Pyeongchang-eup
Pyeongchang-eup (평창읍) is a town in South Korea and the county seat of the county of Pyeongchang. The town has a surface area of 116.31 km2 (44.91 sq mi) and a population of 9,940. It is located on the left bank of the river Pyeongchanggang.
Pyeongchang-eup 평창읍 | |
|---|---|
Town | |
| Korean transcription(s) | |
| • Hangul | 평창읍 |
| • Hanja | 平昌邑 |
| • Revised Romanization | Pyeongchang-eup |
| • McCune-Reischauer | P'yŏngch'ang-ŭp |
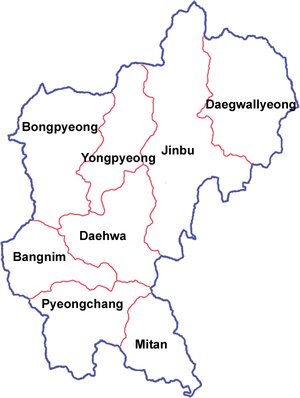
 Map of the County of Pyeongchang | |
 Pyeongchang-eup Location of Pyeongchang-eup in South Korea | |
| Coordinates: 37°22′3″N 128°23′45″E | |
| Country | South Korea |
| Province | Gangwon |
| County | Pyeongchang |
| Administrative divisions | 36 ri |
| Area | |
| • Total | 116.31 km2 (44.91 sq mi) |
| Elevation | 295 m (968 ft) |
| Population (2008)[1] | |
| • Total | 9,940 |
| • Density | 85/km2 (220/sq mi) |
| Time zone | UTC+9 (Korea Standard Time) |
Economy
Its local activities include the production of tobacco, silk, and honey. It is also a tourist resort due to its location in an area popular with mountaineering and skiing activities.
Sport
The county of Pyeongchang is the host city of the 2018 Winter Olympics and Paralympics. However, none of the events were held in the actual city of Pyeongchang-eup.
gollark: A search query which returns lots of results is going to take longer than one which returns none, mostly, thus you have access to some data you shouldn't.
gollark: For example, send a request to `https://interweb.site/search-some-private-data?query=thing` using a form or `img` or `script` or whatever, and see how long it takes (using `onload`/`onerror` handlers and such).
gollark: The timing attacks thing: since you can send GET requests to domains you probably shouldn't be able to, and time how long they take, you can infer some data you shouldn't be able to from other domains.
gollark: It is not okay, it is bees.
gollark: Because you can access cross-domain scripts and images without explicit optin by the site they're from, guess what? TIMING ATTACKS, *and* you can check whether there's an image or not at some arbitrary URL because while CORS weirdness won't let your code read the *content* of an image you include with `<img>` unless the site it's from opts in, you can check the width/height and whether it loaded or not.
External links
This article is issued from Wikipedia. The text is licensed under Creative Commons - Attribution - Sharealike. Additional terms may apply for the media files.