Drop shadow
In graphic design and computer graphics, a drop shadow is a visual effect consisting of a drawing element which looks like the shadow of an object, giving the impression that the object is raised above the objects behind it. The drop shadow is often used for elements of a graphical user interface such as windows or menus, and for simple text. The text label for icons on desktops in many desktop environments has a drop shadow, as this effect effectively distinguishes the text from any colored background it may be in front of.

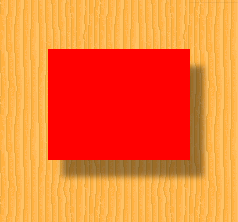
A simple way of drawing a drop shadow of a rectangular object is to draw a gray or black area underneath and offset from the object. In general, a drop shadow is a copy in black or gray of the object, drawn in a slightly different position. Realism may be increased by:
- Darkening the colors of the pixels where the shadow casts instead of making them gray. This can be done with alpha blending the shadow with the area it is cast on.
- Softening the edges of the shadow. This can be done by adding Gaussian blur to the shadow's alpha channel before blending.
Inset drop shadows are a type which draws the shadows inside the element. This allows the interface element to appear as if it is sunken into the interface.
Use

Generally, window managers which are capable of compositing allow drop shadow effects, whereas incapable window managers do not. In some operating systems like macOS, drop shadow is used to differentiate between active and inactive windows.
Websites are able to use drop shadow effects through the CSS properties box shadow, text shadow, and filter. [1] The first two are used for elements and text respectively, while the drop shadow filter additionally to the element's content, letting it support oddly shaped elements or transparent images.