Breadcrumb navigation
A breadcrumb or breadcrumb trail is a graphical control element frequently used as a navigational aid in user interfaces and on web pages. It allows users to keep track and maintain awareness of their locations within programs, documents, or websites.

The term is a reference to the trail of bread crumbs left by Hansel and Gretel in the German fairy tale of the same name.[1]
Usage
A breadcrumb trail tracks and displays each page viewed by a visitor of a website, either in the order the pages were viewed,[2] or in other definitions, displaying a hierarchy of the current page in relation to the website's structure. [3] Breadcrumbs are typically placed in horizontal form under the masthead or navigation of a website.[4]
Websites
Breadcrumbs typically appear horizontally across the top of a Web page, often below title bars or headers. They provide links back to each previous page the user navigated through to get to the current page or—in hierarchical site structures—the parent pages of the current one. Breadcrumbs provide a trail for the user to follow back to the starting or entry point.[1] A greater-than sign (>) often serves as hierarchy separator, although designers may use other glyphs (such as » or ›), as well as various graphical icons.
A breadcrumb trail or path based on viewing history is typically rendered as follows :
Page viewed > Page viewed > Page viewed > Page viewed > Page currently being viewed
For instance, in this scenario, a website visitor views seven pages (note how the pages are tracked in order the user viewed them) :
Home page > Services > About Us > Home page > Latest Newsletter > Home page > Page currently being viewed
Typical breadcrumbs following a hierarchical structure are shown as follows:
Home page > Section page > Subsection page
Software
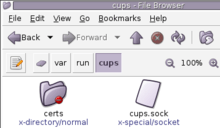
Current file managers including Linux Mint's Nemo, Windows Explorer (from Windows Vista onwards), Finder (for Macintosh operating systems), GNOME's Nautilus, KDE's Dolphin, Xfce's Thunar, MATE's Caja, and SnowBird allow breadcrumb navigation, often replacing or extending an address bar.
Types
There are three types of Web breadcrumbs:
- Location: location breadcrumbs are static and show where the page is located in the website hierarchy.
- Attribute: attribute breadcrumbs give information that categorizes the current page.
- Path: path breadcrumbs show users the steps they took to end up on current page.
Usability
Location breadcrumbs are not necessarily appropriate for sites whose content is so rich that single categories do not fully describe a particular piece of content. For this reason, a tag may be more appropriate, though breadcrumbs can still be used to allow the user to retrace their steps and see how they arrived at the current page.
Other names
Some commentators and programmers alternatively use the term "cookie crumb" as a synonym to describe the navigation design.
This should not be confused with the term cookie, which refers to HTTP cookies (text files websites write on a visitor's machine that record data such as login information).
Michigan Community College's Virtual Learning Collaborative uses the term "Navigation Path",[7] as do some Drupal users.
French and Spanish speakers sometimes use instead the term Ariadne's thread (in French fil d'Ariane) in relation to the thread left by Ariadne to Theseus so he can find the exit of the labyrinth after killing the Minotaur, on a LIFO (stack) instead of FIFO (queue) way.
References
- Mark Levene (18 October 2010). An Introduction to Search Engines and Web Navigation (2nd ed.). Wiley. p. 221. ISBN 978-0470526842. Retrieved 12 November 2012.
- "Breadcrumb Navigation | Spidergems". Spidergems. Retrieved 2018-04-27.
- Demetri. "16 Important Do's and Don'ts of Effective Web Design". Design Toronto Web. Retrieved 21 June 2016.
- Martini, Brands (October 26, 2018). "Everything You Need To Know About Breadcrumbs". Brands Martini.
- "Breadcrumbs In Web Design: Examples And Best Practices". smashingmagazine.com. 17 March 2009.
- "Breadcrumb Navigation: Good for Website Usability or Not? - Usabilla Blog". usabilla.com. 28 September 2016.
- MCCVLC Black Board Help
External links
| Wikimedia Commons has media related to Breadcrumb (navigation). |
- Breadcrumb Navigation: Further Investigation of Usage by Bonnie Lida Rogers and Barbara Chaparro, 2003
- Influence of Training and Exposure on the Usage of Breadcrumb Navigation by Spring S. Hull, 2004