I have an S3 static website and I want to redirect all the requests to the index page. So if you go to mysite.com/this_doesnt_exist it should redirect to mysite.com.
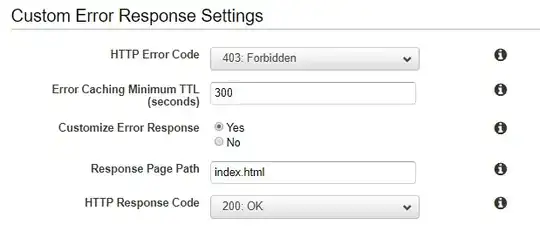
I was able to configure this behavior with a Custom Error Response like the one on the image above, but the thing is that when I visit mysite.com/this_doesnt_exist I see the index page but the URL doesn't change on the address bar. I want it to change.
I've tried also using the Redirection rules section on the S3 bucket but it doesn't seem to work when CloudFront is configured. I have another bucket for testing environment without CloudFront configured and it worked there with this rule:
<RoutingRules>
<RoutingRule>
<Condition>
<HttpErrorCodeReturnedEquals>403</HttpErrorCodeReturnedEquals>
</Condition>
<Redirect>
<ReplaceKeyWith/>
</Redirect>
</RoutingRule>
</RoutingRules>