64
8
I want to clear only JavaScript files from my web browsers (Firefox and Chrome). I am doing JavaScript debugging, and it's annoying that my JS just won't get updated whenever I change my JS files. The only thing I can do now is to clear my cookies, but doing that erases all of my browsing history.
How can I clear/refresh the JavaScript files that have been loaded into my browsers without clearing out other files?


1
For Chrome, F12 and rightclick the reload button. http://superuser.com/questions/220179/how-can-i-do-a-cache-refresh-in-google-chrome
– Cees Timmerman – 2015-03-24T08:52:01.747control+F5 does the same thing as F5 for me on firefox. I can't get it to reload the javascript file that I've changed. – curtis – 2016-02-17T00:29:26.337
No good for OSX, I still have to restart Chrome – mdoar – 2010-08-26T23:04:31.993
CTRL-F5, or alternatively SHIFT-click on the reload button does the same thing. But these may fail to fully refresh assets (JS, CSS, images, etc.) loaded by frames/iframes contained within the main page; so if the script in question is inside an iframe, it might not reload as expected. To force it to, you can right-click -> "This Frame" -> hold down SHIFT and select "Reload". (You DO need the SHIFT, even though there's no indication in the menu that it does anything - as when clicking the reload button, SHIFT forces the reload to bypass the local cache and do a full reload from the server). – Doin – 2019-12-30T10:25:14.423
Oh, I was talking about Firefox above. Not sure if Chrome has exactly the same feature. – Doin – 2019-12-30T10:27:27.483
Great! I change the accepted answer to yours because yours is a simpler solution – Graviton – 2009-09-05T03:18:31.760
I appreciate that... But please note that although I know this works in Firefox, and probably IE, I am not sure if CTRL-F5 works the same way in Chrome. – 7wp – 2009-09-05T03:27:18.840
Well, it doesn't really matter because even though I use Chrome as my main browser, but I use firefox as my debugging browser, thanks to firebug – Graviton – 2009-09-07T16:30:07.003
2Same with Chrome 21 beta on Win7 - refreshing the page with ctrl-f5 doesn't re-request the JS file (I'm using Charles to double verify). – Artem Russakovskii – 2012-07-13T03:24:20.020
1actually chrome treats first ctrl+f5 as normal refresh by design, subsequent ctrl+f5 (more then one) in short time will force reload of all sources – Zeela – 2012-09-07T12:06:58.070
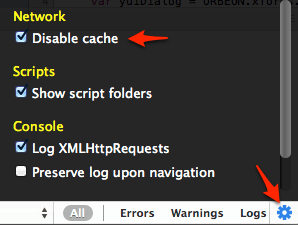
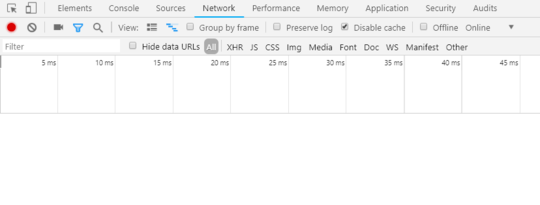
Its not working at all times in chrome the disable cache is good. – Konga Raju – 2013-04-09T10:29:56.657