75
20
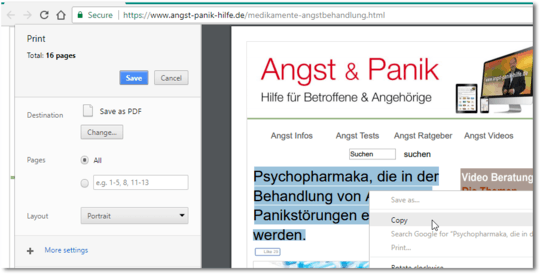
There's a website (example) that somehow blocks selecting text. Also it blocks Ctrl+A to select everything, there is also no “Copy” in the popup menu.
What I have tried:
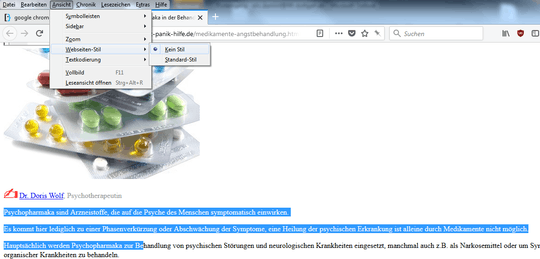
Some sites use JavaScript to block selection. So I disabled all JavaScript sources in no-script addon in Firefox. I tried the same site in Google Chrome with the Script Safe addon. Made sure that everything is blocked, still can’t select text. Mousepointer remains an arrow and not a text cursor also on the whole site.
Used about:config to disable JavaScript completely in Firefox. Still no effect.
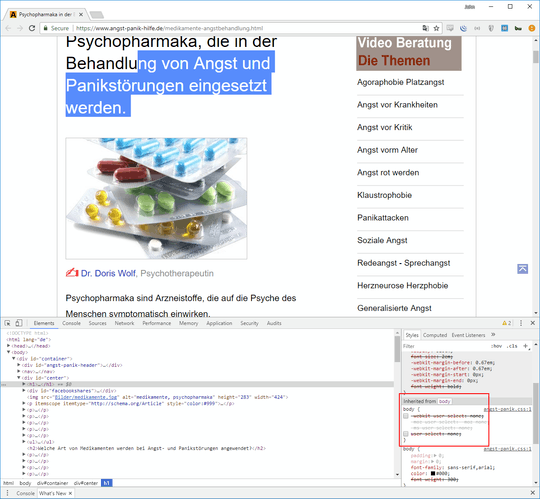
I read that some sites use DIVs with the style display:block so I used Inspect to examine the styles of the site. There is not one mention of "block" on the whole website, not in embedded CSS nor in object style=-attributes.
The text is not an image or flash or some HTML5 canvas ect. Everything is within DIV and P tags but no style was found that might block the text selection.
How can the website still block any selection of text? Not to mention why browsers support such behaviours at all. I just want to use a selected word or sentence and want to search google for it using right mouse click. It’s pretty annoying when a website does such things and forces me to type technical terms and names into google by hand. It disturbs my workflow.



8"How do websites block marking of text" - They set
style.userSelecttonone. – None – 2018-01-05T09:52:20.0301Do you want to duplicate the blocking on your own site? Or just copy this text? Look at the source & copy it from there yet? – Xen2050 – 2018-01-05T09:57:03.370
2@Xen2050 Mostly I don't care about copying text. I just love the ability to mark phrases and terms and search for it on Google with just a click of the mouse (doubleclick word, rightclick "Search Google..."). I could go into the source (if it's clean source at all) and scan for the word, copy it, paste in Google but well... as said this is just an annoyance. Some1 who wants to copy your website text can do it anyhow but someone who just wants a comfortable workflow gets hindered. – user6329530 – 2018-01-05T13:47:43.510
123Can we just take a moment and sympathize for all the delusional web developers out there who think this is a good security measure? – MCMastery – 2018-01-05T15:17:54.223
3I don't know how prevalent the practice is anymore, but I remember running across a few instances of a single-pixel image being stretched to cover the whole page to prevent copying of text etc. That and changing my mouse pointer to glittery rainbow-unicorn-stars along with flashing text everywhere... – RIanGillis – 2018-01-05T16:18:53.703
With JavaScript. Use Lynx as browser. – mirabilos – 2018-01-05T17:50:53.910
27@MCMastery Or worse, the developers who know it's terrible but are told they have to do it anyway. Most of the time they are worried about people stealing content. Then you've got sites like SO who are getting scraped/stolen from all the time... but commercially viable. Turns out alienating your userbase is bad for business. Who would have thought?! – corsiKa – 2018-01-05T20:39:16.193
1Install RightToCopy – Dmitry Kudriavtsev – 2018-01-05T20:47:47.787
There's a chrome addon that unblocks pasting, I'm sure there's one for unblocking selection and copying too. – Kevin – 2018-01-05T23:35:53.790
@mvw I think New York Times https://www.nytimes.com and Institutional Investor https://www.institutionalinvestor.com/ are additional example sites.
– Ellie Kesselman – 2018-01-07T16:05:21.7132@MCMastery - the goal, as usual, is not to be faster than the dinosaur. The goal is to be faster than the dude next to you. Just as a goal of a lock isn't to defeat a burglar, it's to introduce more friction for them to go burgle someone else. Or in other words, the goal of the measure is not to introduce bulletproof security; it's to introduce enough friction to (a) deter casual copier and (b) make a less casual copier more interested in less-work-required-to-copy alternative sites. – DVK – 2018-01-07T21:12:35.470
@DVK +1000 for the much needed focus on real life. However part of the problem is that wishful thinkers often adopt this kind of measures and then expect these measures to "solve the problem", and if a developer humbly points out that they only make the content stealing require a bit more work, he/she is frowned upon as non-positive, not a doer etc. So it's still good that people point out that this approach is not a good security measure, they should just add something like "although it does mitigate the problem a lot". Then it depends on what level of protection the specific business needs. – SantiBailors – 2018-01-08T11:33:06.803
@MCMastery That's an awfully insular viewpoint. The correct assumption would be "Can we just take a moment and sympathize for all the delusional website owners out there who think their precious website content can be protected in any capacity whatsoever? And a moment of silence for the developer which was tasked in programming enough security to fool the owner." – MonkeyZeus – 2018-01-08T13:31:18.797