Flat design
Flat design is a minimalist design language or design style commonly used in graphical user interfaces (GUI) (such as web applications and mobile apps), and also in graphical materials such as posters, arts, guide documents and publishing products.
Definition and purpose
 <1995 |
 2000 |
 2019 |
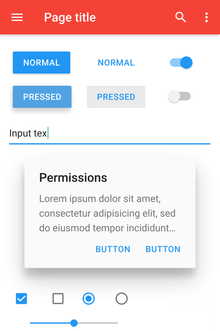
Flat design is a style of interface design emphasizing minimalist use of simple elements, typography and flat colors.[1]
Designers may prefer flat design because it allows interface designs to be more streamlined and efficient. It is easier to quickly convey information while still looking visually appealing and approachable.[2][3] Additionally, it makes it easier to design an interface that is responsive to changes in browser size across different devices. With minimal design elements, websites are able to load faster and resize easily, and still look sharp on high-definition screens.[2] As a design approach, it is often contrasted to skeuomorphism[4] and rich design,[2] although flat design can use skeuomorphs just as much as a realistically designed UI.[5]
History
Flat design is primarily influenced by the International Typographic Style (also known as Swiss Style), Text User Interface, Modernism, and the styles emerging from Bauhaus.[2][6][7][8] The International Typographic style is often considered the most substantial influence on flat design, and its emergence and popularization during the 1950s and 1960s is regarded as the starting point of flat design, although it would not make an appearance in the digital world for some time thereafter.[9]
In 2002, Microsoft released Windows Media Center, and in 2006, the Zune MP3 player, both of which contained elements of flat design. The design of the Zune was clean and simple, with a focus on large lowercase typography, silhouette-style logos, and monochromatic font colors.[9] Microsoft continued this style of design with the 2010 release of Windows Phone 7, which built on the flat design elements introduced with the Zune, formalized as the "Metro design language". The design was dominated by large and bright shapes accompanied by sans-serif typography from the Segoe font family, flat images, and a menu with a grid-like pattern. Metro was subsequently adopted by all Microsoft software lines, including the Windows 8 PC operating system.[2]
Android began to adopt flat design trends with 4.0 "Ice Cream Sandwich" in 2011; Matias Duarte, Google's vice president of design, felt that Apple's iOS was too skeuomorphic, Windows Phone looked like "airport lavatory signage", and that both interfaces were too rigidly standardized with limited flexibility for designers. The platform's new "Holo" interface was designed to appear more simplistic than past Android versions, with neon-blue accents, hard edges, and drop shadows for depth.[10][11][12][13]
In 2013, Apple unveiled iOS 7, which shifted to a flat UI design with use of brighter colors, typography, as well as blurred, translucent overlays.[14][15][16] The following year, Mac OS X Yosemite introduced the iOS 7-styled user interface to Apple's Mac OS X operating system.[17] Google began to introduce its own flat design language known as "Material Design" for Android (beginning on Android Lollipop) and its other platforms, which is based on index card-like sheets and the use of shadows to promote depth and hierarchy, as well as smooth animations and transitions.[18][19][20][21]

Criticism
Flat design has been criticized for making user interfaces unintuitive and less usable. By making all design elements (menus, buttons, links, etc.) flat, distinguishing what function an element serves may become more difficult, for example, determining whether an element is a button or an indicator.[22] Research has shown that flat design is more popular with young adults than older adults. Research also showed that, while young people seem faster at navigating flat designs, they also have trouble with understanding the user interface.[23] In 2013 Jakob Nielsen, an expert in user interface design and usability, dubbed flat design as a "threat to tablet usability". Nielsen also proposed an alternative, namely a middle-ground between skeuomorphism and flat design.[24] Nielsen group conducted research in 2017 that showed that use of interfaces using flat design was 22% slower on average.[25]
See also
References
- Carrie Cousins (May 28, 2013). "Flat design principles". designmodo.com.
- Turner, Amber Leigh (March 19, 2014). "The history of flat design: How efficiency and minimalism turned the digital world flat". The Next Web. Retrieved April 11, 2014.
- Clum, Luke (May 13, 2013). "A Look at Flat Design and Why It's Significant". UX Magazine. Retrieved April 11, 2014.
- Yair Grinberg (September 11, 2013). "iOS 7, Windows 8, and flat design: In defense of skeuomorphism". VentureBeat. Retrieved April 13, 2014.
- Beslic, Danijel (June 9, 2018). "Skeuomorphic design is dead: myth or reality?". UX Collective. Retrieved July 22, 2020.
- Diogo Terror (July 17, 2009). "Lessons From Swiss Style Graphic Design". Smashing magazine. Retrieved March 28, 2014.
- "A brief history of flat design". Tech Samurais. July 31, 2013.
- Xavier Bertels (March 5, 2014). "The History of Flat Design". Xavier Bertels. Retrieved December 23, 2014.
- Taimur Asghar (July 9, 2014). "The True History of Flat Design". Web Design Ai.
- "Exclusive: Matias Duarte on the philosophy of Android, and an in-depth look at Ice Cream Sandwich". The Verge. Vox Media. Archived from the original on February 12, 2012. Retrieved November 28, 2011.
- Amadeo, Ron (June 16, 2014). "The history of Android: The endless iterations of Google's mobile OS". Ars Technica. Condé Nast. Retrieved July 6, 2014.
- "Google requiring default 'Holo' theme in Android 4.0 devices for Android Market access". The Verge. Retrieved July 25, 2014.
- "Android 4.0 Ice Cream Sandwich SDK released with new features for developers". The Verge. Retrieved July 25, 2014.
- Seifert, Dan (June 10, 2013). "Apple announces iOS 7, 'biggest change' since the introduction of the iPhone, coming this fall". The Verge. Retrieved April 6, 2020.
- Pavlus, John (June 10, 2013). "Why Jony Ive Is Flattening iOS 7". Fast Company. Retrieved April 6, 2020.
- Souppouris, Aaron (June 11, 2013). "Tracing iOS 7's influences: Apple remixes almost everyone in the industry". The Verge. Retrieved April 6, 2020.
- "OS X Yosemite unveiled at WWDC, features big UI overhaul". Ars Technica. Archived from the original on June 3, 2014. Retrieved June 3, 2014.
- "Google's new 'Material Design' UI coming to Android, Chrome OS and the web". Engadget. Retrieved June 26, 2014.
- "Google Reveals Details About Android L at Google IO". Anandtech. Retrieved June 26, 2014.
- "Google's New, Improved Android Will Deliver A Unified Design Language". Co.Design. Retrieved June 26, 2014.
- "Google's next big Android redesign is coming in the fall". The Verge. Vox Media. Retrieved June 26, 2014.
- "Why the Flat Design Trend is Hurting Usability". Vandelay Design. April 7, 2015. Retrieved July 6, 2017.
- "The Problem With Flat Design, According To A UX Expert". Co.Design. March 23, 2016. Retrieved July 6, 2017.
- "Tablet Usability: Findings from User Research". www.nngroup.com. Retrieved July 6, 2017.
- "Flat UI Elements Attract Less Attention and Cause Uncertainty". www.nngroup.com. Retrieved May 8, 2018.
External links
- Why 3D Logos Fell Out of Favor Overnight - Cheddar Explains. Cheddar. March 5, 2019 – via YouTube.