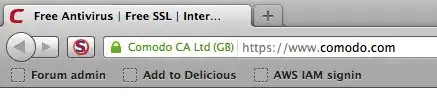
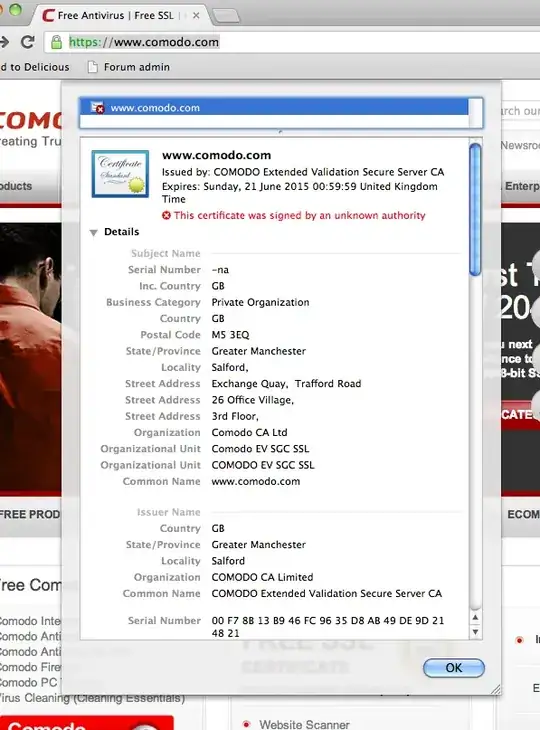
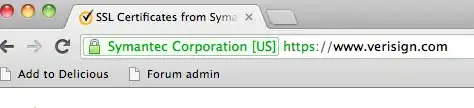
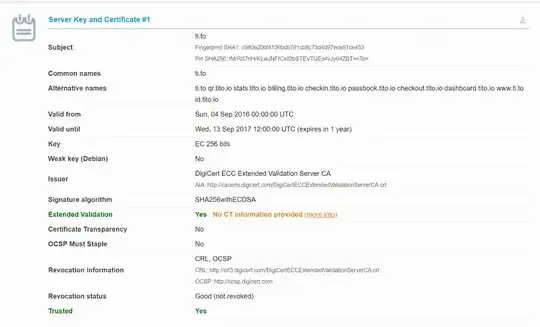
I just installed a EV SSL certificate on my server. It has been done correctly and is working, the issue is that Chrome does not show the company name in the green address bar, just shows the green padlock and green https:// like you get when you have a standard SSL certificate.
IE and Firefox display the green bar and company name as they should.
Does any one know why I'm getting this issue with chrome?
I have no insecure content on my page, I have run a check with ssllabs.com and the results came back 'B' because
This server does not mitigate the BEAST attack. Grade capped to B
BEAST attack Vulnerable INSECURE (more info)
RC4 Yes PROBLEMATIC (more info)
Does anyone know how I get around this problem? Does this mean that chrome makes more in-depth tests to check whether it's valid, more so than other browsers.
Thanks.