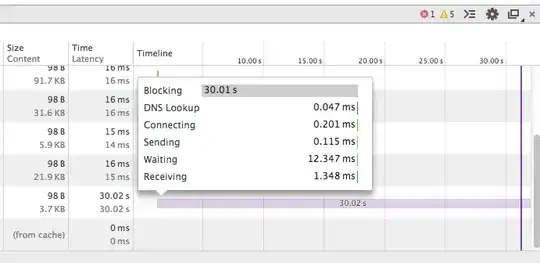
I'm seeing some strange behavior from Chrome when loading web resources from a Jetty 9.2.3 instance I'm setting up. In particular, I see some requests returning quickly, while others take a very long time, with Chrome reporting the time to be 'blocking'.

https://stackoverflow.com/questions/10537399/what-does-the-times-mean-in-google-chromes-timeline-in-the-network-panel suggests that 'blocking' is effectively the local browser running slowly due to local resource limits, however this doesn't happen with other web servers, and does not happen from different client machines. Firefox seems to exhibit the same slowness from time time time (though doesn't specify where the time went), while curl seems to always respond quickly
Presumably it's somehow related to how I've configured Jetty, but I'm stuck for how to look into it further.
How can I track down the cause of this issue?