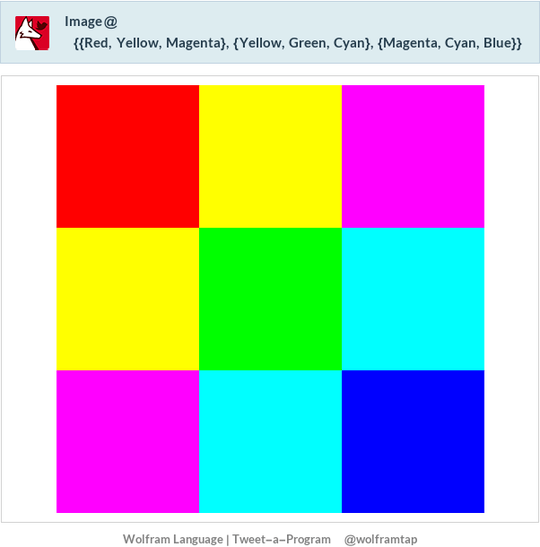
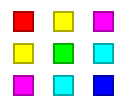
8088 assembly, IBM PC DOS, 44 43 bytes
Listing:
BE 0122 MOV SI, OFFSET CTBL ; load color bar table into [SI]
LOOP_COLOR:
B9 0001 MOV CX, 1 ; display 1 char and clear CH (changed by INT 10H:3)
AC LODSB ; load next color byte
8A D8 MOV BL, AL ; move new color to BL
3C 10 CMP AL, 010H ; if this is third color in row: SF=0, CF=0
; else if last color: SF=1, CF=0
; else continue on same row: CF=1
B8 09DB MOV AX, 09DBH ; AH=9 (write char with attr), AL=0DBH (a block char)
CD 10 INT 10H ; call PC BIOS, display color block
B4 03 MOV AH, 3 ; get cursor position function
CD 10 INT 10H ; call PC BIOS, get cursor
72 04 JC NEXT_COL ; if not last in row, move to next column
78 09 JS EXIT ; if last color, exit
B2 FF MOV DL, -1 ; otherwise move to first column and next row
NEXT_COL:
42 INC DX ; move to next column (and/or row)
B4 02 MOV AH, 2 ; set cursor position function
CD 10 INT 10H ; call PC BIOS, set cursor position
EB E2 JMP LOOP_COLOR ; loop to next color byte
EXIT:
C3 RET ; return to DOS
CTBL DB 0CH, 0EH, 1DH, 0EH, 0AH, 1BH, 0DH, 0BH, 91H ; color table
This uses the IBM PC BIOS INT 10H video services to write the color grid to the screen. Unfortunately the only way to write a specific color attribute requires also writing code to place the cursor in the next correct location, so there's a lot of extra code for that.
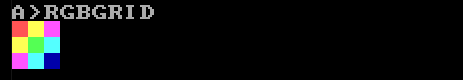
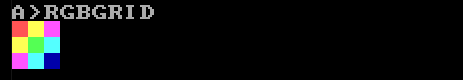
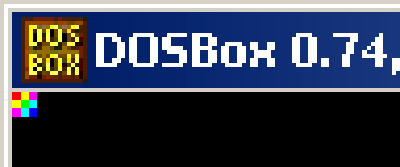
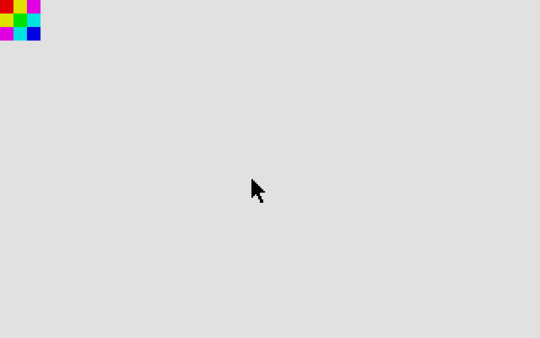
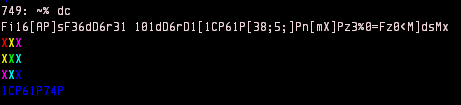
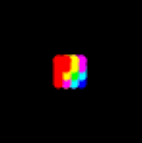
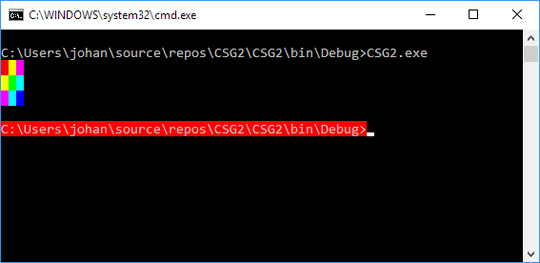
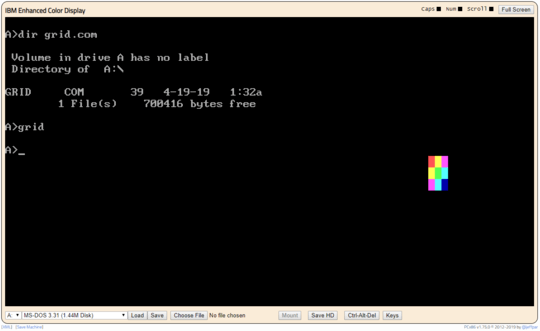
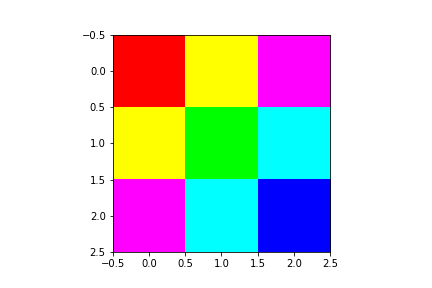
Here's the output running on an IBM PC CGA (in 40x25 text mode to make it bigger).

Download and test RGBGRID.COM for DOS.
TL;DR
Here's a more verbose explanation, with more detail of what some of these machine code instructions do.
Color table
The colors are stored as bytes in the color table (CTBL) with the 4-bit color value in the low nibble and a flag value in the high nibble. A 1 in the high nibble signals the end of the row and a 9 signals the end of the list.
This is checked using a single CMP instruction which subtracts 0x10 from the color values and sets the result flags. These operands are treated as 8-bit signed values, so the sign flag (positive or negative result) and carry flag (a subtractive borrow was required, meaning the color byte is less than 0x10) are the interesting ones here. These flags are then checked further down for the conditional logic of whether to advance the row, the column or end the program.
Examples:
High nibble 0 means not the last in the row and not the last in the list:
0x0C - 0x10 = 0xFC -- Result is negative and a carry (borrow) was required
High nibble 1 means it is the last color in the row and not the last in the list:
0x1D - 0x10 = 0x0D -- Result is positive and no borrow
High nibble 9 means it is the last color of the list:
0x91 - 0x10 = 0x81 -- Result is negative and no borrow
Cursor movement
Using the PC BIOS or DOS API for output, the function that allows setting a character color does not automatically advance the cursor, so that has to be done by the program. The cursor position must be fetched each time since the registers are overwritten later by the other functions. The "get" function puts these into the 8-bit registers DL for the column, and DH for the row. These same registers are what is used by the "set" function to move the cursor to a new location.
We can take advantage of the fact that, on x86 architecture DH and DL can be manipulated as a single 16-bit register (DX). To advance to the next column, we increment DX which effectively only increments DL (column position). To advance to the next column we would need to instead increment the row number and set the column to 0. We can do this in only one additional instruction by setting the low nibble (DL) to 0xFF and then continuing the normal program flow incrementing DX. Since we're now looking at DH/DL as a 16-bit value, DL becomes 0 and the carry from 0xFF + 1 is added to DH.
Examples:
Advance to next column:
DH DL DX
1 1 0101 ; at row 1, column 1
1 2 0102 ; add one to DX
Advance to next row, first column:
DH DL DX
1 2 0102 ; at row 1, column 2
1 FF 01FF ; +set DL to 0xFF
2 0 0200 ; add one to DX






































2Can we output an mage object native to our language, for example a
Bitmapobject in C#? – Embodiment of Ignorance – 2019-04-16T21:13:46.0531@EmbodimentofIgnorance sounds fine to me. – AJFaraday – 2019-04-16T22:08:53.087
12
I'm waiting for the solution in Piet
– manassehkatz-Moving 2 Codidact – 2019-04-17T00:25:57.2974@manassehkatz Is it just possible that hard-coding the data would be better golf than executing it? – AJFaraday – 2019-04-17T08:09:16.230
@AJFaraday I'm not sure but I htink the color names you use are not standard. (At least they do not agree with e.g. CSS color names.) I just know that this caused some confusion in the MathJax answer, so maybe it would be worth adjusting the names in the challenge specs too. – flawr – 2019-04-17T13:52:31.877
@flawr I could spend a LOT of time finding every word to describe these primary and secondary colours. I'm more interested in the hex values, anyway. – AJFaraday – 2019-04-17T13:53:31.307
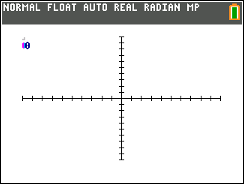
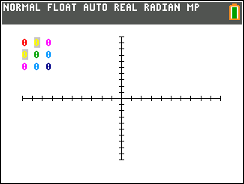
I'm trying to do this on a TI-84. I'm only now starting to hate the screen resolution. – Benjamin Urquhart – 2019-04-17T14:12:47.290
@BenjaminUrquhart The "I don't care about size or shape" point is your friend, here. They don't have to be a uniform size or shape, it could be as small as single pixels. Also, please include a photo :) – AJFaraday – 2019-04-17T14:17:28.370
1@AJFaraday You don't have to spend a lot of time (even though usually people are encouraged to spend some time writing the challenges), I just suggest using names that are widely used and not using names that are misleading. Concretely please use
red, yellow, fuchsia, lime, aqua, blue. If you do not care about the names but just about the RGB codes you should say so in the specs. (and in this case preferably omit the color names completely.) Anything else just results in unnecessary confusion which is not in the sense of this site. – flawr – 2019-04-17T14:26:59.917@AJFaraday oh that makes things easier. – Benjamin Urquhart – 2019-04-17T16:16:24.420
@AJFaraday here you go
– Benjamin Urquhart – 2019-04-17T16:33:28.0603
Not that it really matters, but I'd personally have used cyan and magenta instead of teal and purple (or anything else). As far as I know, these are the official terms used in printing or subtractive color models such as CMYK.
– Arnauld – 2019-04-19T07:26:14.867@Arnauld if you compare your comment to the most recent one by flaws, you’ll see why I’m not changing the names of colours in this question. You’re each asking for a different set of names as the “right” ones. – AJFaraday – 2019-04-19T07:31:28.140