Mathematica
Nothing but grunt work.
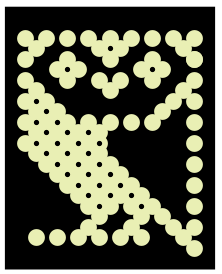
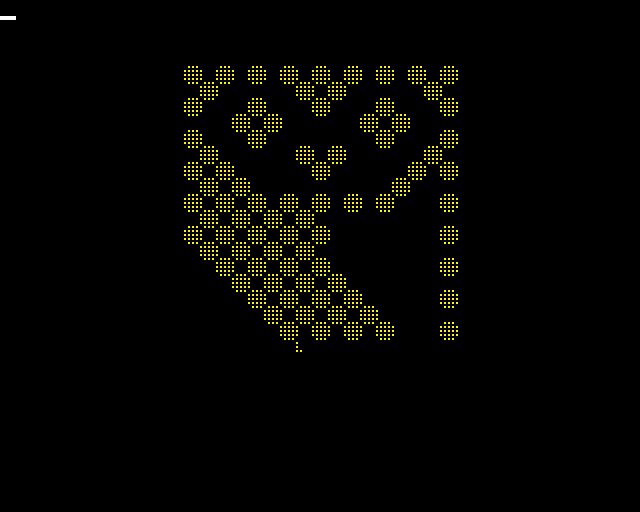
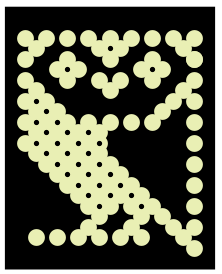
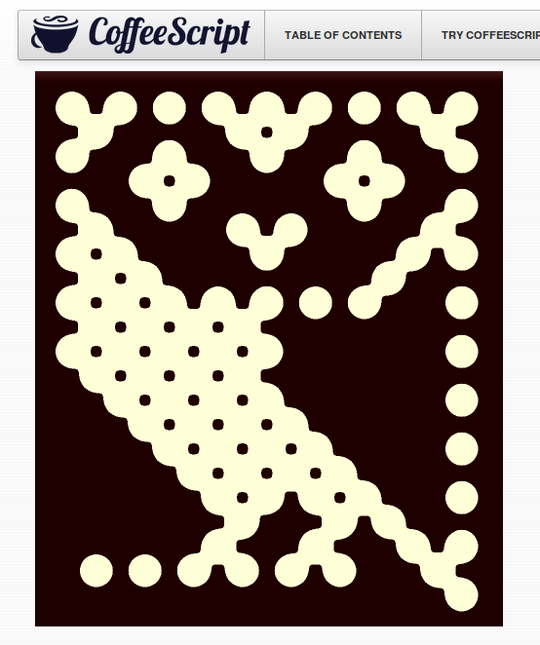
w = 20; h = 25; r = .7; r2 = .2; t = Table; d = Disk;
owl = Graphics[{Polygon[{{0, 0}, {w, 0}, {w, h}, {0, h}}],
ColorData[57, 4],
t[d[{k, 22}, r], {k, 2, 19, 2}],
t[d[{18, k}, r], {k, 2, 21, 2}],
t[d[{k, #}, r], {k, #2}] & @@@ {{21, {3, 9, 10, 11, 17}}, {20, {2,
6, 10, 14, 18}},
{19, {5, 6, 7, 13, 14, 15}}, {18, {6, 9, 11, 14}}, {17, {10,
17}, {16, {16}}, {15, {15}}, {14, {8, 10, 12, 14}},
{13, {9}}, {12, {9}}}},
t[d[{# - k, k}, r], #2] & @@@ {{20, {k, 18, 3, -1}}, {19, {k, 16,
6, -1}}, {18, {k, 16, 5, -1}}, {17, {k, 14, 7, -1}}, {16, {k,
14, 6, -1}}, {14, {k, 11, 5, -1}}, {14, {k, 12, 5, -1}}},
t[d[{k, 4}, r], {k, {8, 12}}],
t[d[{k, 3}, r], {k, 3, 13, 2}],
d[{8, 13}, r],
Black, d[{10, 21}, r2], d[{8, 13}, r2], d[{9, 12}, r2],
t[d[{19 - k, k}, r2], {k, 16, 6, -1}],
t[d[{17 - k, k}, r2], {k, 14, 7, -1}],
t[d[{15 - k, k}, r2], {k, 12, 6, -1}],
t[d[{k, 19}, r2], {k, {6, 14}}]}, ImageSize -> 220]










4"Most inventive" and "most like the original" is subjective. Please provide an objective winning criterion. (I am voting to close, as per "Questions without an objective primary winning criterion are off-topic, as they make it impossible to indisputably decide which entry should win.") – Doorknob – 2014-01-23T13:53:03.133
1I have changed the win criteria to the shortest code which I hope is less subjective for everyone. – Ben Paton – 2014-01-23T17:16:04.010
Maybe [tag:code-golf] is fine but I think this question could suit a [tag:popularity-contest] tag instead. Most votes wins. That's objective. Mob decides. This encourages interesting results without sacrificing output quality/creativity to save a few chars of code. Witness the freestyle Olympic rings question.
– Darren Stone – 2014-01-23T18:36:24.377Good idea I have changed it to most upvotes wins which is fairer. How do I get this taken off hold? – Ben Paton – 2014-01-23T19:54:30.830
We need a tikz answer. – Anush – 2020-02-19T13:21:44.000
On no, don't close it! – Anush – 2020-02-19T20:30:45.410