alt attribute
The alt attribute is the HTML attribute used in HTML and XHTML documents to specify alternative text (alt text) that is to be rendered when the element to which it is applied cannot be rendered.
The alt attribute is used by "screen reader" software so that a person who is listening to the content of a webpage (for instance, a person who is blind) can interact with this element. Every image should have an alt attribute to be accessible, but it need not contain text. It can be an empty or null attribute: alt=.[1]
The attribute was introduced in HTML 2[2] and in HTML 4.01 was required for the img and area tags.[3] It is optional for the input tag and the deprecated applet tag.
Example

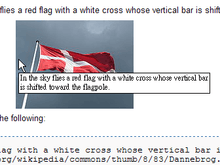
Here is an image for which the alt attribute is "In the sky flies a red flag with a white cross whose vertical bar is shifted toward the flagpole."
The HTML for this image might be something like the following:
<img alt="In the sky flies a red flag with a white cross whose vertical bar is shifted toward the flagpole."
src="http://upload.a.org/wikipedia/commons/thumb/8/83/Dannebrog.jpg/180px-Dannebrog.jpg">

A visually impaired reader using a screen reader such as Orca will hear the alt text in place of the image. A text browser such as Lynx will display the alt text instead of the image. A graphical browser typically will display only the image, and will display the alt text only if the user asks it to show the image's properties or has configured the browser not to display images, or if the browser was unable to retrieve or to decode the image.
An alternative alt attribute value would be "The Danish flag".
Common misconceptions
The alt attribute does not always have to literally describe the contents of the image. Keep in mind the purpose and context of the image and what would be useful to someone who cannot see it. The alt attribute is supposed to be an alternative for the image, usually stating its purpose. For example, an image of a warning sign should not have alt text “a triangle with a yellow background, black border and an exclamation mark”, but simply “Warning!”—unless, of course, the image's purpose is to show what the warning symbol actually looks like.

Internet Explorer 7 and earlier render text in alt attributes as tooltip text, which is not standards-compliant.[4][5] This behavior led many web developers to misuse alt when they wished to display tooltips containing additional information about images,[6] instead of using the title attribute that was intended for that use.[7] As of Internet Explorer 8 alt attributes no longer render as tooltips.[8]
The alt attribute is commonly, but incorrectly, referred to as the "alt tag".[5][9][10]
Decorative images
The W3C recommends that images that convey no information, but are purely decorative, be specified in CSS rather than in the HTML markup.[11] However, it may sometimes be necessary to include a decorative image as an HTML img tag. In this case, if the image truly does not add to the content, then a blank alt attribute should be included in the form of alt="". This makes the page navigable for users of screen readers or non-graphical browsers. If (in breach of the standard) no alt attribute has been supplied, then browsers that cannot display the image will still display something there, e.g. the URL of the image, or a fixed text string.
See also
longdescattribute
Notes
- "Alternative Text", WebAIM, last updated 3 September 2015.
- "Hypertext Markup Language – 2.0". World Wide Web Consortium.
- "13 Objects, Images, and Applets". World Wide Web Consortium. 24 December 1999.
- "Why doesn't Mozilla display my alt tooltips?". Retrieved 22 July 2009.
- Anne van Kesteren (16 December 2004). "Alt attribute (alt tag, alt tooltip)". Retrieved 22 July 2009.
- Bug 25537 - Alt text is not displayed as a tooltip over <img>, Mozilla bugzilla
- W3C HTML WG (24 December 1999). "7.4.3 The title attribute". HTML 4.01 Specification. W3C. Retrieved 22 July 2009.
- "What's New in Internet Explorer 8 – Accessibility and ARIA". MSDN. Microsoft. Archived from the original on February 28, 2009. Retrieved 22 July 2009.
- Roger Johansson (7 November 2005). "It's alt attribute, not alt tag". 456 Berea Street. Archived from the original on 8 June 2009. Retrieved 22 July 2009.
- Tommy Olsson (20 July 2004). "Alt tags". The Autistic Cuckoo. Archived from the original on 25 December 2007. Retrieved 22 July 2009.
- W3C. "Embedded content - HTML 5".
References
- Including an image: the
IMGelement (specially, How to specify alternate text) from the HTML 4.01 specification - The
imgelement (specially, Requirements for providing text to act as an alternative for images) from the HTML 5 specification - Techniques for WCAG 2.0 (specially, H37: Using
altattributes onimgelements) - Providing text equivalents for images from Dive Into Accessibility
- Appropriate Use of Alternative Text from WebAIM
- Guidelines on alt texts in
imgelements by Jukka Korpela - Alternative text for images: the alt attribute by Estelle Weyl
- Mini-FAQ about the alternate text of images by Ian Hickson
External links
- Handy bookmarklets for alt attribute management