The easiest way is to install relevant add-ons in Firefox.
For any of the following setup, install the respective add-ons. Firefox may need to restart, but often unnecessary for Firefox Quantum. The shortcut key, if available, can be changed from Add-ons Manager > Extensions for respective add-on.
Firefox has a redesigned keyboard shortcuts section to manage all shortcuts in one place, which has been made available since Firefox 66.
For Firefox Legacy
Setup A uses the following add-ons:
- Hide Navigation Bar, last tested 1.41.1-signed
- Hide Tabbar, last tested 2.1.0.1-signed
- HideScrollbars, last tested 0.2.1-signed
For example, I have used separate keys F3 and F4 to toggle the navigation menu and tab bar (via Hide Navigation Bar and Hide Tabbar) respectively. To hide the bars, press the assigned keys one by one. This will give Firefox with visible title bar or window decoration only.
Limitation: Assigning the same key does not work well, because of some delay in between. The result is similar even if the separate keys were pressed at the same time. Either way, one of the bars will not hide and play hide-and-seek with the user.
Works with Firefox 56 and earlier (Deprecated), but no longer available from Firefox Add-ons. Tested altogether with Firefox 41.0 on Linux. No screenshot.
For Firefox Quantum
Setup B uses the following add-ons:
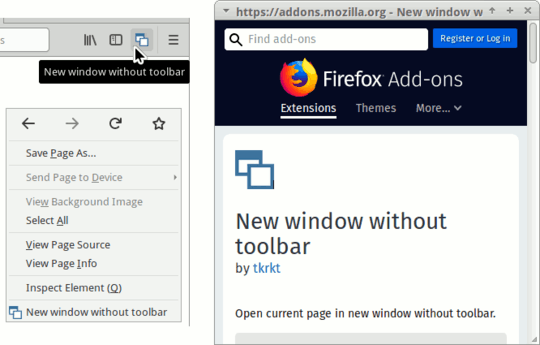
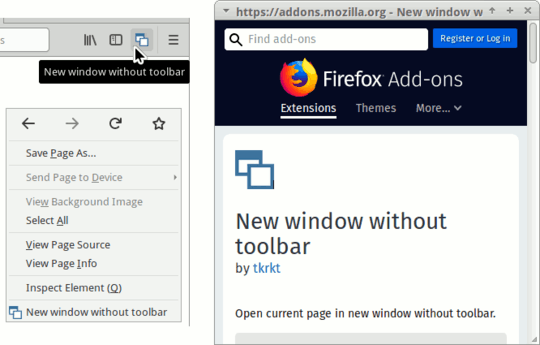
Go to a web page on HTTP, HTTPS, or localhost, then use the keyboard shortcut or click the corresponding icon on toolbar or "New window without toolbar" in context menu. The web page will additionally open in a new window with visible title bar and vertical scroll bar only.
Keyboard shortcut: Shift+Alt+N (default in 1.3.0)
Limitation: This add-on does not open any page on local filesystem (file:///) and built-in pages (about:*) at all.
Works with Firefox 42 and later. Tested 1.3.0 with Firefox 69.0 on Linux.

Setup C uses the following add-ons:
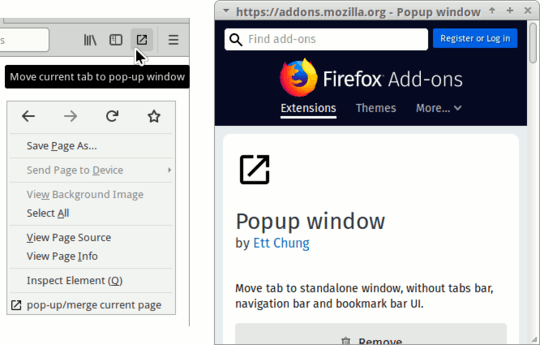
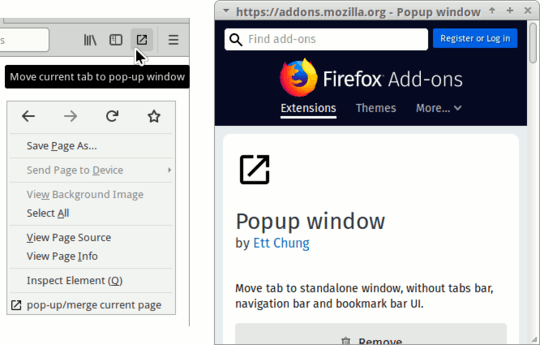
Go to a web page, then click the corresponding icon on toolbar or either "Move current tab to pop-up window" or "popup/merge current page" in context menu. The web page will move to a new window with visible title bar and vertical scroll bar only. To revert the new window to a normal tab, click again on "popup/merge current page" in the context menu.
Keyboard shortcut: Not assigned (default in 0.0.8)
Limitation: The pop-up window will always stay on top of original window of Firefox, which can not be changed.
Works with Firefox 53 and later. Tested 0.0.8 with Firefox 69.0 on Linux.

For Firefox without add-on
I have posted a separate answer at below (click or scroll down) that works for any release of Firefox, but not the easiest way and has no keyboard shortcuts.



1Is pressing F11 not enough? – Ivan Neretin – 2015-09-25T05:58:54.510
2Pressing F11 would hide other windows, which is especially problematic with tiling window managers. – gmarmstrong – 2017-11-28T11:43:54.973
OBS can solve this without modding firefox by cropping – Jonathan – 2019-06-10T17:09:50.780