56
10
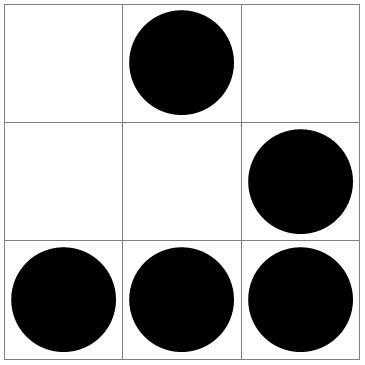
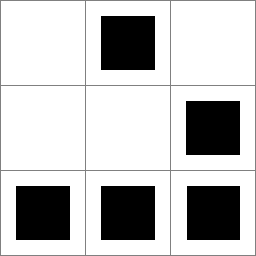
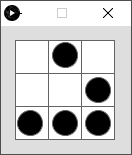
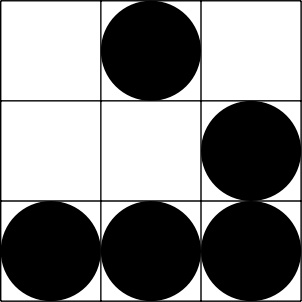
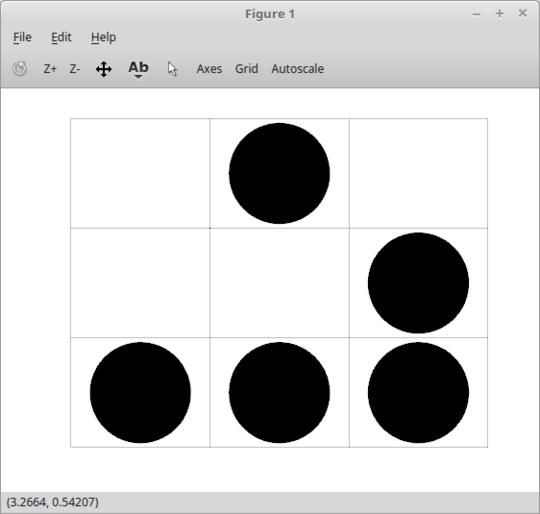
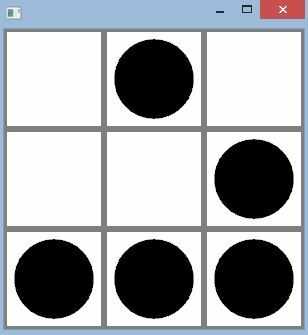
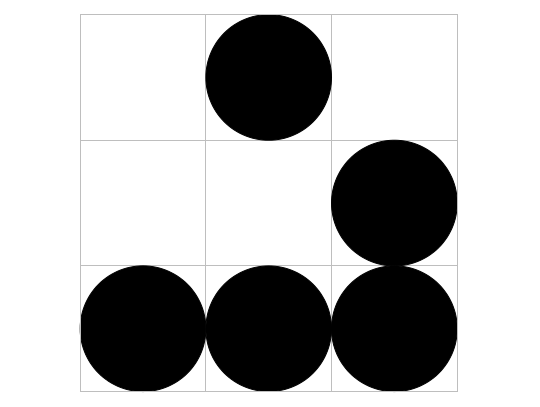
You may have heard of the "Hacker Logo", also called the "Hacker Emblem". It looks like this:
This is a pattern from a mathematical simulation called the Game of Life. The glider is the simplest Life pattern that moves, and the most instantly recognizable of all Life patterns.
The challenge
The challenge is pretty simple: Display the hacker logo. This is defined as:
- A 3x3 grid with a border, a white background and gray gridlines.
- Five black dots arranged in the GoL glider pattern.
- Nothing else.
The rules
- The black dots must fill 40%-80% of their individual grid-boxes.
- You will display the emblem with graphical output but no ASCII art.
- The output must be at least 30x30 pixels.
- The output must only have the colors gray, black and white.
- Each grid-box in the grid will be the same size. The grid will be a regular 3x3 square.
- You may not pull the logo from the internet or your filesystem.
- Your program will display the logo on an empty screen/window. If it terminates it must do so normally.
- Note that "dots" does not necessarily mean "circles". A "dot" is a single geometric shape centered in the middle of the grid-box with one surface. For example, while a circle or square will qualify as a dot, two triangles or a checkerboard will not.
The winner
As this is code-golf, the shortest answer in each language wins!
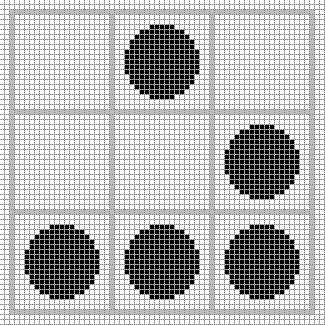
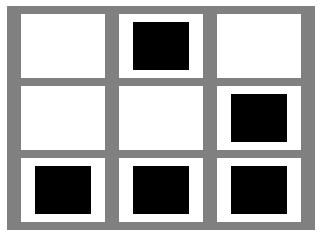
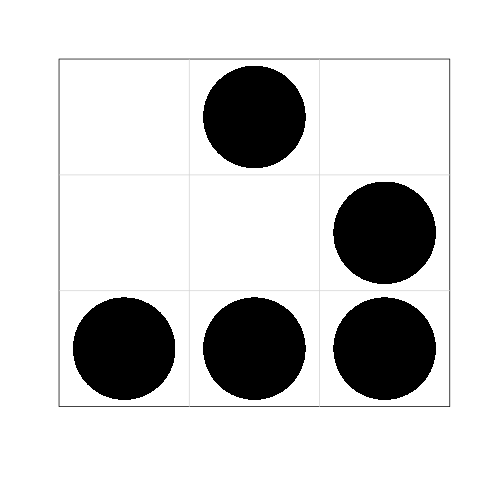
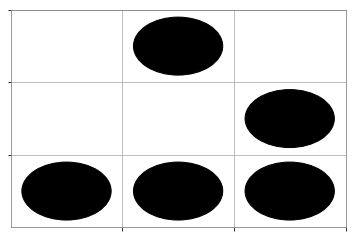
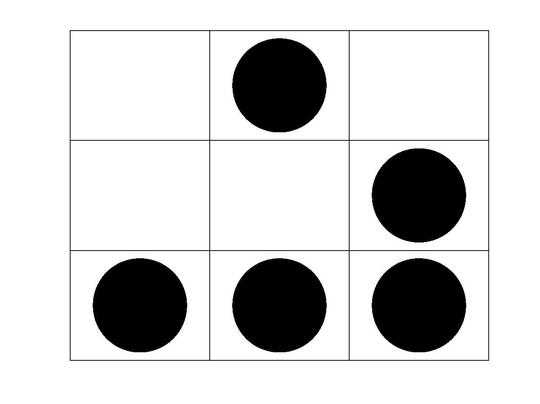
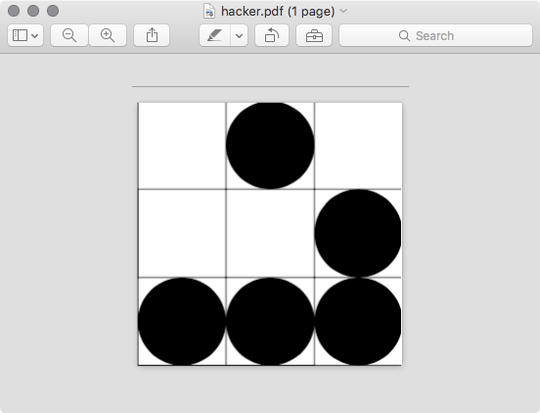
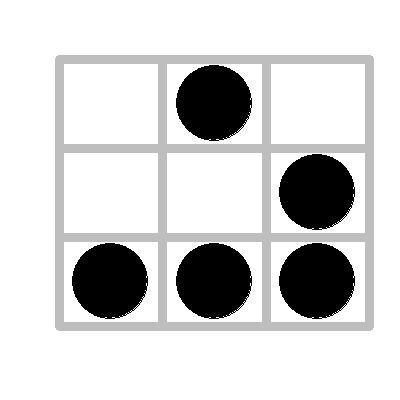
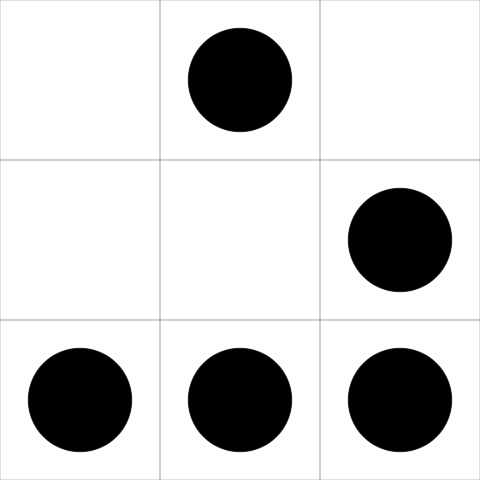
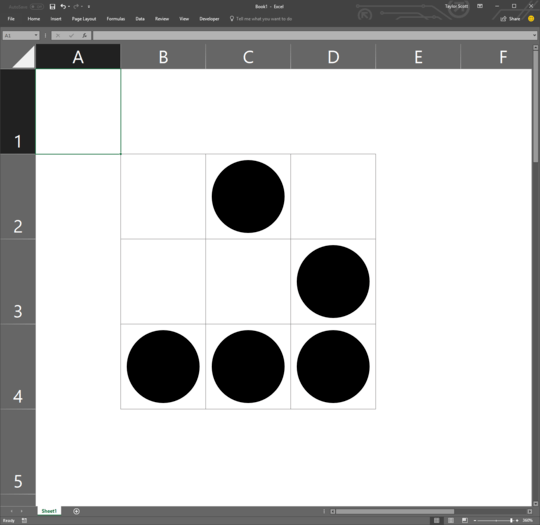
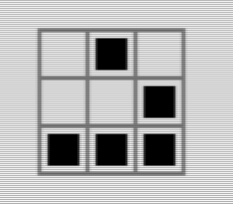
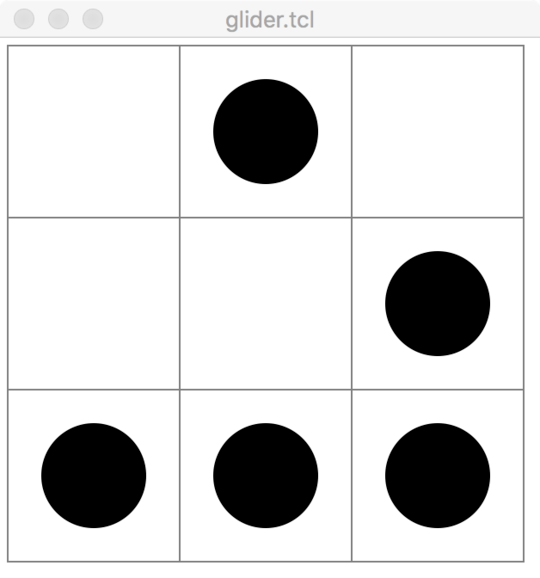
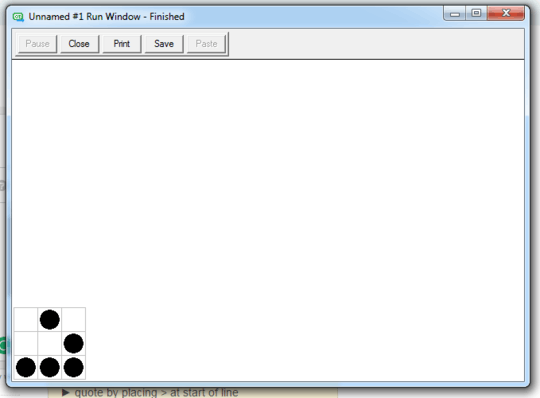
Please include a screenshot of the output of your program in your answer.













 (i.e. this image file)
(i.e. this image file)






























21I had no idea this was called the Hacker Logo. I have used it as my avatar on some sites, guess that makes me a Hacker. – Mark Thomas – 2017-05-31T19:18:55.787
15@MarkThomas that or a GoL nerd xD – Stephen – 2017-05-31T19:21:10.003
Is it acceptable to use black gridlines? – Octopus – 2017-05-31T21:05:27.637
2@Octopus
gray gridlines.Nope, sorry. That would make it a bit too easy. – MD XF – 2017-05-31T21:06:47.1771What does "clear the screen" mean? Is it okay if it displays it in a window? – David Conrad – 2017-05-31T23:38:28.030
3@DavidConrad "clear the screen" means if you're using an IDE/interface that has builtin graphics you can't display it with existing text on the screen. Yes, you can display it in a window. – MD XF – 2017-06-01T02:40:03.810
3Is multiple shades of gray (and related off colors) due to anti-aliasing allowed? – Ian Miller – 2017-06-01T08:01:56.343
3Do we have to display the output or can we return it or save to a file? – TheLethalCoder – 2017-06-01T09:02:11.423
2The last sentence of the rules is a bit unclear. Is it supposed to say that triangles or checkerboards will not qualify? – Gieron – 2017-06-01T09:14:37.290
Should the borders be single-lined? See most HTML solutions that use tables below. – Erno – 2017-06-01T12:43:59.647
@Gieron Oops, I missed that from a previous revision of the post. Thanks. – MD XF – 2017-06-01T15:42:28.050
2
■◙■\n■■◙\n◙◙◙is a no-go :P? – Magic Octopus Urn – 2017-06-01T17:42:08.310Could you clarify if "The black dots must fill 40%-80% of their individual grid-boxes" means: (1) that 40-80% of the pixels of a box's white fill should become black by drawing a dot; or (2) that the width of the dot should be 40-80% of the width of the white fill? (a 40% area dot is deceptively big). – Jonathan Allan – 2017-06-01T22:41:20.563
1@JonathanAllan The first one. – MD XF – 2017-06-01T22:45:29.643
@IanMiller Yep, by "gray" I didn't mean any specific color, I meant "generic gray". – MD XF – 2017-06-03T22:00:31.040
1@TheLethalCoder
Display the hacker logo– MD XF – 2017-06-03T22:01:16.113@carusocomputing Nope :P – MD XF – 2017-06-03T22:01:57.307
@ErnodeWeerd Could you clarify what you mean by "single-lined"? – MD XF – 2017-06-03T22:03:08.587
1
@MarkThomas : http://catb.org/hacker-emblem (which I recognize to be the "home page" for the emblem) would say that by using this logo (e.g., as your avatar), "you are visibly associating yourself with the hacker culture. This is not quite the same thing as claiming to be a hacker yourself". Thank you for being a friend to this culture.
– TOOGAM – 2017-06-04T06:28:24.103