107
13
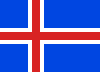
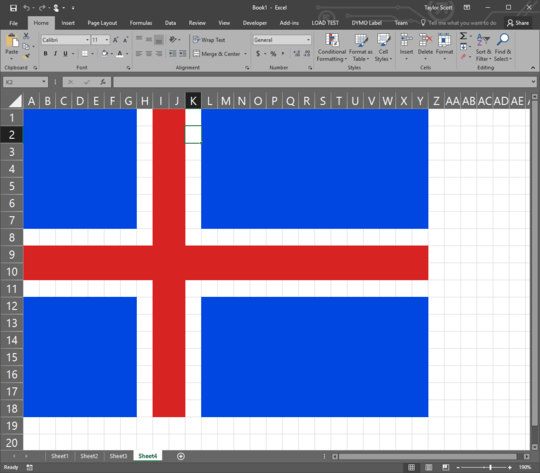
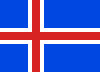
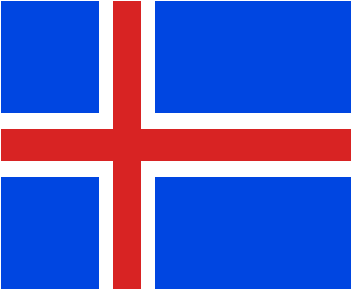
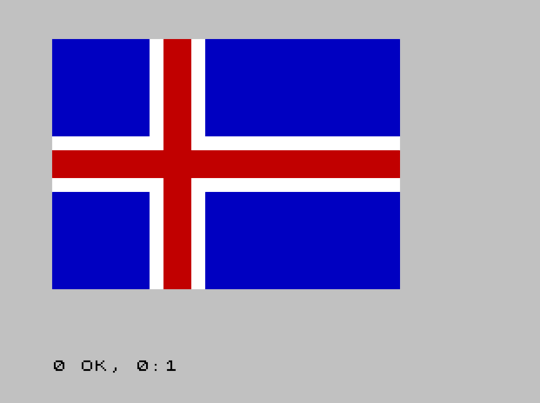
This year's UEFA Euro 2016 is over and besides a couple of negative headlines there has been a very positive surprise as well – the Iceland national football team. Let's draw their national flag.
Input
Well, obviously this challenge has no input.
Output
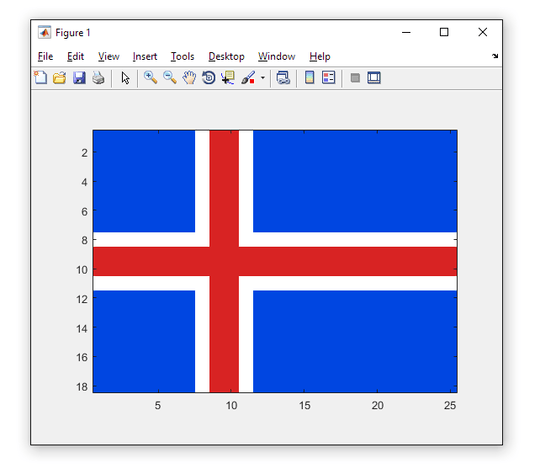
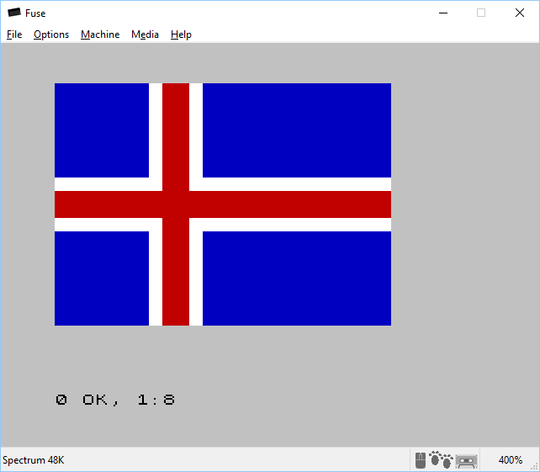
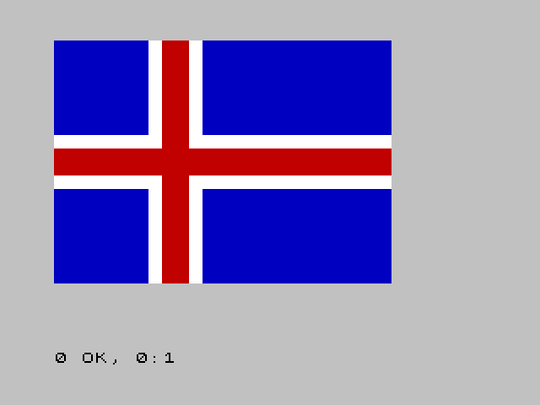
- Draw the flag of Iceland in any applicable visual format of at least 100 x 72 pixels or 25 x 18 characters.
- Save the output to a file or present it instantly – example formats are: images like png, jpg etc., vector graphics, draw on HTML canvas or even use non-whitespace characters for visualization.
- Use these colors: blue:
#0048e0, white:#ffffffand red:#d72828. - If your language doesn't support specific color values, use the standard values for red, blue and white from the ANSI color codes.
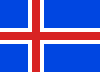
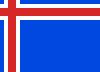
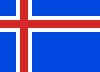
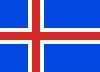
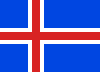
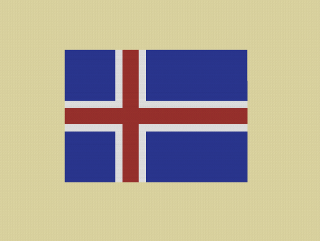
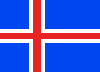
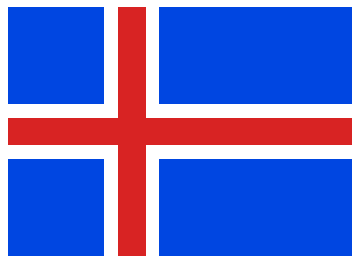
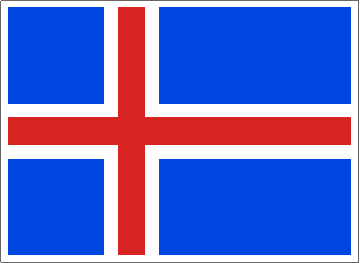
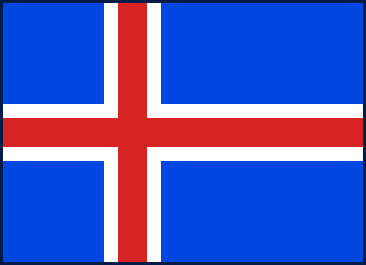
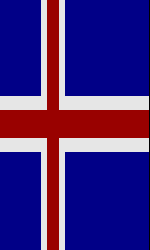
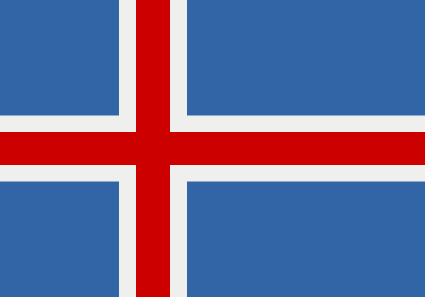
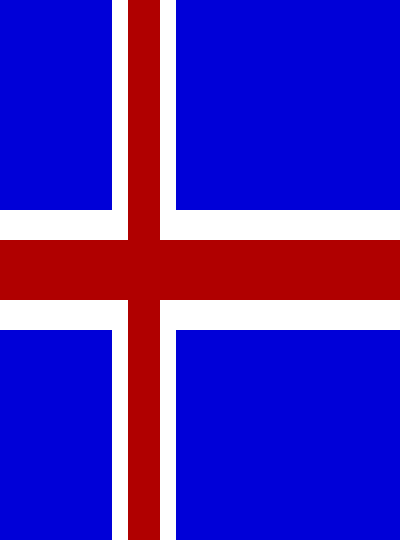
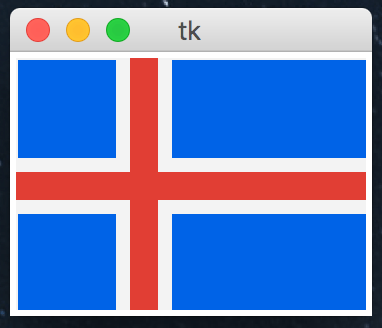
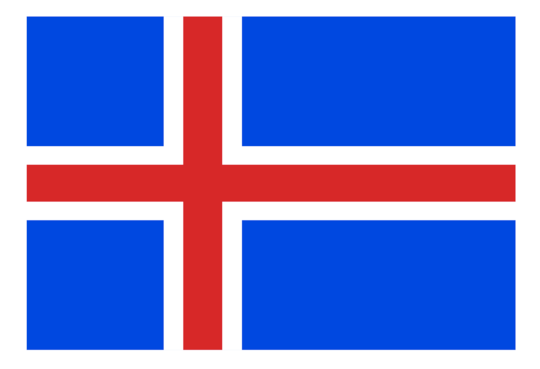
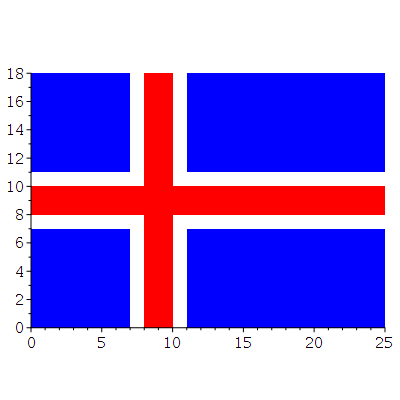
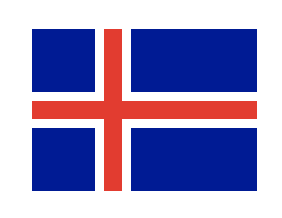
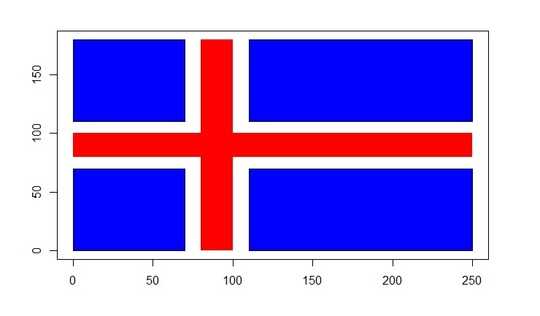
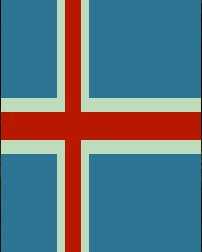
- Draw the flag with the correct proportions, as shown in the figure below:
Boilerplate
- You can write a program or a function. If it is an anonymous function, please include an example of how to invoke it.
- This is code-golf so shortest answer in bytes wins.
- Standard loopholes are disallowed.
Leaderboard
var QUESTION_ID = 85141; // Obtain this from the url
// It will be like https://XYZ.stackexchange.com/questions/QUESTION_ID/... on any question page
var ANSWER_FILTER = "!t)IWYnsLAZle2tQ3KqrVveCRJfxcRLe";
var COMMENT_FILTER = "!)Q2B_A2kjfAiU78X(md6BoYk";
var OVERRIDE_USER = 41859; // This should be the user ID of the challenge author.
var answers = [], answers_hash, answer_ids, answer_page = 1, more_answers = true, comment_page;function answersUrl(index) {return "https://api.stackexchange.com/2.2/questions/" + QUESTION_ID + "/answers?page=" + index + "&pagesize=100&order=desc&sort=creation&site=codegolf&filter=" + ANSWER_FILTER;}function commentUrl(index, answers) {return "https://api.stackexchange.com/2.2/answers/" + answers.join(';') + "/comments?page=" + index + "&pagesize=100&order=desc&sort=creation&site=codegolf&filter=" + COMMENT_FILTER;}function getAnswers() {jQuery.ajax({url: answersUrl(answer_page++),method: "get",dataType: "jsonp",crossDomain: true,success: function (data) {answers.push.apply(answers, data.items);answers_hash = [];answer_ids = [];data.items.forEach(function(a) {a.comments = [];var id = +a.share_link.match(/\d+/);answer_ids.push(id);answers_hash[id] = a;});if (!data.has_more) more_answers = false;comment_page = 1;getComments();}});}function getComments() {jQuery.ajax({url: commentUrl(comment_page++, answer_ids),method: "get",dataType: "jsonp",crossDomain: true,success: function (data) {data.items.forEach(function(c) {if (c.owner.user_id === OVERRIDE_USER)answers_hash[c.post_id].comments.push(c);});if (data.has_more) getComments();else if (more_answers) getAnswers();else process();}});}getAnswers();var SCORE_REG = /<h\d>\s*([^\n,]*[^\s,]),.*?(-?\d+)(?=[^\n\d<>]*(?:<(?:s>[^\n<>]*<\/s>|[^\n<>]+>)[^\n\d<>]*)*<\/h\d>)/;var OVERRIDE_REG = /^Override\s*header:\s*/i;function getAuthorName(a) {return a.owner.display_name;}function process() {var valid = [];answers.forEach(function(a) {var body = a.body;a.comments.forEach(function(c) {if(OVERRIDE_REG.test(c.body))body = '<h1>' + c.body.replace(OVERRIDE_REG, '') + '</h1>';});var match = body.match(SCORE_REG);if (match)valid.push({user: getAuthorName(a),size: +match[2],language: match[1],link: a.share_link,});});valid.sort(function (a, b) {var aB = a.size,bB = b.size;return aB - bB});var languages = {};var place = 1;var lastSize = null;var lastPlace = 1;valid.forEach(function (a) {if (a.size != lastSize)lastPlace = place;lastSize = a.size;++place;var answer = jQuery("#answer-template").html();answer = answer.replace("{{PLACE}}", lastPlace + ".").replace("{{NAME}}", a.user).replace("{{LANGUAGE}}", a.language).replace("{{SIZE}}", a.size).replace("{{LINK}}", a.link);answer = jQuery(answer);jQuery("#answers").append(answer);var lang = a.language;if (! /<a/.test(lang)) lang = '<i>' + lang + '</i>';lang = jQuery(lang).text().toLowerCase();languages[lang] = languages[lang] || {lang: a.language, user: a.user, size: a.size, link: a.link, uniq: lang};});var langs = [];for (var lang in languages)if (languages.hasOwnProperty(lang))langs.push(languages[lang]);langs.sort(function (a, b) {if (a.uniq > b.uniq) return 1;if (a.uniq < b.uniq) return -1;return 0;});for (var i = 0; i < langs.length; ++i){var language = jQuery("#language-template").html();var lang = langs[i];language = language.replace("{{LANGUAGE}}", lang.lang).replace("{{NAME}}", lang.user).replace("{{SIZE}}", lang.size).replace("{{LINK}}", lang.link);language = jQuery(language);jQuery("#languages").append(language);}}body { text-align: left !important}#answer-list {padding: 10px;width: 290px;float: left;}#language-list {padding: 10px;width: 290px;float: left;}table thead {font-weight: bold;}table td {padding: 5px;}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script><link rel="stylesheet" type="text/css" href="//cdn.sstatic.net/Sites/codegolf/all.css?v=617d0685f6f3"><div id="answer-list"><h2>Leaderboard</h2><table class="answer-list"><thead><tr><td></td><td>Author</td><td>Language</td><td>Size</td></tr></thead><tbody id="answers"></tbody></table></div><div id="language-list"><h2>Winners by Language</h2><table class="language-list"><thead><tr><td>Language</td><td>User</td><td>Score</td></tr></thead><tbody id="languages"></tbody></table></div><table style="display: none"><tbody id="answer-template"><tr><td>{{PLACE}}</td><td>{{NAME}}</td><td>{{LANGUAGE}}</td><td><a href="{{LINK}}">{{SIZE}}</a></td></tr></tbody></table><table style="display: none"><tbody id="language-template"><tr><td>{{LANGUAGE}}</td><td>{{NAME}}</td><td><a href="{{LINK}}">{{SIZE}}</a></td></tr></tbody></table>If you can't find your answer, format your language and byte count as explained in the Leaderboard's "Info Section".
This challenge is inspired by Draw the national flag of france.
































































1Related, Related, Related – insertusernamehere – 2016-07-11T09:32:37.180
20Far more challenging would be the flag of my country, who also did a lot better than expected in the Euros this year - Wales. :-) – Gareth – 2016-07-11T10:54:53.817
24@Gareth I'm looking forward to a waterproof specification of the dragon. ;) – Martin Ender – 2016-07-11T11:04:46.897
4It looks like the blue in the above image is darker than the actual
#0048e0– Luis Mendo – 2016-07-11T12:32:05.153is this output valid? – Giacomo Garabello – 2016-07-11T12:41:09.913
@GiacomoGarabello Yes, it is. – insertusernamehere – 2016-07-11T14:22:25.953
@LuisMendo Both, the approximately color values and the image are from Wikipedia, so they may differ slightly. The image is mainly to show the proportions. Please use the colors from the question as copied from this link.
– insertusernamehere – 2016-07-11T14:28:57.03310@MartinEnder Does carving it on a stone tablet count? That's waterproof. – user253751 – 2016-07-12T11:11:38.400
5@MartinEnder Mathematica will have one. – gcampbell – 2016-07-12T18:57:08.560
Are you sure you want one character to be one unit? 100x72 characters seems very big and there are answers below which actually have smaller flags. Could you please clarify? – Kritzefitz – 2016-07-13T17:04:57.750
@insertusernamehere This is still inconsistent with Giacomo Garabello's answer, which you declared as valid. – Kritzefitz – 2016-07-14T09:26:58.310
@Kritzefitz Ob boy, I see it now. I miscounted the lines - actually his answer misses 4 lines. Good catch. Will get in touch with him. Looking at so many similar answers and checking proportions can be confusing. – insertusernamehere – 2016-07-14T09:33:23.187
Actually, outdated version of Leaderboard installed. But I see I'm the only annoyed by the lack of stylesheet. – manatwork – 2016-07-14T09:39:26.480
There is no official up to date version. You either edit the CSS path manually, or use the suggested version I posted in an answer, but which contains other changes too.
– manatwork – 2016-07-14T09:46:58.240Congratulations on your gold badge! – Luis Mendo – 2016-07-15T08:07:35.513
@LuisMendo Thanks a lot. I'm still overwhelmed by the sheer amount of responses and people participating in this challenge, whether with own submissions or by helping others to improve their answers. – insertusernamehere – 2016-07-15T08:14:31.367
Looks like victories for assembly languages, von Neumann would be proud – Mark K Cowan – 2016-07-18T10:26:46.103
3Why are assembly program sizes listed below measured by the output of the assembler, not by the assembler source (10x larger)? Is this part of some FAQ? I.e. if my Java *.class file is smaller than my *.java source file, can I just hexdump the *.class file and claim the smaller byte count? I mean, if they painstakenly wrote their solutions in hex and then disassembled them for our convenience, that's one thing. But it looks like they wrote them in assembler so shouldn't that be what's measured? – cdlane – 2016-08-07T05:53:52.920