Minecraft 1.10 (almost), 2677 characters one-command, 868 blytes
Well I sure picked a verbose language.
summon FallingSand ~ ~1 ~ {Block:log,Time:1,Passengers:[{id:FallingSand,Block:redstone_block,Time:1,Passengers:[{id:FallingSand,Block:activator_rail,Time:1,Passengers:[{id:MinecartCommandBlock,Command:"summon ArmorStand ~ ~ ~ {Tags:[\"b\"]}"},{id:MinecartCommandBlock,Command:"summon Pig ~ ~ ~ {NoAI:1b}"},{id:MinecartCommandBlock,Command:setblock ~-1 ~-2 ~6 chain_command_block 3 replace {auto:1,Command:"execute @e[tag=b] ~ ~ ~ execute @e[rm=200] ~ ~ ~ tp @e[c=1] ~ -99 ~"}},{id:MinecartCommandBlock,Command:setblock ~-1 ~-2 ~5 chain_command_block 3 replace {auto:1,Command:"execute @e[tag=b] ~ ~ ~ execute @e[rm=190,r=200] ~ ~ ~ setblock ~ ~ ~ wool 14"}},{id:MinecartCommandBlock,Command:setblock ~-1 ~-2 ~4 chain_command_block 3 replace {auto:1,Command:"execute @e[tag=b] ~ ~ ~ execute @e[rm=180,r=190] ~ ~ ~ setblock ~ ~ ~ wool 1"}},{id:MinecartCommandBlock,Command:setblock ~ ~-2 ~4 chain_command_block 4 replace {auto:1,Command:"execute @e[tag=b] ~ ~ ~ execute @e[rm=170,r=180] ~ ~ ~ setblock ~ ~ ~ wool 4"}},{id:MinecartCommandBlock,Command:setblock ~ ~-2 ~5 chain_command_block 2 replace {auto:1,Command:"execute @e[tag=b] ~ ~ ~ execute @e[rm=160,r=170] ~ ~ ~ setblock ~ ~ ~ wool 13"}},{id:MinecartCommandBlock,Command:setblock ~ ~-2 ~6 chain_command_block 2 replace {auto:1,Command:"execute @e[tag=b] ~ ~ ~ execute @e[rm=150,r=160] ~ ~ ~ setblock ~ ~ ~ wool 11"}},{id:MinecartCommandBlock,Command:setblock ~ ~-2 ~7 chain_command_block 2 replace {auto:1,Command:"execute @e[tag=b] ~ ~ ~ execute @e[rm=140,r=150] ~ ~ ~ setblock ~ ~ ~ wool 10"}},{id:MinecartCommandBlock,Command:setblock ~ ~-2 ~8 chain_command_block 2 replace {auto:1,Command:"execute @e[tag=b] ~ ~ ~ execute @e[rm=130,r=140] ~ ~ ~ setblock ~ ~ ~ wool 2"}},{id:MinecartCommandBlock,Command:setblock ~1 ~-2 ~8 chain_command_block 4 replace {auto:1,Command:"tp @e[type=Cow] ~1 ~ ~"}},{id:MinecartCommandBlock,Command:setblock ~1 ~-2 ~7 chain_command_block 3 replace {auto:1,Command:"tp @e[type=Bat] ~-1 ~ ~"}},{id:MinecartCommandBlock,Command:setblock ~1 ~-2 ~6 chain_command_block 3 replace {auto:1,Command:"execute @e[type=Pig] ~ ~ ~ summon Bat ~ ~ ~ {NoAI:1b}"}},{id:MinecartCommandBlock,Command:setblock ~1 ~-2 ~5 chain_command_block 3 replace {auto:1,Command:"execute @e[type=Pig] ~ ~ ~ summon Cow ~ ~ ~ {NoAI:1b}"}},{id:MinecartCommandBlock,Command:setblock ~1 ~-2 ~4 repeating_command_block 3 replace {auto:1,Command:"tp @e[type=Pig] ~ ~1 ~"}},{id:MinecartCommandBlock,Command:setblock ~ ~ ~1 command_block 0 replace {Command:fill ~ ~-3 ~-1 ~ ~ ~ air}},{id:MinecartCommandBlock,Command:setblock ~ ~-1 ~1 redstone_block},{id:MinecartCommandBlock,Command:kill @e[type=MinecartCommandBlock,r=1]}]}]}]}
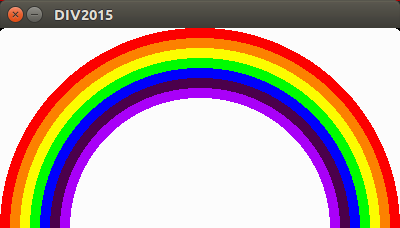
Make a new Superflat world, paste that mess into an Impulse command block, set your render distance fairly high, and run it. Break the armor stand when your computer stops lagging.
The result is 400 blocks across and 200 blocks tall, as requested.
I used MrGarretto's one command generator to pack everything together, and then modified the result of that a little bit to save a couple more bytes. Here's the input to it:
INIT:summon ArmorStand ~ ~ ~ {Tags:["b"]}
INIT:summon Pig ~ ~ ~ {NoAI:1b}
tp @e[type=Pig] ~ ~1 ~
execute @e[type=Pig] ~ ~ ~ summon Cow ~ ~ ~ {NoAI:1b}
execute @e[type=Pig] ~ ~ ~ summon Bat ~ ~ ~ {NoAI:1b}
tp @e[type=Bat] ~-1 ~ ~
tp @e[type=Cow] ~1 ~ ~
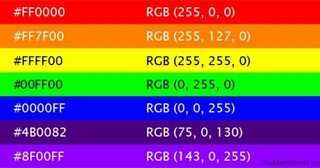
execute @e[tag=b] ~ ~ ~ execute @e[rm=130,r=140] ~ ~ ~ setblock ~ ~ ~ wool 2
execute @e[tag=b] ~ ~ ~ execute @e[rm=140,r=150] ~ ~ ~ setblock ~ ~ ~ wool 10
execute @e[tag=b] ~ ~ ~ execute @e[rm=150,r=160] ~ ~ ~ setblock ~ ~ ~ wool 11
execute @e[tag=b] ~ ~ ~ execute @e[rm=160,r=170] ~ ~ ~ setblock ~ ~ ~ wool 13
execute @e[tag=b] ~ ~ ~ execute @e[rm=170,r=180] ~ ~ ~ setblock ~ ~ ~ wool 4
execute @e[tag=b] ~ ~ ~ execute @e[rm=180,r=190] ~ ~ ~ setblock ~ ~ ~ wool 1
execute @e[tag=b] ~ ~ ~ execute @e[rm=190,r=200] ~ ~ ~ setblock ~ ~ ~ wool 14
execute @e[tag=b] ~ ~ ~ execute @e[rm=200] ~ ~ ~ tp @e[c=1] ~ -99 ~
That's a total of 15 1.9+ command blocks, and 838 bytes, so 15*2 + 838 = 868 blytes.
Here's the (almost) part, it's missing a corner and edge. It logically shouldn't - Minecraft bug? Would be exactly 400x200 blocks if it wasn't for that. Not much I can do.























26Builtin rainbow making functions are not allowed As I'm sure Mathematica has one – Luis Mendo – 2016-03-11T23:05:18.863
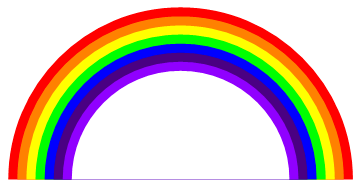
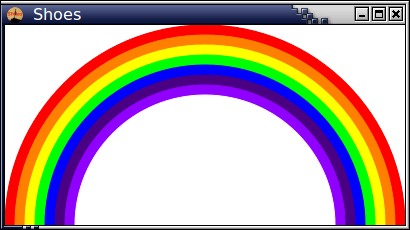
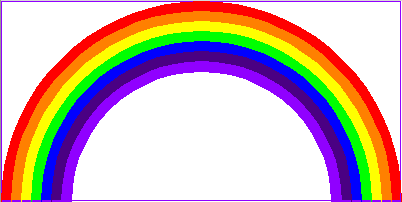
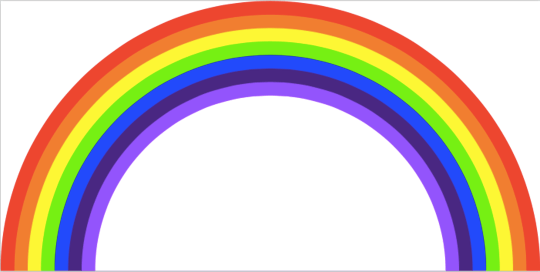
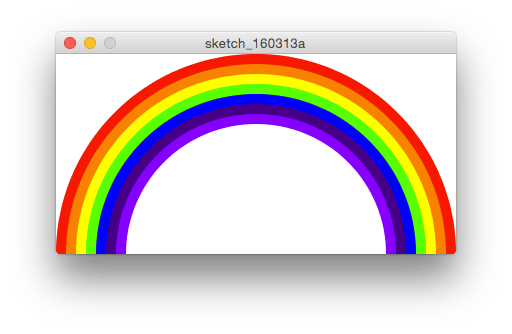
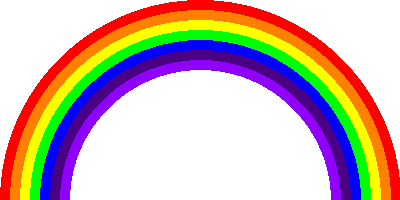
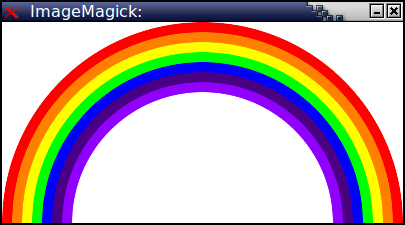
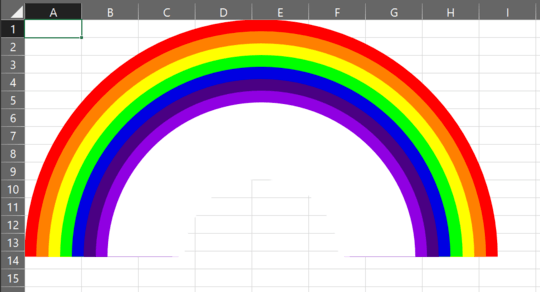
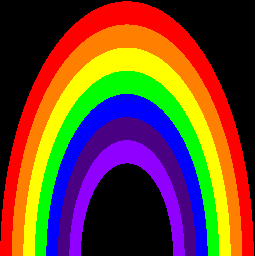
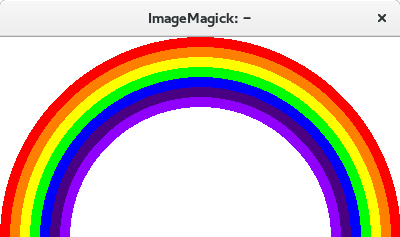
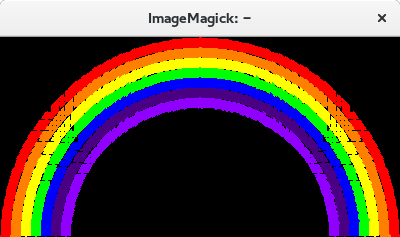
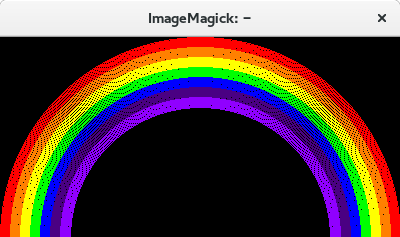
How imperfect may the rainbow be? From not anti-aliased to tearing? Consider the images in this answer
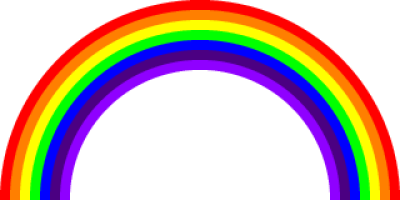
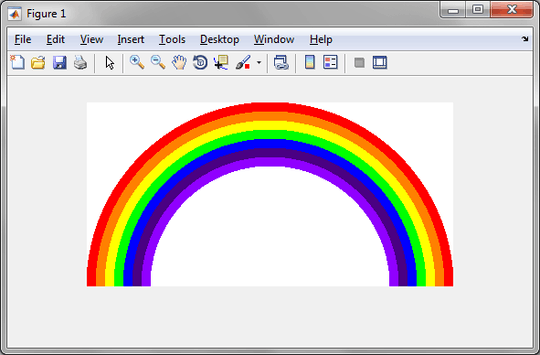
– aross – 2016-03-15T15:53:25.397@aross: it should look like the sample rainbow (some pixels may vary due to inaccurate calculations). The two last rainbows are too "messy", while the first one looks ok. I don't have a perfect rule, so use you best judgement :-) – Stewie Griffin – 2016-03-15T16:12:10.203
@StewieGriffin Reason I'm asking is because apparently PHP graphics is pretty buggy, while the solution is correct in theory. Well, the second one is, the third one would be with anti-aliasing (which also doesn't work well) – aross – 2016-03-15T16:16:25.583
Are vector graphics not allowed? edit: never mind—I see that there's already a TikZ answer, so I gather they are. – Julian Wolf – 2017-04-23T16:52:09.693