For the website scirra.com (click for SSL Labs Server Test Results) Google Chrome reports the following icon:

It's an EV SSL, and it seems to work fine in Firefox and Internet Explorer, but not Chrome. What is the reason for this?
For the website scirra.com (click for SSL Labs Server Test Results) Google Chrome reports the following icon:

It's an EV SSL, and it seems to work fine in Firefox and Internet Explorer, but not Chrome. What is the reason for this?
What you see is now is not the "green address bar" you would expect with an EV certificate, but the following:

The reason for that is the following announcement on the Google Online Security blog:
The SHA-1 cryptographic hash algorithm has been known to be considerably weaker than it was designed to be since at least 2005 — 9 years ago. Collision attacks against SHA-1 are too affordable for us to consider it safe for the public web PKI. We can only expect that attacks will get cheaper.
That’s why Chrome will start the process of sunsetting SHA-1 (as used in certificate signatures for HTTPS) with Chrome 39 in November. ... Sites with end-entity certificates that expire between 1 June 2016 to 31 December 2016 (inclusive), and which include a SHA-1-based signature as part of the certificate chain, will be treated as “secure, but with minor errors”.
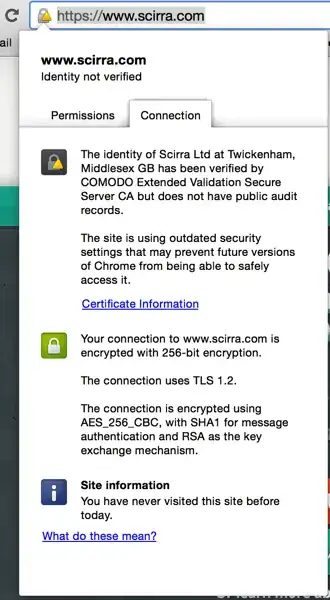
The "secure but with minor errors" is indicated by the warning sign in the padlock and outdated security settings in the extended message are the fact that the certificate relies on the SHA-1 hash algorithm.
What you need to do is the following:
Generate a new private key with a SHA-256 hash and a new Certificate Signing Request (CSR) and get your SSL provider to re-issue you with a new certificate. With EV certificates a re-issue typically requires more or less the same hoops you had to jump through to get the certificate initially, but you should get a new certificate valid until the same expiry date of the current certificate at no/little additional charge.
In openssl you would use something like the following command line:
openssl req -nodes -sha256 -newkey rsa:2048 -keyout www.scirra.com.sha256.key -out www.scirra.com.sha256.csr
This is because of Google's sunset plan for SHA-1.
The following will create a new CSR on OSX/Linux if OpenSSL is installed (refer to your existing SSL Certificate fields as the domain (aka "Common Name") needs to stay the same :
Linux/OSX:
openssl req -new -sha256 -key myexistingprivate.key -out newcsr.csr
For Windows, see this TechNet article.
At this point you may need to contact your vendor for help, if you do not see a reissue option via their SSL portal. Comodo's website looks it details how to do this if this is not enough information for you.
Once the SHA-2 certificate is installed, this will get rid of the "problem" you see in Chrome.
You need SHA2 certificate to make it disappear. More info about Gradually sunsetting SHA-1