Including resources from a third party site means that you include resources in your page where you have no control about the content of the resource. Thus, even if the content was the expected one at the time you've added the link it can change whenever it suites the owner of the site - or somebody which hacked the site. This is not restricted to a redirect as you envision but the third party site can serve a different content in the first place.
The impact of this depends on what kind of resources you hotlink. If you include JavaScript from a third party site (like done a lot when offering the ability to share on social media) then the third party can essentially fully control what gets displayed to the visitor of your site but also embed a keylogger in your page or similar. Including fonts might be a problem too since malicious fonts could be used multiple times in the past to use bugs in the browser or OS and execute malware.
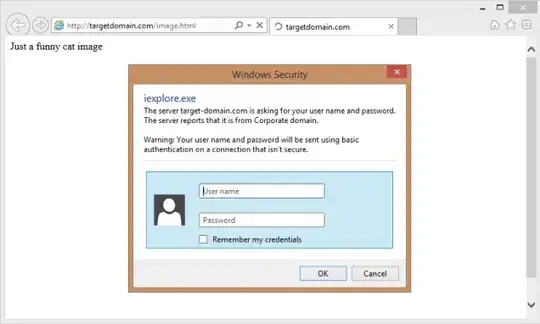
And while replacing images will usually not result in unwanted code execution (unless another bug in image processing is exploited) you can get instead an image you don't actually want on your site. For example some sites punish unwanted hotlinking with "special" images but it might also be more harmful be used for phishing attacks as seen in this answer. See also this question for more ideas.
Note that the replaced resource still needs to match the expected type of resource. This means if the browser expects a font and the attacker serves a JavaScript file instead it will not be executed. But if the attacker serves a malicious font in this case it will be used.
For some types of resources and for some browsers subresource integrity will help to detect if third party resources gets changed and not load the resource in this case. But, this currently works mainly with script and css and for example not with fonts or images. And, it works currently only with Chrome, Opera, Firefox and Safari.