Yes. No. Maybe. It depends.
First, a browser may use any of these strategies for connections:
- Single connection (unlikely for any browser more recent than 1995)
- One connection per tab (basically same as #1, just very slightly better)
- One connection per resource (naive, but doesn't work so bad)
- Pool of connections with keep-alive, re-using connections
- Something different (read as: weird stuff)
You don't have a way of knowing which strategy a browser will use, although using a pool of connections (and re-using connections) is a reasonable assumption.
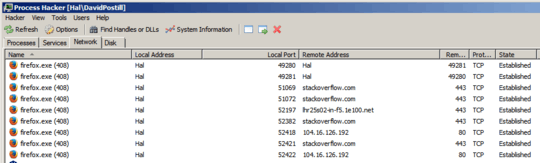
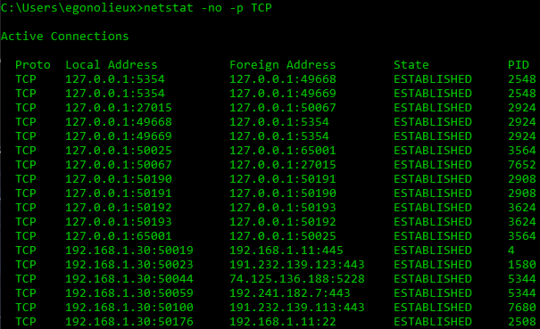
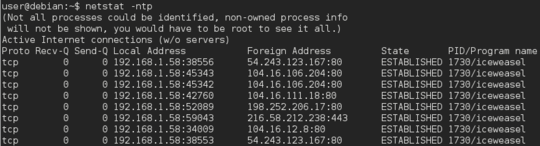
Second, the way TCP works, you have a source port, and a destination port for every connection. The pair of source and destination address/port defines the connection.
You always[1] use a well-known port (such as 80 or 443) to connect to the server (to which it listens on its advertized address), but the other port is randomly chosen. Thus, depending on from which side you look at a connection, it either has one or many possible ports.
Thus, the same tab may (and usually will) use several different ports on its end, but in principle different tabs might (if connections are pooled and different resources in different tabs are loaded from the same server) use the same port.
Since the question explicitly mentions outgoing, in the "normal" case, the port numbers would be the same regardless which tab they're in, or one of two possible ports (80 and 443). Although of course it is possible to explicitly ask for a different port (like 8080) in an URL. That's kind of rare, though.
[1] Well, not
always... but let's not complicate it too much.



Browsers use 2 ports when connecting to websites, 80 is for http connections, 443 is for https connections. https://en.wikipedia.org/wiki/List_of_TCP_and_UDP_port_numbers
– Moab – 9 years ago7I know the ports used to connectto the server, but I was wondering about the port numbers used to connect from the client (host computer). – yoyo_fun – 9 years ago
2I think that the term, "outgoing ports," is imprecise. Ports are bi-directional. Maybe you could say. "local ports," instead. The local ports are used as source (outgoing) ports for sending requests, and destination (incoming) ports for receiving responses. – Ron Maupin – 9 years ago
6Ports are assigned by the OS and each new connection is assigned a new local port to make it distinct from all other open connections. – Ex Umbris – 9 years ago
1@ExUmbris: That may be a sensible and simple strategy, but TCP connections are identified by the quad { local IP, local port, remote IP, remote port}. Local port isn't necessary for uniqueness, which is a good thing: the webserver cannot use its local port at all for uniqueness. And from the webserver's perspective, remote IP isn't unique either as multiple users may be located behind a single gateway/proxy. – MSalters – 9 years ago