133
54
This contest is officially over. The Blue Team won!
I autoran two sets of 50 battles and amazingly, Blue won all 100 of them. Looking at the stats, it is clear that the cooperative entries of PhiNotPi and Sp3000 were the real heroes. Great job you two! In fact, if you disqualify every other member of the Blue Team, the Sphibots still put up a very good fight. Some Red Team folks were planning to take down the Sphibots, but this effort seemed to peter out. Sorry Red Team.
The contest is officially over, but that does not mean you can no longer answer, it only means that I won't ever redeclare the official winner. Both teams are welcome to keep submitting bots, just for fun. The controller will stay up and remain functional as long as no future entries break it.
This is a king-of-the-hill contest, but instead of everyone fighting against each other, there will be two teams that compete: Red and Blue. Only one will be the winner.
The team you are on depends on your PPCG user ID number. To find this, click your avatar at the top of the screen (you must be logged in) and look at the url of the page that opens. The number after users/ is your ID number:
https://codegolf.stackexchange.com/users/[id number]/[display name]For example, my PPCG user ID number is 26997:
https://codegolf.stackexchange.com/users/26997/calvins-hobbiesNote that this number is different for different Stack Exchange sites.
If your ID is an even number, then you are on the Red team.
If your ID is an odd number, then you are on the Blue team.
There is no way to change teams.
You must work with your team to try to defeat the other team in a sort of battle royal where every user controls a "pixel" of their team's color on the 128×128 grid that is the battlefield. Pixels can move around, communicate with their teammates, and take out the other team's pixels. It would get out of hand if anyone could create any number of pixels, so every user may only submit one answer to this question.
This Stack Snippet (a minified version of this fiddle [fullscreen]) is the controller for the entire contest. It automatically reads the submissions, makes sure they are valid, and stages battles between the teams. It does this right in your browser at any time you want, using JavaScript. Since JavaScript is the only client-side scripting language most browsers support, all submissions must be written in JavaScript as well.
function toggleDebug(){debug=$("#debug").is(":checked")}function rnd(e){return Math.floor(Math.random()*e)}function shuffle(e){for(var t,a,r=e.length;r;t=rnd(r),a=e[--r],e[r]=e[t],e[t]=a);return e}function maskedEval(e,t){var a={};for(i in this)a[i]=void 0;for(i in t)t.hasOwnProperty(i)&&(a[i]=t[i]);return new Function("with(this) { "+e+";}").call(a)}function createBattle(e,t,a,r){function n(){var e=rnd(i.length),t=i[e];return i.splice(e,1),t}var l={};l.width=l.height=128,l.totalMoves=2048,l.radius=16,l.msgMaxLength=64,l.timeLimit=15,l.move=0,l.redToMove=a,l.animated=r,l.running=!1,l.over=!1;for(var o=0,i=new Array(l.width*l.height),d=0;d<l.height;d++)for(var s=0;s<l.width;s++)i[o++]={x:s,y:d};l.redTeam=shuffle(e.slice()),l.redMsgs={},l.redKills={};for(var o=0;o<l.redTeam.length;o++){var u=n();l.redTeam[o].x=u.x,l.redTeam[o].y=u.y,l.redMsgs[l.redTeam[o].id]="",l.redKills[l.redTeam[o].id]=0}l.blueTeam=shuffle(t.slice()),l.blueMsgs={},l.blueKills={};for(var o=0;o<l.blueTeam.length;o++){var u=n();l.blueTeam[o].x=u.x,l.blueTeam[o].y=u.y,l.blueMsgs[l.blueTeam[o].id]="",l.blueKills[l.blueTeam[o].id]=0}return l}function drawBattle(e){function t(e){var t=3*e.x,a=3*e.y;ctx.fillRect(t,a,3,3),showNames.is(":checked")&&ctx.fillText(e.title,t+5,a+12)}function a(t){ctx.beginPath(),ctx.arc(3*t.x,3*t.y,3*e.radius,0,2*Math.PI),ctx.closePath(),ctx.fill()}e.animated&&(ctx.clearRect(0,0,canvas.width,canvas.height),showCircles.is(":checked")&&(ctx.fillStyle="rgba(255, 0, 0, 0.1)",e.redTeam.forEach(a),ctx.fillStyle="rgba(0, 0, 255, 0.1)",e.blueTeam.forEach(a)),ctx.fillStyle="red",e.redTeam.forEach(t),ctx.fillStyle="blue",e.blueTeam.forEach(t),moveCounter.text((e.move+1).toString()))}function movePlayer(e,t,a,r,n,l,o,i){function d(a){t.id!==a.id&&Math.sqrt(Math.pow(t.x-a.x,2)+Math.pow(t.y-a.y,2))<e.radius&&(u.push({x:a.x,y:a.y,id:a.id}),debug&&console.log(a.title+" is near"))}debug&&(console.log("--- Moving "+t.title+" ---"),console.log("position before move = ("+t.x.toString()+", "+t.y.toString()+")"));var s={};s.move=a,s.x=t.x,s.y=t.y,s.tCount=r.length,s.eCount=n.length,s.setMsg=function(a){"string"==typeof a&&(l[t.id]=a.length>e.msgMaxLength?a.substring(0,e.msgMaxLength):a,debug&&console.log('set message to "'+l[t.id]+'"'))},s.getMsg=function(e){var t=l.hasOwnProperty(e)?l[e]:void 0;return debug&&console.log('got message "'+t+'" from player with id '+e.toString()),t};var u=[];r.forEach(d),s.tNear=u,u=[],n.forEach(d),s.eNear=u,-1===t.id&&(s.console=console);var c=0,g=performance.now();try{c=maskedEval(t.code,s)}catch(v){c=0,debug&&(console.log("encountered error:"),console.log(v))}g=performance.now()-g,debug&&console.log("time taken = "+g.toString()+"ms"),g>e.timeLimit&&(c=0,debug&&console.log("went over the time limit of "+e.timeLimit+"ms"));var m=t.x,h=t.y;switch(c){case 1:e.redToMove?++m:++h;break;case 2:e.redToMove?--m:--h;break;case 3:++m,--h;break;case 4:--m,--h;break;case 5:--m,++h;break;case 6:++m,++h}m>=0&&m<e.width&&h>=0&&h<e.height&&(t.x=m,t.y=h),debug&&console.log("move direction = "+c);for(var f=0;f<n.length;f++)t.x===n[f].x&&t.y===n[f].y&&(debug&&console.log("took out "+n[f].title),++i[t.id],o[n[f].id]="X",n.splice(f--,1))}function advanceBattle(e){debug&&console.log("====== "+(e.redToMove?"Red ":"Blue ")+e.move.toString()+" ======");var t,a,r,n,l;e.redToMove?(t=e.redTeam,a=e.blueTeam,r=e.redMsgs,n=e.blueMsgs,l=e.redKills):(t=e.blueTeam,a=e.redTeam,r=e.blueMsgs,n=e.redMsgs,l=e.blueKills),t.forEach(function(o){movePlayer(e,o,Math.floor(e.move/2)+1,t,a,r,n,l)}),drawBattle(e);var o;return 0===a.length?(o=e.redToMove?1:-1,e.over=!0):++e.move>=e.totalMoves&&(o=e.redTeam.length>e.blueTeam.length?1:e.redTeam.length<e.blueTeam.length?-1:0,e.over=!0),e.redToMove=!e.redToMove,debug&&"undefined"!=typeof o&&console.log("win status = "+o.toString()),o}function newBattle(){if(0===redTeam.length||0===blueTeam.length)return void alert("Each team must have at least one player.");"undefined"!=typeof interval&&clearInterval(interval);var e=parseInt($("#delay").val());return isNaN(e)||0>e?void alert("Delay must be a non-negative integer."):(debug&&console.log("Created new battle with delay "+e.toString()),battle=createBattle(redTeam,blueTeam,$("#redMovesFirst").is(":checked"),!0),drawBattle(battle),void moveCounter.text("0").css("color","black"))}function reportKills(e,t){for(var a="Red Kills:\n",r=0;r<redTeam.length;r++)a+=e[redTeam[r].id].toString()+" by "+redTeam[r].title+"\n";a+="\nBlue Kills:\n";for(var r=0;r<blueTeam.length;r++)a+=t[blueTeam[r].id].toString()+" by "+blueTeam[r].title+"\n";return a}function intervalCallback(){var e=advanceBattle(battle);"undefined"!=typeof e&&(clearInterval(interval),battle.running=!1,alert([0===e?"Tie!":e>0?"Red Wins!":"Blue Wins!","Red remaining: "+battle.redTeam.length,"Blue remaining: "+battle.blueTeam.length,"\n"].join("\n")+reportKills(battle.redKills,battle.blueKills)))}function run(){if("undefined"!=typeof battle&&!battle.running&&!battle.over){battle.running=!0;var e=parseInt($("#delay").val());if(isNaN(e)||0>e)return void alert("Delay must be a non-negative integer.");interval=setInterval(intervalCallback,e)}}function pause(){"undefined"!=typeof battle&&(battle.running=!1),"undefined"!=typeof interval&&clearInterval(interval)}function step(){"undefined"==typeof battle||battle.running||battle.over||intervalCallback()}function autorunBattles(){function e(e){for(var t,i=createBattle(redTeam,blueTeam,e,!1);!i.over;)if(t=advanceBattle(i),"undefined"!=typeof t){i.over=!0,1===t?++a:-1===t?++n:++r;for(var d in i.redKills)i.redKills.hasOwnProperty(d)&&(l[d]+=i.redKills[d]);for(var d in i.blueKills)i.blueKills.hasOwnProperty(d)&&(o[d]+=i.blueKills[d])}}if(pause(),battle=void 0,0===redTeam.length||0===blueTeam.length)return void alert("Each team must have at least one player.");var t=parseInt($("#N").val());if(isNaN(t)||0>t)return void alert("N must be a non-negative integer.");console.log("Autorunning "+t.toString()+" battles");for(var a=0,r=0,n=0,l={},o={},i=0;i<redTeam.length;i++)l[redTeam[i].id]=0;for(var i=0;i<blueTeam.length;i++)o[blueTeam[i].id]=0;for(var i=0;t>i;i++)console.log("Battle "+i.toString()),e(i%2===0);alert([a===n?"Tie overall!":a>n?"Red wins overall!":"Blue wins overall!","Red wins: "+a.toString(),"Blue wins: "+n.toString(),"Ties: "+r.toString(),"\n"].join("\n")+reportKills(l,o))}function changeSelect(e){var t=e?redTeam:blueTeam,a=$(e?"#redSelect":"#blueSelect").val(),r=$(e?"#redCode":"#blueCode"),n=$(e?"#redLink":"#blueLink");null!==a&&a>-1?(r.text(t[a].code),n.attr("href",t[a].link)):(r.text(""),n.attr("href","javascript:;"))}function loadEntries(){function e(e,t){url="https://api.stackexchange.com/2.2/questions/"+qid.toString()+"/answers?page="+e.toString()+"&pagesize=100&order=asc&sort=creation&site=codegolf&filter=!JDuPcYJfXobC6I9Y-*EgYWAe3jP_HxmEee",$.get(url,t)}function t(d){d.items.forEach(function(e){function t(e,t){t.append(" ").append($("<a>").text(e.owner.display_name).attr("href",e.link))}function n(e){return $("<textarea>").html(e).text()}var d=e.owner.user_id%2===0,s=d?redTeam:blueTeam;if(e.owner.display_name=n(e.owner.display_name),e.hasOwnProperty("last_edit_date")&&e.last_edit_date-e.creation_date>r||dq.indexOf(e.owner.user_id)>-1||l.indexOf(e.owner.user_id)>-1)return void t(e,o);l.push(e.owner.user_id);var u=a.exec(e.body);if(null===u||u.length<=1)return void t(e,i);var c={};c.id=e.owner.user_id,c.title=e.owner.display_name+" ["+e.owner.user_id.toString()+"]",c.code=n(u[1]),c.link=e.link;var g=$(d?"#redSelect":"#blueSelect");g.append($("<option>").text(c.title).val(s.length)),s.push(c)}),d.has_more?e(++n,t):($("#loadStatus").hide(),$("#redCount").text(redTeam.length.toString()),$("#blueCount").text(blueTeam.length.toString()),0===o.html().length&&o.html(" none"),0===i.html().length&&i.html(" none"))}var a=/<pre><code>((?:\n|.)*?)\n<\/code><\/pre>/,r=28800,n=1,l=[],o=$("#disqualified"),i=$("#invalid");pause(),battle=void 0,redTeam=[],blueTeam=[],$("#loadStatus").show(),$("#redSelect").empty(),$("#redCode").empty(),$("#redLink").attr("href","javascript:;"),$("#blueSelect").empty(),$("#blueCode").empty(),$("#blueLink").attr("href","javascript:;");var d=$("#testbot").val();if(d.length>0){debug&&console.log("Using test entry");var s={id:-1,title:"TEST ENTRY [-1]",link:"javascript:;",code:d};$("#testbotIsRed").is(":checked")?(redTeam.push(s),$("#redSelect").append($("<option>").text(s.title).val(0))):(blueTeam.push(s),$("#blueSelect").append($("<option>").text(s.title).val(0)))}e(1,t)}var qid=48353,dq=[],ctx,moveCounter,showNames,showCircles,debug=!1,battle,redTeam,blueTeam,interval;$(document).ready(function(){ctx=$("#canvas")[0].getContext("2d"),moveCounter=$("#moveCounter"),showNames=$("#showNames"),showCircles=$("#showCircles"),loadEntries()});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script><style>html *{font-family: Consolas, Arial, sans-serif;}select{width: 100%; margin: 12px 0 0 0;}button, select, input{font-size: 100%;}input{text-align: right;}textarea{font-family: "Courier New", monospace;}textarea[readonly]{background-color: #eee; width: 100%;}canvas{margin: 12px 0 0 0; border: 2px solid gray;}.redWrapper, .blueWrapper{width: 30%;}.redWrapper{float: left;}.blueWrapper{float: right;}.arenaWrapper{width: 40%; display: inline-block;}.redTeam, .blueTeam, .arena{padding: 12px;}.arena{text-align: center;}.redTeam, .blueTeam{border-style: solid; border-width: medium;}.redTeam{border-color: red; background-color: #fee;}.blueTeam{border-color: blue; background-color: #eef;}.redTitle, .blueTitle, .arenaTitle{text-align: center; font-size: 200%;}.redTitle, .blueTitle{font-weight: bold;}.redTitle{color: red;}.blueTitle{color: blue;}.control{margin: 12px 0 0 0;}.count{font-size: 75%; margin: 0 0 12px 0;}.footnotes{font-size: 75%; clear: both; padding: 12px;}</style><div id='loadStatus'> Loading entries...</div><div> <div class='redWrapper'> <div class='redTeam'> <div class='redTitle'> Red Team </div><select id='redSelect' size='20' onchange='changeSelect(true)'> </select> <div class='count'> <span id='redCount'></span> players </div>Code: <br><textarea id='redCode' rows='12' readonly></textarea> <br><a id='redLink' href='javascript:;'> Answer Link </a> </div></div><div class='arenaWrapper'> <div class='arena'> <div class='arenaTitle'> Battlefield </div><canvas id='canvas' width='384' height='384'> Your browser does not support the canvas tag. </canvas> <div>Move <span id='moveCounter'>0</span></div><br><div> <div class='control'> <input id='showNames' type='checkbox'>show names <input id='showCircles' type='checkbox'>show circles </div><div class='control'> <input id='redMovesFirst' type='checkbox'>red moves first </div><div class='control'> <input id='delay' type='text' size='4' value='20'> millisecond delay </div><div class='control'> <button type='button' onclick='newBattle()'> New Battle </button> <button type='button' onclick='run()'> Run </button> <button type='button' onclick='pause()'> Pause </button> <button type='button' onclick='step()'> Step </button> </div><hr class='control'> <div class='control'> <button type='button' onclick='autorunBattles()'> Autorun N Battles </button> N = <input id='N' type='text' size='4' value='16'> </div><div class='footnotes'> Autoruns may hang browser tab until complete. </div></div></div></div><div class='blueWrapper'> <div class='blueTeam'> <div class='blueTitle'> Blue Team </div><select id='blueSelect' size='20' onchange='changeSelect(false)'> </select> <div class='count'> <span id='blueCount'></span> players </div>Code: <br><textarea id='blueCode' rows='12' readonly></textarea> <br><a id='blueLink' href='javascript:;'> Answer Link </a> </div></div></div><div class='footnotes'> Test Entry: (id = -1) <input id='testbotIsRed' type='checkbox'>On Red Team <br><textarea id='testbot' rows='1' cols='32'></textarea> <br><button type='button' onclick='loadEntries()'> Reload with test entry </button> <br><br>This was designed and tested in Google Chrome. It might not work in other browsers. <br>Disqualified entries:<span id='disqualified'></span> <br>Could not find code block:<span id='invalid'></span> <br><input id='debug' type='checkbox' onclick='toggleDebug()'>Debug messages <br></div>For visibility, the Snippet's battlefield is scaled by a factor of 3, so it's 384×384 real pixels and the "pixels" are 3×3.
Pixel Team Battlebots - Overview
Players
Each valid answer to this question represents a player. (For details on validity, see "Rules and Disqualifications".) Every player has control over a single 1×1 cell (a.k.a. pixel) on the 128×128 cell battlefield. Players on the Red team have red pixels and players on the Blue team have blue pixels.
Battles
A battle is a fight between all the players on both teams, even if the teams don't have an equal number of players. A battle starts with every player being placed at a random position in the battlefield, that is, any integer coordinate from (0,0) at the top left, to (127,127) at the bottom right. It is guaranteed that no two players will start in the same position.
Moves
Each battle is broken up into 2048 moves. Only one team actually gets to move their players during each move. That team alternates back and forth from Red to Blue, so each team makes 1024 moves total (unless the game ends early).
The team that gets to move first is an option you must set in the controller.
When battles are autorun, the team who moves first alternates in every battle.
Player Moves
When a team moves, all the players on that team are called on to move themselves. These calls are done in a completely random order for each move. When called, each player is given data about the state of the battle so they can decide which way to move.
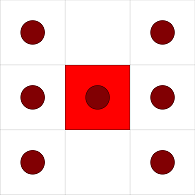
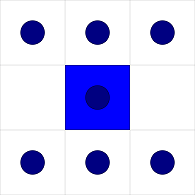
All moves are only up to one pixel away. The dark circles in these diagrams mark which positions each colored player (the squares) can move to:


Both colors can move diagonally in any direction or stay still, but only Red players can move right and left, and only Blue players can move down and up. Thanks Phi and others.
If a player tries to move out of the battlefield bounds, or takes too long deciding which way to move, or has some sort of error, they will automatically stay still.
In addition to moving, during a turn a player can read messages written by their teammates and write messages that may in turn be read. This allows for a crude form of team communication.
The code that you submit as an answer is the logic that determines which way to move your player and what messages to read and write (see "How To Answer").
Removing Enemy Players
When a player moves into the same cell as a player on the opposing team, that opposing player is immediately removed from the battle. The player that just moved continues on as normal. This is the only mechanism that removes players from the battle and mastering it is the key to winning!
If there are multiple enemy players in the cell a player just moved to, then all the enemy players are removed. Nothing happens if two players on the same team occupy the same cell.
Winning a Battle
A battle ends once all 2048 moves have been made or when one team has no players left. The team with the largest number of surviving players wins. It's a tie If both teams have an equal number of surviving players.
How To Answer
In your answer, you need to provide the JavaScript code that decides which way your pixel will move when called on to do so.
In the first indented code sample in your answer (the ones prefixed with 4 spaces), write a body for this function:
function moveMe(move, x, y, tCount, eCount, tNear, eNear, setMsg, getMsg) {
//the body goes here
}
There is no need to golf your code.
What to Return
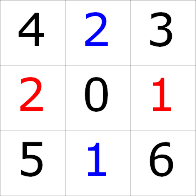
The return value of the function determines which way your pixel moves:
0to stay still
1to move right for the Red team, down for the Blue team
2to move left for the Red team, up for the Blue team
3to move diagonally up and right
4to move diagonally up and left
5to move diagonally down and left
6to move diagonally down and right
As a diagram:

Your pixel will stay still by default if your code does any of these things:
- Returns anything besides an integer from 0 to 6.
- Attempts to move pixel out of the battlefield bounds.
- Takes longer than 15 milliseconds to run.
- Throws any sort of exception.
Your entry does not need to be deterministic; using Math.random is fine.
The Parameters
The first 7 function parameters of moveMe give information about the state of the battle:
moveis an integer that starts at 1 and increments after every move until it is 1024 on your team's last move.xis your current x position, an integer from 0 (leftmost) to 127 (rightmost).yis your current y position, an integer from 0 (topmost) to 127 (bottommost).tCountis the current total number of surviving players on your team.eCountis the current total number of surviving players on the enemy team.tNearis a list of the current surviving players on your team that are less than 16 pixels away (Euclidean distance). Each element oftNearis an object withx,y, andidproperties:
xis the x position of the other playeryis the y position of the other playeridis the PPCG user ID number of the other player (as an integer)eNearis exactly liketNearexcept it is a list of nearby enemy players, not teammates.
The circles in the snippet are each player's tNear and eNear range.
Messages
The last 2 parameters, setMsg and getMsg, have slightly different purposes.
Throughout a battle, each player has a string of up to 64 characters that they can manipulate during every move to store data and potentially communicate with their teammates. Each player's string starts out as the empty string. When a player is removed from the battle, their string is set to "X".
setMsgis a one argument function that sets your string to the string passed in.- If the value passed in is not a string, then your string doesn't change.
- If the value is a string with more than 64 characters, only the first 64 are kept.
getMsgis a one argument function that takes the PPCG user ID number (as an integer) of someone on your team and returns their string.- That player may be anywhere in the grid. They do not need to be in your 16 pixel radius.
undefinedis returned if the given ID is not found.
Example Submission
This player moves up and right if there is an enemy to the left, or else down and left if teammate with ID 123 says to, but otherwise stays still:
for (var i = 0; i < eNear.length; i++) {
if (eNear[i].x === x - 1)
return 3
}
if (getMsg(123) === 'move down and left')
return 5
return 0
Note that this code block is all that's required. The function definition and brackets should not be present.
Rules and Disqualifications
If a user is not abiding by the rules listed below, I may mark them as disqualified and the controller will automatically ignore their answers. I trust that most users here won't intentionally break the rules and there will only be a few temporary disqualifications for accidental causes.
Important Rules
You may only edit your answer during the 8 hour window directly after posting it.
Answers that are edited after 8 hours from when they were posted will automatically be disqualified by the controller. This rule is to prevent initial answers from continually optimizing their approach, possibly stealing ideas from later answers. Your team has to make do with whatever answers it started out with.You may not delete and repost your answer without special permission. I will give this if someone inadvertently edits your post after the 8 hour mark or something like that, but not just because you found a bug.
If you delete your post and choose to undelete it, the edit rule still applies. (The controller cannot see deleted answers.)
When declaring a new JavaScript variable, you must use the
varkeyword.
This is because a variable declared withoutvarbecomes global rather than local, so it would be easy to accidentally (or intentionally) mess with the controller or communicate freely with other players. It has to be clear that you aren't trying to cheat.When declaring functions it is best to use the
varkeyword as well. i.e. usevar f = function(...) {...}instead offunction f(...) {...}. I'm not entirely sure why, but sometimes it appears to make a difference.Your code should not run for an excessive amount of time.
If your code takes more than 15 milliseconds to run, your pixel will not move at all. However, since it is difficult in JavaScript to stop functions mid-execution, all player scripts are run to completion on every move, and the time checked afterward. This means, if your code does some time intensive thing, everyone running the controller will notice and be annoyed.
Automatic Disqualifications
The controller automatically disqualified entries for these reasons:
- The user has already answered.
- Edits were made more than 8 hours after creation.
- User is specifically marked as disqualified.
Other Rules
In your code you may not...
- attempt to access or modify the controller or other player's code.
- attempt to modify anything built into JavaScript.
- attempt to communicate with other players except by using
getMsgandsetMsg. - make web queries.
- do otherwise malicious things.
I'll keep an eye out for other unsportsmanlike behavior, such as stealing code verbatim from other answers or using sock puppets to mess with the other team.
You are welcome to collaborate and scheme with your team, but keep the contest friendly and ethical.
If you think someone needs to be disqualified or think you fixed the reason you were disqualified, leave a comment here for me or in the question specific chat. I am not participating in the contest.
Suggested Answer Format
#[team color] Team - [entry title]
//function body
//probably on multiple lines
Explanations, notes, etc.
The entry title is an optional name you can give if you like. The controller does not do anything with it.
Scoring
This contest will be officially over on April 19, 2015. On that day (around 11 pm UTC) I will autorun at least 100 battles (possibly many more depending on how long battles take). The team that wins the most will be the overall winner. If it is a tie or extremely close, I will run more battles until it is clear that one team has the advantage.
(You may answer after the winner is decided, but I won't be changing the official outcome.)
I'll be running them in the latest version of Google Chrome on a laptop with Windows 8.1 64-bit, 4 GB ram, and a 1.6GHz quad core processor. Make sure your JavaScript works in Chrome.
The victory is primarily about team glory, but I will accept the highest voted answer on the winning team.
Throughout the contest, bear in mind that the team based aspect, and the fact that it is run entirely in a Stack Snippet, are very experimental. I have high hopes, but I can't say for sure how well things will work.
Tips:
- You can test entries before answering. Edit the "Test Entry" textbox near the bottom of the Stack Snippet and click "Reload with test entry". If it is not empty it becomes a player on the team specified.
- Answers are run in a masked scope, so things like
alertandconsole.logwon't work. Theconsoleobject can only be used in the test entry. - Check "Debug messages" at the bottom of the Stack Snippet and look at your browser's console (F12). Lot's of useful info is printed when battles are running.
- You can use the Meta Sandbox post as a kind of staging area. The answers there are of course different than here, and the controller there may get out of date.
- Since this is not an official Stack App, the controller may stop loading answers for you if you restart it more than 300 times in a day.
This challenge's "sequel": Block Building Bot Flocks!
Quick Links
Fiddle Controller Fullscreen General Chat Red Chat (Blue Chat?) SandboxPost
51You did a really awesome job putting this all together. – Alex A. – 2015-04-02T04:34:41.037
I think with 1114112 code points, that gives us... 1285.5 bits to work with? Not much, but maybe enough. – Mooing Duck – 2015-04-02T17:08:30.393
2I'd be good if the team with fewer players had "placeholders" that simply sat there to bring the teams to even numbers. It's not much, but it's something. – Mooing Duck – 2015-04-02T17:09:31.553
1Maybe instead of disqualifying players for edits after 6 hours, their entry could be reverted to the latest working version that was submitted before the 6 hour mark. – Question Marks – 2015-04-02T17:11:58.580
6
Everyone, please use chat for non-crucial comments.
– Calvin's Hobbies – 2015-04-02T17:26:27.0534
The red team is coordinating in this chat-room: http://chat.stackexchange.com/rooms/22548/red-team-chat-for-pixel-team-battlebots
– Adam Davis – 2015-04-03T17:00:14.180Will multiple instance of the same answer be ran? – Ray – 2015-04-04T05:04:17.610
@Ray No. 654321 – Calvin's Hobbies – 2015-04-04T05:08:04.687
6 or 8 hour edit window? Automatic Disqualifications says 6, but Important Rules says 8 – ArtOfCode – 2015-04-04T09:13:17.477
@ArtOfCode It was changed to 8 hours yesterday. – PhiNotPi – 2015-04-04T11:43:21.020
Can you getMsg someone not on your team? – theonlygusti – 2015-04-04T13:43:06.070
@theonlygusti You can only get your teammates messages. Use chat if you have any more questions.
– Calvin's Hobbies – 2015-04-04T16:37:44.600@flawr y^L x> . – theonlygusti – 2015-04-04T16:52:22.427
5Help me, I'm absolutely in love with this. Please spread the word to every single developer you know. – Hylianpuffball – 2015-04-04T21:41:09.177
1@Calvin'sHobbies Thank you for this great challenge!! I'd like to suggest an improvement for your controller: It would be great if one could enable/disable single bots, in order to compare the bots=) – flawr – 2015-04-04T22:12:38.520
1When (if ever) does this finalize? My knowledge of Javascript is sorely lacking, but watching some mock battles of this has sparked some interest. Am I correct in thinking that my UID is 38970, and that would make me a member of the (possibly outgunned) red team? And, is it too late to submit a bot? – killermist – 2015-04-06T01:56:49.897
@killermist Yes, you are on the red team. You have plenty of time to answer, the earliest I might officially end the contest is April 18 (about 2 weeks from now). You may want to join your red teammates in their chatroom as they plan a way to get back in the lead.
– Calvin's Hobbies – 2015-04-06T02:10:34.6201Hi, can i use parts of your code for my own challenge? – Vajura – 2015-04-07T07:29:11.310
@Vajura Sure, just mention where you got it. – Calvin's Hobbies – 2015-04-07T07:32:10.187
@Calvin'sHobbies sure will! :) – Vajura – 2015-04-07T07:39:51.617
@Calvin'sHobbies btw how did you test your code before making this question? To see if everything works – Vajura – 2015-04-07T07:43:44.780
@Vajura That's what the meta post was originally for: http://meta.codegolf.stackexchange.com/questions/4954/red-vs-blue-pixel-team-battlebots-sandbox
– Calvin's Hobbies – 2015-04-07T07:47:25.5031@ASCIIThenANSI I've answered you in chat. Please only add additional comments for bug reports. – Calvin's Hobbies – 2015-04-08T20:18:51.353
1This is so, so cool. +1 – Soham Chowdhury – 2015-04-11T11:19:06.777
I know you ran an example with just PhiNotPi and Sp3000 against red, but could you include a pic of red against all blue except for them? Their teamwork was clearly superior, but I'm curious to see how we would do without them (plus, it offers much more balanced player counts). – Mwr247 – 2015-04-20T04:23:17.493
@Mwr247 You can easily do this yourself by forking the fiddle and putting the appropriate user id's in the
– Calvin's Hobbies – 2015-04-20T04:38:09.607var dq = []list on the second line in the JavaScript. Just like this. I ran 20 and Blue still does fine.@Calvin'sHobbies I actually figured that out and felt silly about having not checked for it five minutes after I asked... doh >_< Thanks though! =) – Mwr247 – 2015-04-20T04:55:40.660
3@HelkaHomba Hiya! Just wanted to let you know that the Community edits on some of the answers disqualified them. – Stephen – 2017-04-25T17:13:06.280
@HelkaHomba ~ Awesome idea! You should do this again, but change it up a bit so its note a dupe. – FantaC – 2017-05-31T19:32:48.407
3
Ironically, PhiNotPi and Sp3000's bots are now auto-disqualified by the official controller script, since they've been edited by Community♦ after the 8 hour deadline. For anyone who wants to see how they perform together, here's a hacked version of the controller script with the edit time limit removed.
– Ilmari Karonen – 2017-07-16T21:23:52.653What, no blue chat?! – facepalm42 – 2019-07-12T06:12:07.050
This is just so amazing! It's wonderful! – facepalm42 – 2019-07-12T06:45:36.563