Saint-Jean-de-Brébeuf, Quebec
Saint-Jean-de-Brébeuf is a municipality in the Municipalité régionale de comté des Appalaches in Quebec, Canada. It is part of the Chaudière-Appalaches region and the population is 397 as of 2009.
Saint-Jean-de-Brébeuf | |
|---|---|
Municipality | |
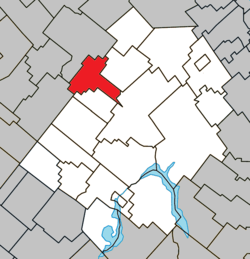
 Location within Les Appalaches RCM. | |
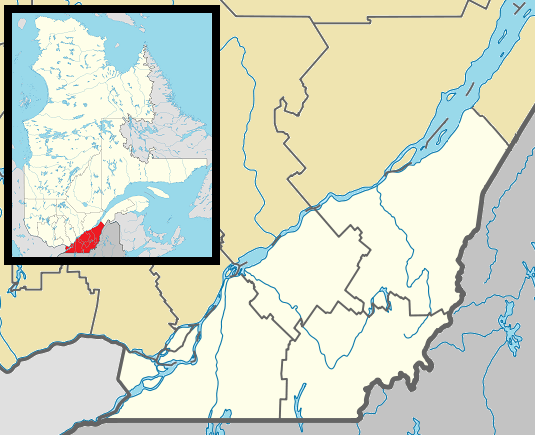
 Saint-Jean-de-Brébeuf Location in province of Quebec. | |
| Coordinates: 46°11′N 71°28′W[1] | |
| Country | |
| Province | |
| Region | Chaudière-Appalaches |
| RCM | Les Appalaches |
| Constituted | January 1, 1946 |
| Government | |
| • Mayor | Ghislain Hamel |
| • Federal riding | Mégantic—L'Érable |
| • Prov. riding | Lotbinière-Frontenac |
| Area | |
| • Total | 79.50 km2 (30.70 sq mi) |
| • Land | 79.00 km2 (30.50 sq mi) |
| Population (2011)[3] | |
| • Total | 359 |
| • Density | 4.5/km2 (12/sq mi) |
| • Pop 2006-2011 | |
| • Dwellings | 166 |
| Time zone | UTC−5 (EST) |
| • Summer (DST) | UTC−4 (EDT) |
| Postal code(s) | G6G 0A1 |
| Area code(s) | 418 and 581 |
| Highways | |
First named Lower Ireland due to its location in the township of Ireland and in opposition to Upper Ireland, now the hamlet of Maple Grove in Irlande, Saint-Jean-de-Brébeuf was first colonized by English, Irish and Scottish settlers. The current name was given to the municipality at its constitution in 1946. It honours Jean de Brébeuf, a French Jesuit missionary martyred in Sainte-Marie among the Hurons, near Midland, Ontario, in 1649.
The former parish church was converted in 2014 to house Le Théâtre Bleu performance venue.[4]
Sources
- Reference number 56874 of the Commission de toponymie du Québec (in French)
- Geographic code 31100 in the official Répertoire des municipalités (in French)
- "(Code 2431100) Census Profile". 2011 census. Statistics Canada. 2012.
- "Le Théâtre Bleu".
- Commission de toponymie du Québec
- Ministère des Affaires municipales, des Régions et de l'Occupation du territoire
gollark: >hold
gollark: ++remind 1d >dialyl
gollark: ++remind 1d >daily
gollark: ++remind 1d >daily
gollark: >hold
This article is issued from Wikipedia. The text is licensed under Creative Commons - Attribution - Sharealike. Additional terms may apply for the media files.