15
1
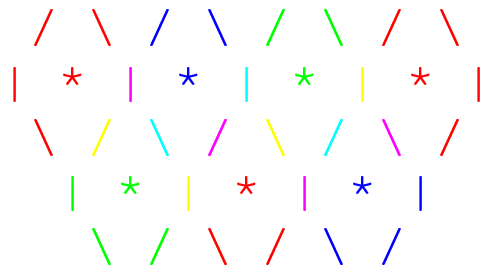
Hexagonal tessellations, or tilings of the plane, are three-colorable -- meaning that using only three colors, such as Red, Blue, and Green, every hexagon can be colored without any two hexagons that share a border sharing a color. A partial example showing such a pattern.
Given a partial hexagonal tiling in ASCII (via STDIN, reading from a file, etc.), change the characters' colors (via ANSI codes, image manipulation, etc.) to fit this coloring. The twist is the middle of the hexagons (the *, below) are the three colors, and the lines between need to be a mix of their two corresponding hex's * colors. If the line is on the outside border, it should match the corresponding *.
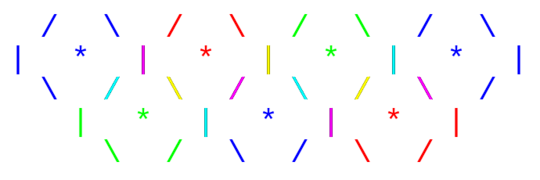
For example, given the partial hexagonal tiling of
/ \ / \ / \ / \
| * | * | * | * |
\ / \ / \ / \ /
| * | * | * |
\ / \ / \ /
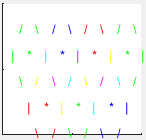
suppose we decide to color the top-left hex * to be Red, and its two neighbors to be Blue and Green (going clockwise). Then the | line needs to be Magenta and the / line needs to be Yellow. If we keep coloring, we'll eventually end up with something like this (enlarged for clarity):
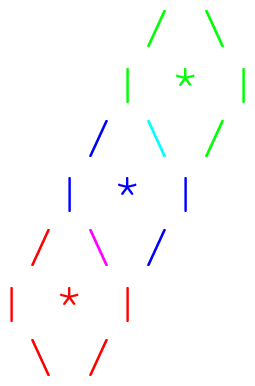
Or, for an input of
/ \
| * |
/ \ /
| * |
/ \ /
| * |
\ /
you might color it like so (enlarged for clarity):
A few additional test cases (your code should be able to handle these):
/ \ / \
| * | * |
\ / \ /
| * |
/ \ / \
| * | * |
\ / \ /
/ \
| * |
\ / \
| * |
/ \ /
| * |
\ /
/ \
| * |
\ /
Rules
- The input is guaranteed to have at least one hexagon, and no input will have a "hole."
- You don't need to start your coloring with Red, so long as you maintain the three-color rule.
- If the partial tiling can be two-colored, you can do so without penalty (such as in the second example) - you don't necessarily need to extrapolate the partial tiling to a full tiling.
- The hexagon centers
*must be colored with either Red, Blue, or Green, while the lines between must be either Cyan, Yellow, or Magenta. For example, having a Magenta*is not allowed, and a Red|or\or/must be on the outside border of the drawing. See Colors, below. - If your console doesn't have these exact colors, please use the closest approximation and specify in your answer what approximation you're using.
- Leading or trailing whitespace, including trailing newlines, are acceptable so long as the characters line up.
- The partial tiling can be input with space-padding to form a rectangle, if that makes it easier for your code.
- Either a full program or a function are acceptable. If a function, you can return the output rather than printing it.
- Output can be to the console, saved as an image, etc.
- Standard loopholes are forbidden.
- This is code-golf so all usual golfing rules apply, and the shortest code (in bytes) wins.
Colors and Color Mixtures:
The three available base colors are (with color codes in RGB decimal format):
- Red
(255,0,0) - Green
(0,255,0) - Blue
(0,0,255)
The combinations are:
- Red and Green combine to make Yellow
(255,255,0) - Blue and Green combine to make Cyan
(0,255,255) - Red and Blue combine to make Magenta
(255,0,255)





Can you add a test case with a hole please? Like the first (additional) one, but without the middle
*– H.PWiz – 2017-11-03T13:34:30.287If extra whitespace is given at the end of lines or newlines at the end of the input, do they have to be preserved? – HyperNeutrino – 2017-11-03T13:35:30.387
@H.PWiz Such a situation would never arise. No need to worry about it. – AdmBorkBork – 2017-11-03T13:41:59.980
@HyperNeutrino No, that's purely your decision. Input/output whitespace formatting isn't the interesting part of this challenge. – AdmBorkBork – 2017-11-03T13:42:28.570
Okay. Thanks. Also, will we ever have to handle empty input? – HyperNeutrino – 2017-11-03T13:46:05.407
@HyperNeutrino Nope, you're guaranteed at least one hex in the input. I'll clarify. – AdmBorkBork – 2017-11-03T13:51:02.843