I just added the following to my Apache config file:
AddOutputFilterByType DEFLATE text/html text/plain text/xml
How do I check if it is actually working? Nothing on the browser tells me if the page contains gzipped content.
I just added the following to my Apache config file:
AddOutputFilterByType DEFLATE text/html text/plain text/xml
How do I check if it is actually working? Nothing on the browser tells me if the page contains gzipped content.
An alternative way to quickly check the headers of the HTTP response would be to use curl.
For instance, if the Content-Encoding header is present in the response, then mod_deflate works:
$ curl -I -H 'Accept-Encoding: gzip,deflate' http://www.example.org/index.php
[...]
Content-Encoding: gzip
[...]
If you run the above command without the -H 'Accept-Encoding: gzip,deflate' part, which implies that your HTTP client does not support reading compressed content, then Content-Encoding header will not be present in the response.
Hope this helps.
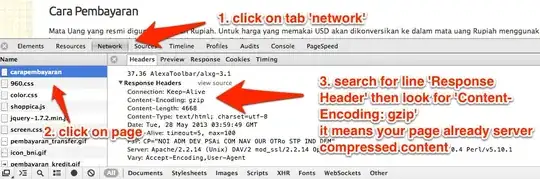
for simple way, you can use google chrome, open menu Tools > Developer Tools
then look at this image

if you DISABLE the compression, you won't see that gzip text
hope it helps
There's a web service I created specifically for this purpose. I wanted an easy way to check for gzip (on all of a site's resources) without having to dig into inspector or using browser plugins.
Fiddler2 can help with this. Fire it up and look at the Inspector. It can also tell you what file sizes you're looking at. Additionally, you can set it to decode automatically if you are running into compression-related problems with your browser.
Note: this answer is now CW--please update with more info if you wish (I don't have time right now!)
I use the HTTP Compression tool at whatsmyip.org regularly.
Another solution is to use Lynx. Easy to install on Linux from repos and I think you can get Windows versions too. Just run the command:
lynx -head -dump "http://www.example.com/page.html"
Then check if there is a line saying Content-Encoding: gzip.
The LiveHTTPHeaders Firefox extension is your friend. You can examine the "Content-Encoding" header and look for "gzip".
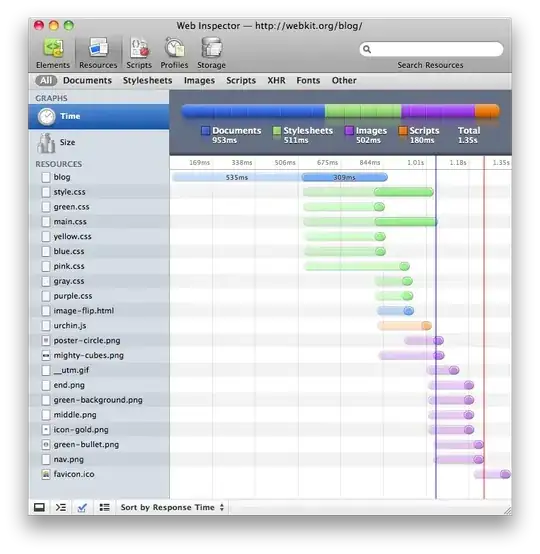
If you use Safari with the develop menu enabled you can use the web inspector

The web inspector graphically shows page load times and file sizes so you can test before you enable compression, record the sizes and then test after and compare.
Screeshot via the webkit.org blog.
I recommend the Web Developer add-on for firefox. It can show you the response headers, which is very helpful in debugging other problems too.
For example:
Date: Thu, 05 Nov 2009 08:46:30 GMT
Server: Apache
X-Powered-By: PHP/5.3.0
Vary: Accept-Encoding
Content-Encoding: gzip
Content-Length: 6446
Connection: close
Content-Type: text/html
200 OK
.. which clearly tells that response was gzipped. The headers are also very useful in debugging problems with other header-related things, such as eTags and expires.