90
22
Boys and girls are excited to see Fifty Shades of Grey on the silver screen, we just want to code without being bothered, so here's a challenge to pick our brain.
You have to:
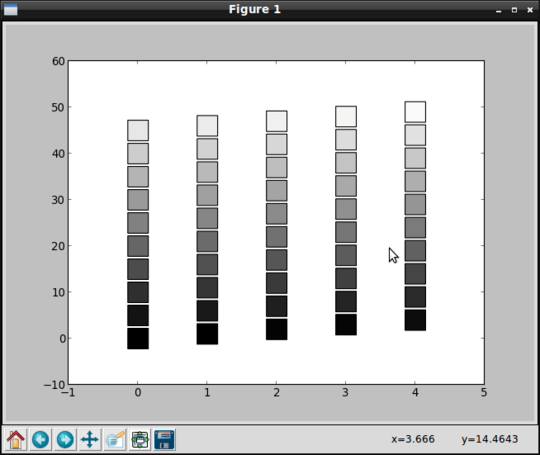
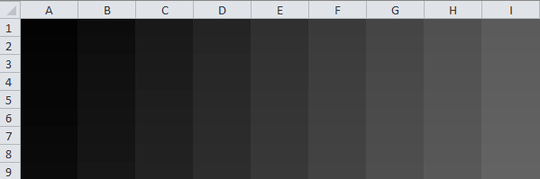
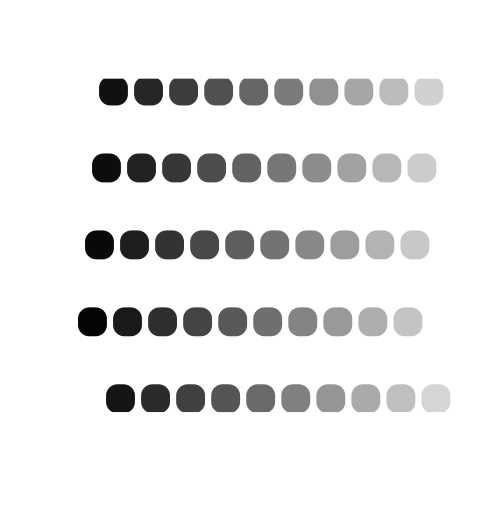
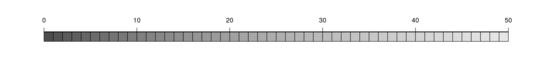
- Print on the screen fifty squares filled each with a different shade of grey
- If your language of choice lacks image processing capabilities, you could output an image file
- Squares must be visible, at least 20 x 20 pixels
- You cannot use random numbers unless you make sure each shade is unique.
- You cannot connect to any service over any network
- You cannot read any files in your program.
- You cannot use any libraries out of the standard libraries of your language of choice.
This is code golf so shortest code wins.

































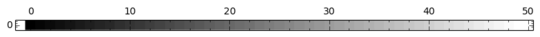
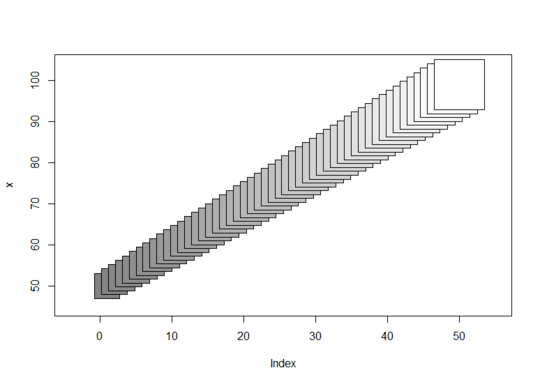
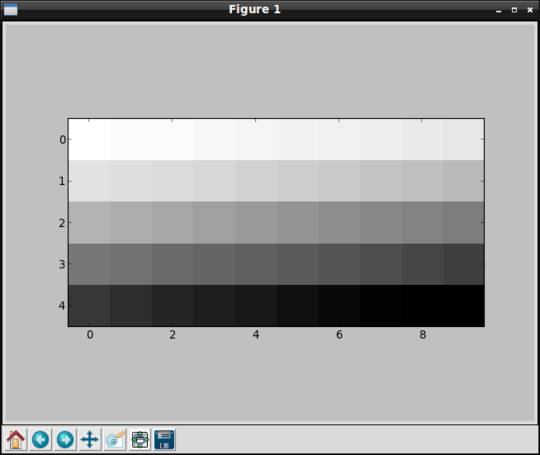
 Is fifty fifty by fifty squares. Goes from black to 49/50 of the way to white.
Is fifty fifty by fifty squares. Goes from black to 49/50 of the way to white.



21Were they bothering us? – Calvin's Hobbies – 2015-02-16T03:05:10.760
Can't use C++... ;-( – Mukul Kumar – 2015-02-16T08:29:51.407
1Can we also generate an image file if our language lacks image processing capabilities? – FUZxxl – 2015-02-16T10:38:56.480
@FUZxxl yes, that's ok – jsedano – 2015-02-16T14:18:26.330
6Objection: misleading title! – George Chalhoub – 2015-02-16T17:31:46.407
23
Will we see a Piet submission?
– randomra – 2015-02-16T20:12:20.183@MukulKumar why not? – BWG – 2015-02-16T21:00:13.303
@BWG: presumably Mukul means because C++ has no standard means to access a screen. Terminal, yes, and you could do it assuming certain terminal properties (background colour control codes) and the aspect ratio of the terminal characters (to get a square). – Steve Jessop – 2015-02-16T21:12:13.300
@SteveJessop I didn't read the request fully, but couldn't you just write a bitmap? The header is pretty trivial, and the rest is just plain bytes. – BWG – 2015-02-16T22:12:25.737
@randomra If I could understand what "The interpreter finds the edge of the current colour block which is furthest in the direction of the DP. (This edge may be disjoint if the block is of a complex shape.) The interpreter finds the codel of the current colour block on that edge which is furthest to the CC's direction of the DP's direction of travel. (Visualise this as standing on the program and walking in the direction of the DP; see table at right.)" meant, I would be working on a Piet submission – KSFT – 2015-02-16T22:39:12.053
1@BWG: that's what the CJam answer below does, so of course you could do that. It's clearly not what the question says, but I think the questioner has been overruled by the voters. – Steve Jessop – 2015-02-17T08:07:37.920
8Not the pictures I thought we'd be generating for a 50 shades of grey contest. – corsiKa – 2015-02-18T15:54:49.663
3
@randomra ask and you shall receive: http://codegolf.stackexchange.com/questions/45736/fifty-shades-of-grey/46877#46877
– captncraig – 2015-02-19T15:20:19.260Is jquery allowed? – SalmonKiller – 2015-02-19T18:34:50.613
1Do black and white count as shades of grey? Or should they be excluded? – aditsu quit because SE is EVIL – 2015-02-19T18:42:06.880
http://codepen.io/anon/pen/gbeKjR html: 666bytes – superUntitled – 2015-02-19T18:52:48.770
*devil in the details – superUntitled – 2015-02-19T19:04:51.733
@BWG Oh...I was so much immersed in array handling that I forgot to use graphical header files....LOL I was still thinking of ASCII characters....:P – Mukul Kumar – 2015-02-20T15:31:37.657
1@SalmonKiller Sure, if you include jquery.js in the byte count. – nyuszika7h – 2015-02-22T21:03:47.120
1Why has not the shortest code won? – Steffen – 2015-03-25T08:47:26.103
@Steffen sorry I thought that was the shortest answer that didn't break any of the rules, what is the answer that you mention? – jsedano – 2015-03-25T11:52:39.313
What about sanchises "MATLAB, 24 bytes"? – Steffen – 2015-03-25T13:21:42.020
@Steffen you're right, thanks! – jsedano – 2015-03-25T13:45:34.440
1Now that Fifty Shades Darker has come out, should we make all these answers darker by 50 shades? – caird coinheringaahing – 2017-07-21T22:21:53.673