2020 2. deild karla
The 2020 2. deild karla is the 55th season of third-tier football in Iceland. Twelve teams contest the league. The season began on 18 June 2020.
| Season | 2020 |
|---|---|
← 2019 2021 → | |
Teams
Club information
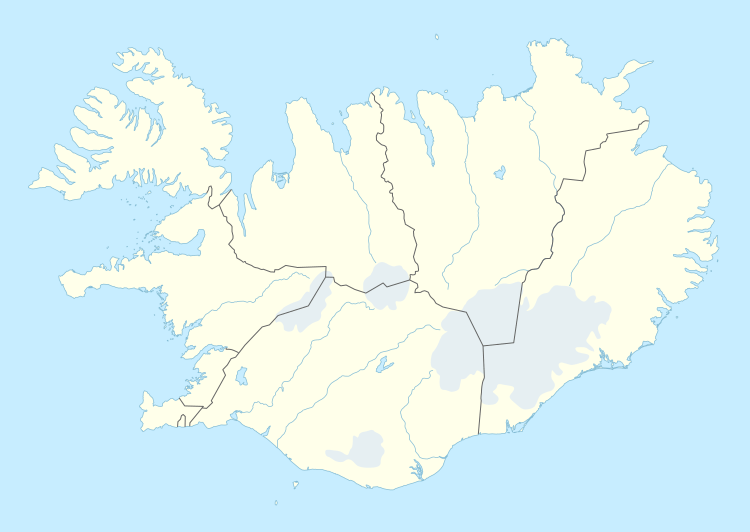
Location of teams in the 2018 2. deild karla
| Team | Location | Stadium | Capacity |
|---|---|---|---|
| Dalvík/Reynir | Dalvík | Dalvíkurvöllur | 2,000 |
| KF | Ólafsfjörður | Ólafsfjarðarvöllur | 2,100 |
| Haukar | Hafnarfjörður | Ásvellir | 2,120 |
| Fjarðabyggð | Fjarðabyggð | Eskifjarðarvöllur | 2,100 |
| Kári | Akranes | Akraneshöllin | 5,550 |
| Kórdrengir | Reykjavík | Framvöllur | 1,200 |
| Njarðvík | Njarðvík | Njarðtaksvöllurinn | 1,400 |
| Selfoss | Selfoss | JÁVERK-völlur | 750 |
| Víðir | Garður | Nesfisk-völlurinn | 2,000 |
| Völsungur | Húsavík | Húsavíkurvöllur | 2,000 |
| Þróttur V. | Vogar | Vogabæjarvöllur | 1,200 |
| ÍR | Reykjavík | Hertz-völlurinn | 1,500 |
League table
| Pos | Team | Pld | W | D | L | GF | GA | GD | Pts | Qualification or relegation |
|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Haukar | 8 | 6 | 0 | 2 | 18 | 9 | +9 | 18 | Promotion to 2021 1. deild karla |
| 2 | Kórdrengir | 8 | 5 | 2 | 1 | 16 | 4 | +12 | 17 | |
| 3 | Fjarðabyggð | 8 | 4 | 3 | 1 | 15 | 6 | +9 | 15 | |
| 4 | Njarðvík | 8 | 4 | 2 | 2 | 12 | 9 | +3 | 14 | |
| 5 | Þróttur Vogum | 8 | 3 | 4 | 1 | 8 | 6 | +2 | 13 | |
| 6 | Selfoss | 8 | 4 | 1 | 3 | 11 | 10 | +1 | 13 | |
| 7 | KF | 8 | 4 | 0 | 4 | 13 | 14 | −1 | 12 | |
| 8 | Kári | 8 | 3 | 2 | 3 | 13 | 9 | +4 | 11 | |
| 9 | ÍR Reykjavík | 8 | 3 | 1 | 4 | 15 | 14 | +1 | 10 | |
| 10 | Víðir | 9 | 2 | 0 | 7 | 5 | 25 | −20 | 6 | |
| 11 | Dalvík/Reynir | 8 | 1 | 2 | 5 | 9 | 16 | −7 | 5 | Relegation to 2021 3. deild karla |
| 12 | Völsungur | 9 | 1 | 1 | 7 | 13 | 26 | −13 | 4 |
Updated to match(es) played on 30 July 2020. Source: Soccerway
Rules for classification: 1) Points; 2) Goal difference; 3) Goals scored; 4) Head-to-head points; 5) Head-to-head goal difference; 6) Head-to-head goals scored; 7) Head-to-head away goals scored; 8) Play-off (only for deciding champion); 9) Draw.
Rules for classification: 1) Points; 2) Goal difference; 3) Goals scored; 4) Head-to-head points; 5) Head-to-head goal difference; 6) Head-to-head goals scored; 7) Head-to-head away goals scored; 8) Play-off (only for deciding champion); 9) Draw.
Results
gollark: Technically it's kind of a horrible hack, it disables the native element appearance and then adds a background image containing the arrow, but oh well.
gollark: I was able to fix it, thanks stackoverflow!
gollark: It's not a button, it's a `<select>`.
gollark: AAAAAAAAAAAAACSSWHY CAN I NOT MAKE THAT STUPID ARROW LOOK NICER
gollark: Intereßting idea.
References
External links
This article is issued from Wikipedia. The text is licensed under Creative Commons - Attribution - Sharealike. Additional terms may apply for the media files.