14
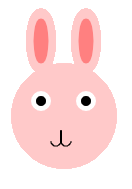
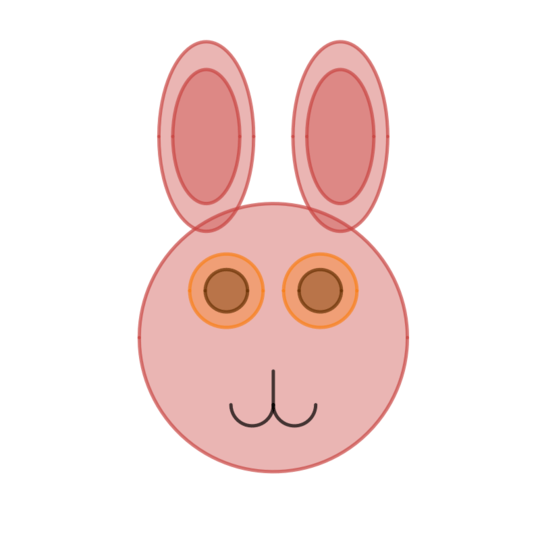
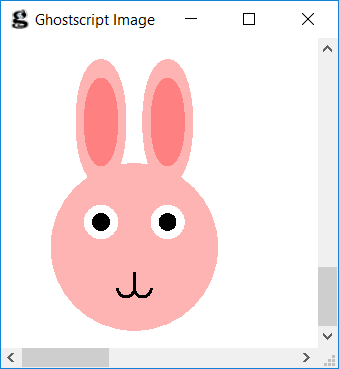
This happy individual is known in folklore as the Easter Bunny.
Colours
It is created using 4 colours:
- Light pink
- Dark pink
- White
- Black
(I'm happy for these colours to be approximated in your answer. It does not need to be this precise shade)
Shapes
It is constructed of these shapes:
- Two tall ellipses in light pink (outer ears). They have the same height and width.
- Two tall ellipses in dark pink (inner ears). They are smaller than the outer ears and one is drawn on top of each of the outer ears. They are the same height and width.
- One large circle in light pink (head). It intersects with the bottom third of both outer ears (but no higher).
- Two circles in white (outer eyes). They are drawn on the head. Their diameter is less than the width of the outer ears. They have the same horizontal position as the outer ears.
- Two circles in black (inner eyes). They have a smaller diameter than the outer eyes. One is drawn on each of the outer eyes.
- One vertical line in black (upper mouth). It is drawn on the head and is lower than the bottom of the outer eyes. It is roughly equidistant from each eye.
- Two arcs in black (lower mouth). They are drawn on the head and arc downwards from a horizontal line. Both intersect with the bottom of the upper mouth, but one goes right and the other goes left.
The Rules
- Use any language and tools you like.
- Output can be an image, html, svg, or other markup.
- It's code golf, so aim to do it in the smallest number of bytes.
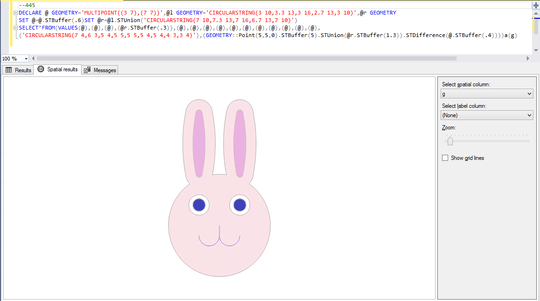
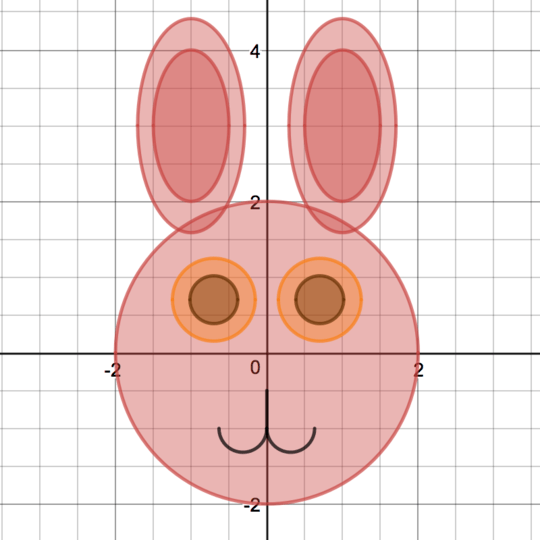
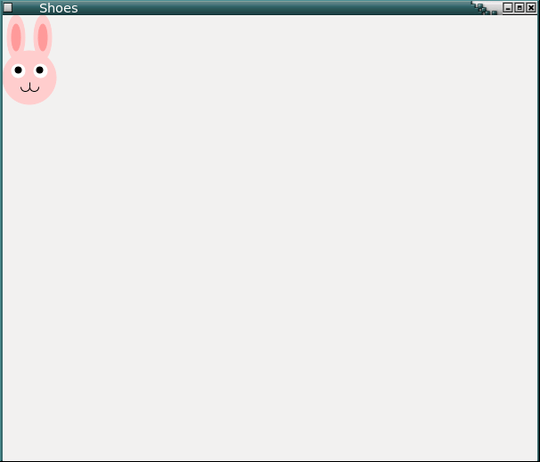
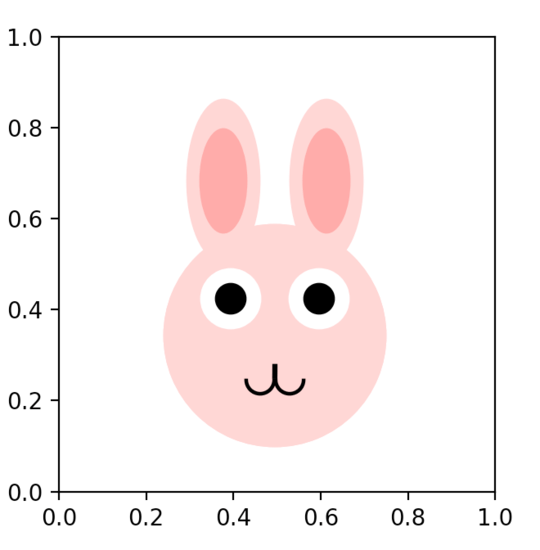
- Please include a screenshot of the result.
- Please feel free to approximate the colours defined.













What size image would you like? – Neil – 2019-04-21T10:46:50.857
@Neil size doesn’t matter, Neil. As long as it meets the requirements for shape and colour. – AJFaraday – 2019-04-21T11:43:26.933
I've got a desmos answer in the works. Is having no white in the eyes acceptable? – Benjamin Urquhart – 2019-04-21T15:47:01.753
@BenjaminUrquhart not really. That considerably simplifies the process. You could make it a grey, if that helps. – AJFaraday – 2019-04-21T15:55:50.170
Eh, I'll figure it out. Maybe a bloodshot bunny. – Benjamin Urquhart – 2019-04-21T15:57:14.120
1@BenjaminUrquhart works for me – AJFaraday – 2019-04-21T16:07:24.617
I guess Magenta or Red aren't allowed instead of the dark pink? ;) Would save a couple of bytes. if not, what is the RGB color of your dark pink, then I'll just use that in my answer. – Kevin Cruijssen – 2019-04-24T14:01:34.300
@KevinCruijssen I'm happy with some different colours here. Incidentally I used (255, 200 200) and (255, 127, 127), if that's of interest to you. – AJFaraday – 2019-04-24T14:35:02.023