I have a VM that has 3 applications hosted on it. All the apps are working fine with the VM's public IP and port (e.g. 34.44.55.66:{port})
- React JS website 1 (port 3001)
- React JS website 2 (port 3002)
- Express JS API 1 (port 3003)
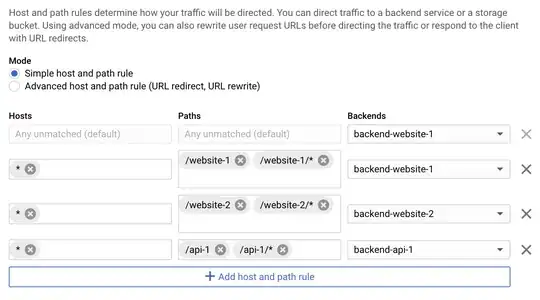
I now want to have all these behind a Cloud Load Balancer. I've done the following for it.
The load balancer is created without any issues. However, only the default path works fine. Refer to the details below (consider the LB IP as 55.66.77.88).
55.66.77.88: Website-1 opens without any issue (default path)
55.66.77.88/website-1: Website-1 shows error messages in the browser console

55.66.77.88/website-2: Website-2 shows error messages in the browser console

55.66.77.88/api-1: API-1 shows an error message in the browser console
GET http://55.66.77.88/api-1 404 (Not Found)
Whenever I map any of the above backend services with the default path, they work fine. However, they do not work as expected when the path is entered in the browser.
Any advice will be appreciated.