427
64
I am working on a web application that is using redirects (for pretty URLs).
I am trying to debug logic in the way the redirects are working. However Google Chrome keeps remembering the redirects and even after I change the code, redirecting the same way.
This is making it very hard to troubleshoot.
For example if I redirect /this to /that, then change my code to NOT redirect /this anymore. Google Chrome is still redirecting to /that. Like the redirect is cached or something. Is there a way to turn this off?
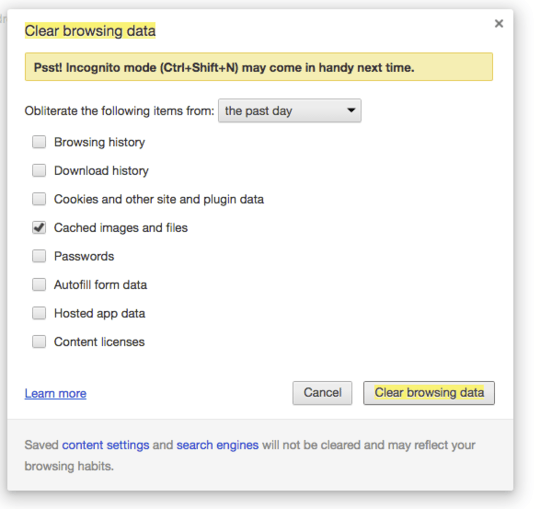
 > Settings > Show advanced settings... > Privacy > Click Clear browsing data...
> Settings > Show advanced settings... > Privacy > Click Clear browsing data...






1Entering a new
www.mywebsite/?someparam=somevalueworks for me – Mustafa – 2014-10-23T17:23:04.623Please tell chrome we need a way out of this 301 hell hole: https://bugs.chromium.org/p/chromium/issues/detail?id=633023&can=1&q=clear%20301%20redirects&colspec=ID%20Pri%20M%20Stars%20ReleaseBlock%20Component%20Status%20Owner%20Summary%20OS%20Modified
– B T – 2016-08-01T02:14:04.513This is the most annoying thing about Chrome. Like bluescreen is for Windows. – Jo Smo – 2016-10-17T06:58:52.960
1@JDIsaacks you could use a Chrome exclusively to debugging (i.e. Chrome Canary) – athosbr99 – 2017-06-10T19:39:05.277
Does this still happen when you restart? It should stop after you restart with a fresh session – random – 2011-06-30T17:12:52.527
1@random, restarting chrome does seem to fix it. However, I usually have a lot of windows open (ie: docs, db connections, tutorials, the page I am working on, etc.) If I am troubleshooting something it can take several tries before figuring out whats going on. I wouldn't really consider it ideal to have to keep closing all my windows. Thanks. – JD Isaacks – 2011-06-30T17:22:15.910
2Workaround: Use 302 (temporary) redirects while testing, and switch to 301 (permanent) when you're done. (Caveat: Some browsers (Firefox) will cache even 302 redirects when they're going from http to https versions of the same page.) – TRiG – 2013-10-07T16:28:08.797