University. urn:NBN:fi:aalto-201905193156. Retrieved July 31, 2020.
- Kassem, Dalal (October 15, 2014). The Sketchpad Window (PDF) (Thesis). Virginia Polytechnic Institute and State University. hdl:10919/63920. Retrieved July 28, 2020.
- Wolf, Mark J. P. (2008). The Video Game Explosion: A History from PONG to Playstation and Beyond. ABC-CLIO. pp. 67–71. ISBN 978-0-313-33868-7. Retrieved July 31, 2020.
- SIGGRAPH 1989, p. 355.
- "Vector & Raster Graphics in Offset Printing – Olympus Press – Commercial Printing". Olypress.com. Retrieved June 16, 2014.
- "Printing and Exporting (Graphics)". Unix.eng.ua.edu. June 18, 2002. Retrieved June 16, 2014.
- "ASCIIsvg: Easy mathematical vector graphics". .chapman.edu. Retrieved June 16, 2014.
- "Vector Graphics". Wally.cs.iupui.edu. Retrieved June 16, 2014.
- Nigel Chapman; Jenny Chapman (2002) [2000]. Digital Multimedia. Wiley. p. 70. ISBN 0-471-98386-1.
- CS 354 Vector Graphics & Path Rendering, Slide 7, By Mark Kilgard, April 10, 2012, University of Texas at Austin
- Rex van der Spuy (2010). AdvancED Game Design with Flash. Apress. p. 306. ISBN 978-1-4302-2739-7.
- Ted Landau (2000). Sad Macs, Bombs and Other Disasters (4th ed.). Peachpit Press. p. 409. ISBN 978-0-201-69963-0.
- Amy Arntson (2011). Graphic Design Basics (6th ed.). Cengage Learning. p. 194. ISBN 1-133-41950-X.
- SIGGRAPH 1984, p. 21.
- Qin 2009, p. 1.
References
- Barr, Alan H. (July 1984). "Global and Local Deformations of Solid Primitives" (PDF). SIGGRAPH. 18 (3). doi:10.1145/800031.808573. Retrieved July 31, 2020.
- Gharachorloo, Nader; Gupta, Satish; Sproull, Robert F.; Sutherland, Ivan E. (July 1989). "A Characterization of Ten Rasterization Techniques" (PDF). SIGGRAPH. 23 (3). doi:10.1145/74333.74370. Retrieved July 28, 2020.
- Qin, Zheng (January 27, 2009). Vector Graphics for Real-time 3D Rendering (PDF) (Thesis). University of Waterloo. hdl:10012/4262. Retrieved July 28, 2020.
External links
| Wikiversity has learning resources about Vector Drawing |
![]()