A simple WordPress static site run entirely on https.
Nginx conf here: http://pastebin.com/BrP0LThT
Only difference before / after is:
listen 443 ssl;
listen 443 ssl spdy;
Nginx 1.8.0 with SSL, no SPDY:

Response from transitions.js file:
HTTP/1.1 200 OK
Server: nginx/1.8.0
Date: Sun, 28 Jun 2015 18:13:30 GMT
Content-Type: application/javascript
Last-Modified: Wed, 03 Dec 2014 14:19:08 GMT
Transfer-Encoding: chunked
Connection: keep-alive
Vary: Accept-Encoding
ETag: W/"547f1bdc-5267"
Expires: Sun, 12 Jul 2015 18:13:30 GMT
Cache-Control: max-age=1209600
Content-Encoding: gzip
Same server setup, with SPDY:

Response from same js file:
HTTP/1.1 200
cache-control: max-age=1209600
content-encoding: gzip
content-type: application/javascript
date: Sun, 28 Jun 2015 18:24:49 GMT
etag: W/"547f1bdc-5267"
expires: Sun, 12 Jul 2015 18:24:49 GMT
last-modified: Wed, 03 Dec 2014 14:19:08 GMT
server: nginx/1.8.0
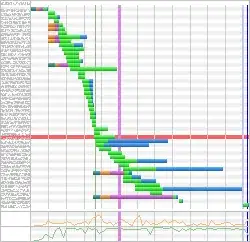
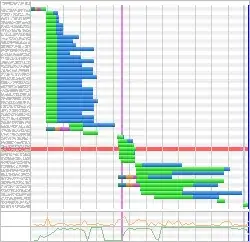
Note how the server response for these files differ a lot once SPDY has been enabled.
Total time to load everything is pretty much exactly the same.
The fact it goes from a rather diagonal waterfall to a straight vertical drop is expected, multiplexing in full force.
But all TTFB green bars on those js, css and image assets get increased to about 280ms and the blue bars for Content Download time go from next to nothing, to over 1s each.
Detailed look here:

It's all way too uniform to be a coincident.
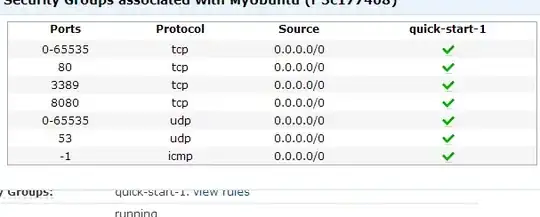
iptables doesn't suggest any throttling. Nothing changed in the nginx conf either, other than enabling SPDY. As it's nginx 1.8.0, it's not the tcp_nodelay bug either. I have no special limiting configurations in my conf files or firewall. keepalive_timeout is 75 and the other keepalive options default.
Where should I look? What can I try? What might be the problem?
As bandwidth may be an issue now as many as 28 assets are downloading simultaneously, here is the graph of bandwidth utilisation. The busy JS downloading happens between 0.7s and 2s. Bar a weird nose-dive, bandwidth does max out (1.5Mbps) so perhaps the hosting environment has some influence here too.