There are multiple ways to accomplish this. I actually do this quite a lot, because I'm very interested in how CSS works, and also I just love typography. The two ways I like to do this are:
How to interpret the font-family css:
The font-family property will determine what the fonts are. In this property, fonts will be seperated with commas. When rendering the page, a browser will look through this list and use the first font in it that is on the computer. In many cases, there is also a font category at the end of this property, which is just a "just-in-case" so that the default font for that category is used if no others are available.
An example: Let's say that this is some css for a <p> enclosure.
p.thisisasampleclass
{
font-family: Calibri, "Comic Sans MS", Georgia, sans-serif;
}
Here, the browser will first try to use Calibri, if the font is available. If not, it uses Comic Sans MS, or Georgia, or just the default sans-serif font if the others aren't available.
This is how you can find out what fonts are being used. I have not found any well-built and helpful tools that visualize the CSS in a very nice way, but I think that the Inspector option will work for you (it's not too confusing!). I think that this is the way to go.
Example of how to find NYTimes fonts with an Inspector tool:
I'm going to walk you through how to find the fonts for the main text body of a NYTimes article with Google Chrome.
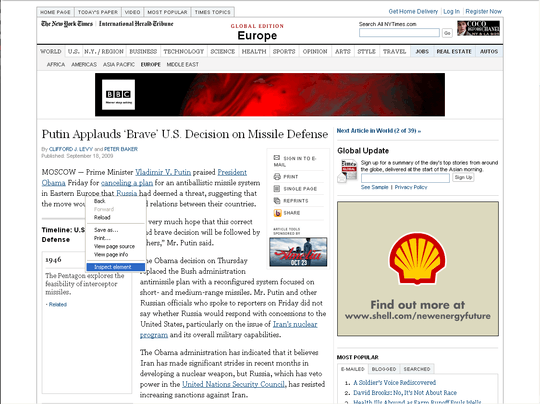
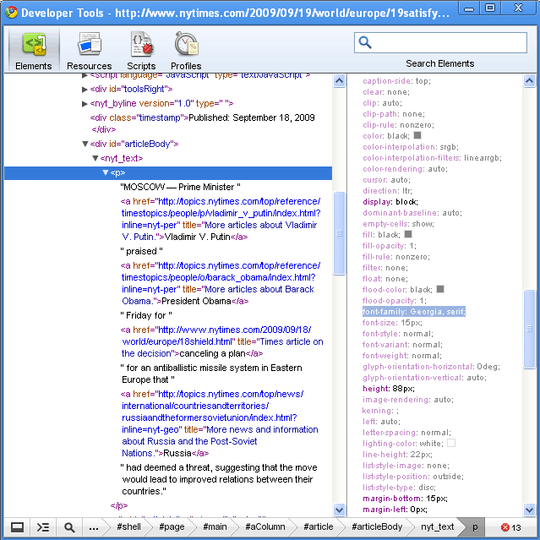
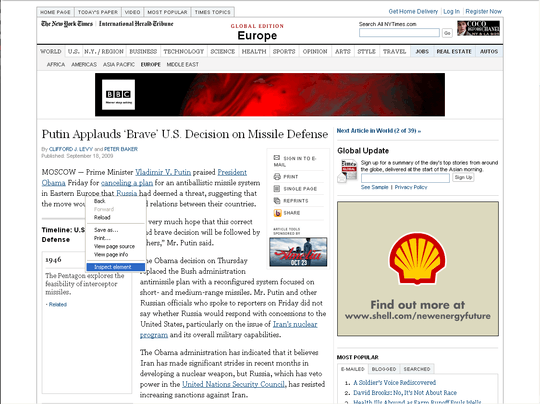
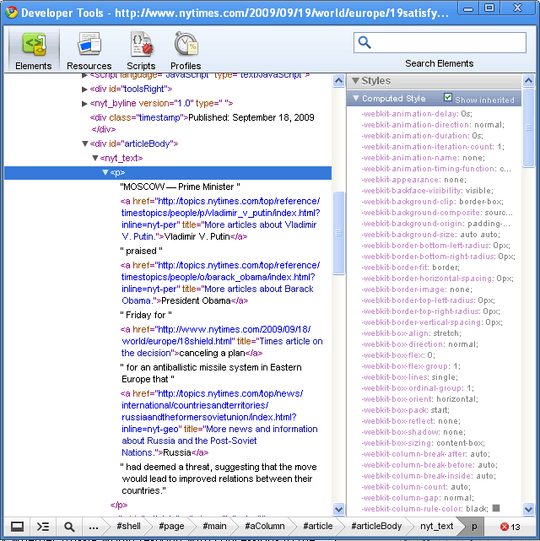
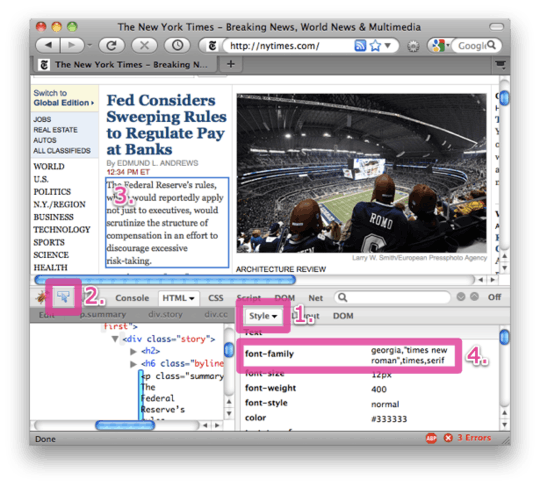
Go to an article on NYTimes.com, right click on a text element you want to find the fonts for, and hit Inspect Element.

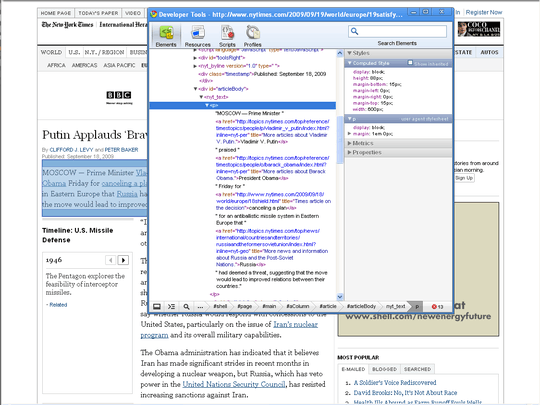
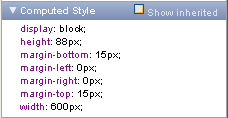
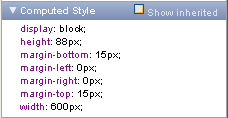
Look at the side-bar on the right. In the Computed Style dropdown, you will see the CSS properties for this element. However, as you can see, there is no font-family property here currently, which means that the fonts are defined globally, not just for this specific element. However, there's a way to get around this!

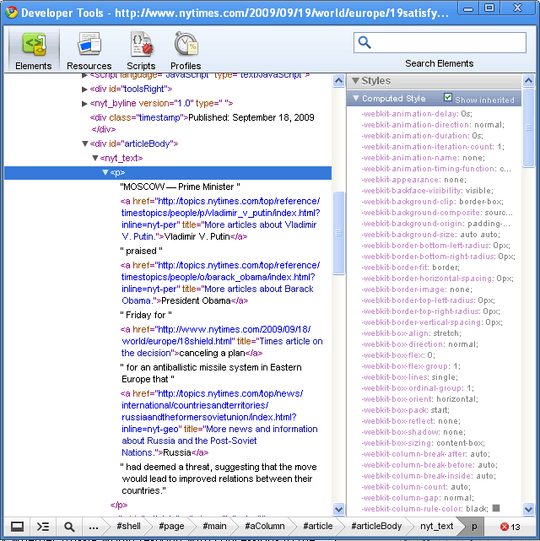
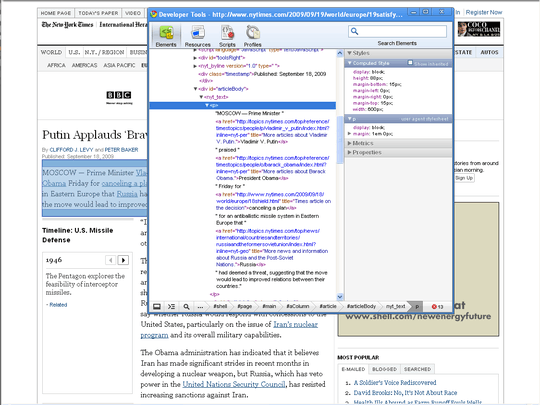
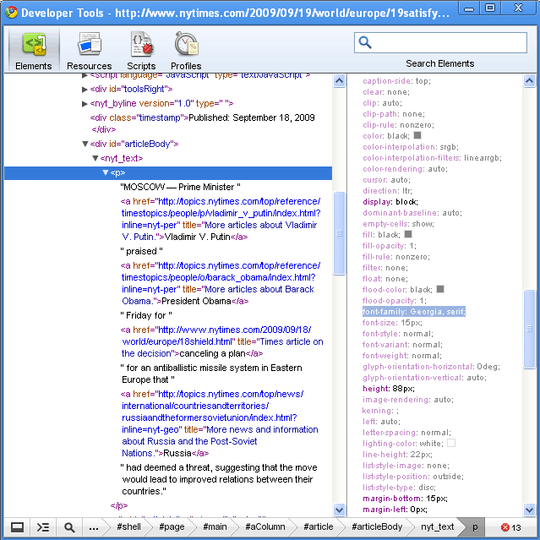
This is what you do: Select the radio button next to "Show inherited".

A lot of other global properties will appear under "Computed Style".

Scroll down in the list to "font-family". It should be in gray, meaning that it's an inherited global property. Here, you can see the fonts used! Ta-da!









@Arjan why :-( ? I have explicitly mentioned what I am not looking for, which was the subject of most of the answers there. – Lazer – 2009-09-18T23:39:42.903
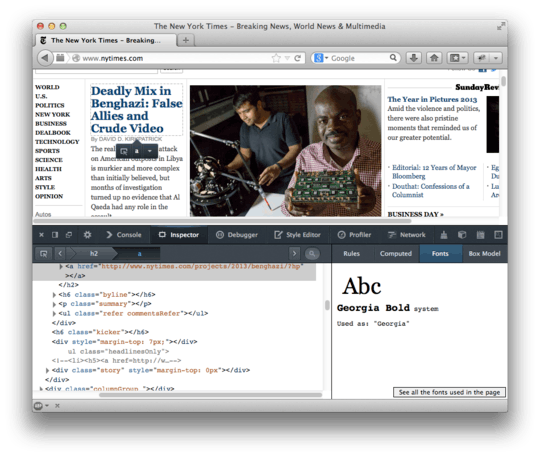
Firefox has made this very easy nowadays, for a single page; see my updated answer.
– Arjan – 2013-12-29T12:28:16.413