I'm testing Angular application which uses Cookie-to-header token CSRF protection. According to Angular documentation https://angular.io/guide/http#security-xsrf-protection:
When performing HTTP requests, an interceptor reads a token from a cookie, by default XSRF-TOKEN, and sets it as an HTTP header, X-XSRF-TOKEN. Because only code that runs on your domain could read the cookie, the backend can be certain that the HTTP request came from your client application and not an attacker.
My application works like that:
- header X-Xsrf-Token - correct value
- cookie XSRF-TOKEN - correct value
- Response: 200 OK
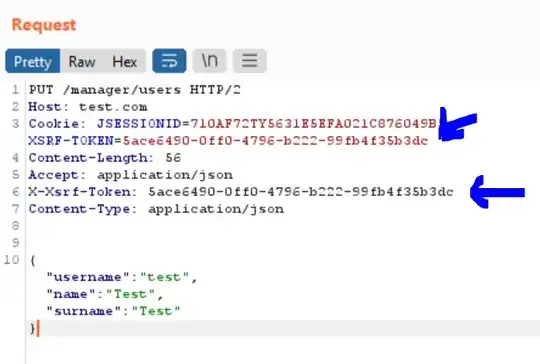
Example request:
- header X-Xsrf-Token - random test value
- cookie XSRF-TOKEN - correct value
- Response: 403 Forbidden
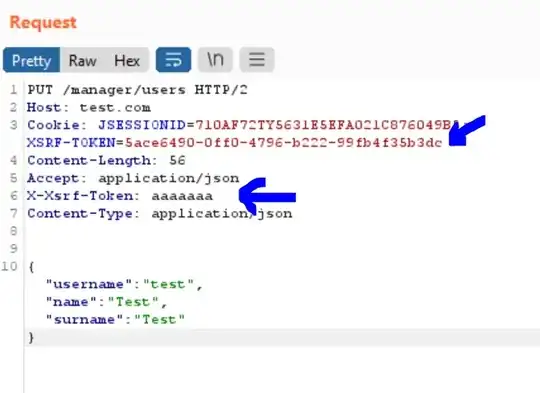
Example request:
- header X-Xsrf-Token - correct value
- cookie XSRF-TOKEN - random test value
- Response: 200 OK
Example request:
So it seems that the server verifies token correctness only for header X-Xsrf-Token. Generally, Cookie-to-header protection works by comparing cookie and header values, but I'm not sure if not comparing a cookie with a header, in this case, is a security problem. This protection assumes that only code that runs on my domain can read the cookie, so the token value must come from the cookie value if correct. Are there any security implications of not comparing cookie with a header in the case where the header value is being verified by the backend server?
Also form this documentation:
To take advantage of this, your server needs to set a token in a JavaScript readable session cookie called XSRF-TOKEN on either the page load or the first GET request. On subsequent requests the server can verify that the cookie matches the X-XSRF-TOKEN HTTP header, and therefore be sure that only code running on your domain could have sent the request.
But why the server should verify the header with cookie, not only header correctness?