So I'm trying to configure few containers with docker-compose. My goal being to use nginx to run wordpress-fpm. So far here is my docker-compose.yml:
version: '3'
services:
nginx:
image: nginx
links:
- wordpress
ports:
- 80:80
- 443:443
volumes:
- ./nginx_config_content:/etc/nginx/conf.d
- ./wordpress:/var/www/html
restart: always
wordpress:
image: wordpress:4.9.2-php7.0-fpm
links:
- wp_db:mysql
volumes:
- ./wordpress:/var/www/html
environment:
WORDPRESS_DB_PASSWORD: "aqwe123"
restart: always
wp_db:
image: mariadb
volumes:
- ./db-data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: "aqwe123"
restart: always
And my nginx wordpress.conf:
server {
listen 80;
server_name test.io;
root /var/www/html;
index index.php;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass wordpress:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}
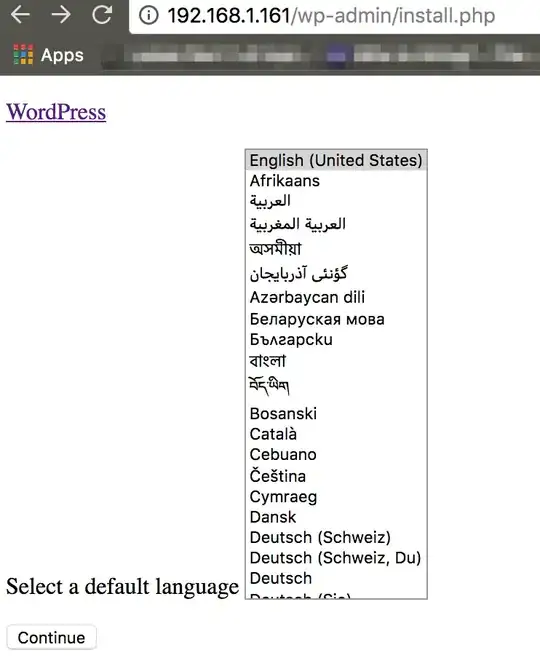
Everything connects together flawlessly but when I open the website from another computer on http://192.168.1.161 I get this:
Wordpress but with no styles. I checked the page source code and I can see the css points to a valid paths like <link rel='stylesheet' id='install-css' href='http://192.168.1.161/wp-admin/css/install.min.css?ver=4.9.2' type='text/css' media='all' /> and following the link works, the css file does exist.
I've been trying to solve this for hours, I suspect the nginx config file is missing something but I can't find what. Any help would be greatly appreciated.