PostCSS
PostCSS is a software development tool that uses JavaScript-based plugins to automate routine CSS operations.[4] It was designed by Andrey Sitnik with the idea taking its origin in his front-end work for Evil Martians.[5]
 | |
| Developer(s) | Andrey Sitnik, Ben Briggs, Bogdan Chadkin[1] |
|---|---|
| Initial release | November 4, 2013 |
| Stable release | 7.0.26, President Amy
/ December 30, 2019[2] |
| Repository | github |
| Written in | JavaScript |
| Operating system | Cross-platform |
| Available in | English |
| Type | CSS development tool |
| License | MIT License[3] |
| Website | postcss |
Functionality

PostCSS is a framework to develop CSS tools.[6] It can be used to develop a template language such as Sass and LESS.[7]
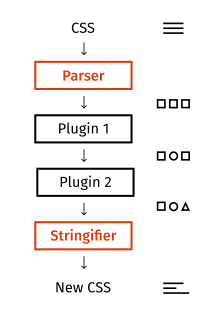
The PostCSS core consists of:[8]
- CSS parser that generates an abstract syntax tree
- Set of classes that comprises the tree
- CSS generator that generates a CSS line for the object tree
- Code map generator for the CSS changes made
Features are made available through plugins. The plugins are small programs working with the object tree. After the core has transformed a CSS string into an object tree, the plugins analyze and change the tree. Then PostCSS generates a new CSS string for the plugin-changed tree.
PostCSS and its plugins are written in JavaScript and distributed through npm, which offer APIs for low-level JavaScript operations.
There are official tools making it possible to use PostCSS with build systems such as Webpack,[9] Gulp,[10] and Grunt.[11] There is also a console interface available.[12] Browserify or Webpack can be used to open PostCSS in a browser.[13]
Syntaxes
PostCSS allows changing the parser and generator. In this case, PostCSS could be used to work with the Less[14] and SCSS[15] sources. However, PostCSS on its own cannot compile Sass or Less to CSS. What it does is change the original files — for instance, by sorting the CSS properties or checking the code for mistakes. PostCSS supports SugarSS.
Plugins
PostCSS plugins perform different CSS processing tasks ranging from analysis and properties sorting to minification.
The complete plugin list can be found on postcss.parts, with some examples listed below.
- Autoprefixer to add and clear browser prefixes.[16]
- CSS Modules to get CSS selectors isolated and code organized. It is supplied as part of Webpack.[17][18]
- stylelint to analyze CSS code for mistakes and check style consistency.[19]
- stylefmt fixes the CSS code according to the stylelint settings.[20]
- PreCSS to perform some Sass/Less preprocessing functions.[21]
- postcss-preset-env to emulate features from unfinished CSS specification drafts.[22]
- cssnano to make CSS smaller in size by getting rid of the spaces and rewriting the code.[23]
- RTLCSS to change CSS code so that the design should be suitable for right-to-left writing (such is applied in Arabic and Hebrew).[24]
- postcss-assets, postcss-inline-svg and postcss-sprites to work with graphics.[25][26][27]
History
During the course of the Rework project, the idea of modular CSS processing was suggested by TJ Holowaychuk September 1, 2012.[28] February 28, 2013, TJ expressed it in public.[29]
March 14, 2013, Andrey Sitnik's front-end work for Evil Martians resulted in Autoprefixer, a Rework-based plugin.[30] Initially, the plugin name was rework-vendors.[31]
As Autoprefixer grew, Rework could no longer to meet its needs.[32] September 7, 2013,[33] Andrey Sitnik started to develop PostCSS based on the Rework ideas.[34]
In 3 months, the first PostCSS plugin, grunt-pixrem was released.[35] December 22, 2013, Autoprefixer version 1.0 migrated to PostCSS.[36]
For PostCSS, the primary style focus is alchemy.[37] The project logo represents the philosopher's stone.[38] Major and minor PostCSS versions get their names after the Ars Goetia demons.[39] For instance, version 1.0.0 is called Marquis Decarabia.
The term postprocessor has caused some confusion.[40] The PostCSS team used the term to show that PostCSS was not a template language (preprocessor) but a CSS tool. However, some developers think the term postprocessor would better suit browser tools (for instance, -prefix-free).[41] The situation has become even more complicated after the release of PreCSS. Now, instead of postprocessor, the PostCSS team use the term processor.[42]
References
- Who can release PostCSS to npm
- PostCSS Releases
- License in PostCSS repo
- First article about PostCSS in Tuts+ course
- Evil Martians commit in PostCSS repo
- What is PostCSS discussion
- PostCSS Deep Dive: Preprocessing with “PreCSS”
- Andrey Sitnik - PostCSS: The Future After Sass and LESS
- postcss-loader
- gulp-postcss
- grunt-postcss
- postcss-cli
- Running postcss in the browser
- postcss-less
- postcss-scss
- autoprefixer
- css-modules
- css-loader dependencies
- stylelint
- stylefmt
- precss
- preset-env.cssdb.org
- cssnano.co
- rtlcss.com
- postcss-assets
- postcss-inline-svg
- postcss-sprites
- Holowaychuk, TJ (2012-09-01). "Initial commit · reworkcss/rework@0a7be25". GitHub. Retrieved 2019-07-21.
- Holowaychuk, TJ (2013-02-28). "Modular CSS preprocessing with rework - TJ Holowaychuk". Tumblr. Retrieved 2014-09-18.
- Sitnik, Andrey (2013-03-14). "Initial commit · postcss/autoprefixer@d36346e". GitHub. Retrieved 2019-07-21.
- Sitnik, Andrey (2013-03-28). "Rename project to autoprefixer · postcss/autoprefixer@419a77d". GitHub. Retrieved 2019-07-21.
- Gallagher, Nicolas (2014-06-04). "Facilitate autoprefixer needs · Issue #20 · reworkcss/css". GitHub. Retrieved 2019-07-21.
- Sitnik, Andrey (2013-09-07). "Init project · postcss/postcss@2d96cea". GitHub. Retrieved 2019-07-21.
- Sitnik, Andrey (2015-09-07). "PostCSS Second Birthday — Martian Chronicles, Evil Martians' team blog". Martian Chronicles, Evil Martians’ team blog. Retrieved 2019-07-21.
- Rob, Wierzbowski (2013-12-14). "Initial commit · robwierzbowski/grunt-pixrem@0f7b662". GitHub. Retrieved 2019-07-21.
- [Sitnik, Andrey (2013-12-21). "Release 1.0 "Plus ultra" · postcss/autoprefixer". GitHub. Retrieved 2019-07-20.
- Tisäter, Marcus (2015-12-31). "Mockup · Issue #4 · postcss/postcss.org". Retrieved 2019-07-21.
- @PostCSS (2015-08-14). "PostCSS logo is a alchemy sign of philosopher's stone, which can transform metals to gold" (Tweet) – via Twitter.
- @Autoprefixer (2013-12-17). "Every PostCSS version code name is taken from demons list in alchemy book "Lemegeton Clavicula Salomonis"" (Tweet) – via Twitter.
- Marohnić, Matija (2014-09-07). "CSS pre- vs. post-processing | Silvenon's Blog". Silvenon's Blog. Retrieved 2017-11-09.
- The Trouble With Preprocessing Based on Future Specs
- @PostCSS (2015-07-28). "It is time admit my mistakes. "Postprocessor" term was bad. PostCSS team stoped to use it" (Tweet) – via Twitter.