Web annotation
Note that the term `web annotation' can also be understood in the sense of `doing annotations on the web' and it has been used in this sense for the annotation tool WebAnno[1], now INCEpTION.[2] However, this is a general feature of many modern tools for annotation in natural language processing or in the philologies and not discussed here. For Web-based text annotation systems, see Text annotation.
Web annotation refers to
- online annotations of web resources (web annotation) such as web pages or parts of them, and
- a set of W3C standards (Web Annotation) developed for this purpose.
Annotation of web resources
With a web annotation system, a user can add, modify or remove information from a Web resource without modifying the resource itself. The annotations can be thought of as a layer on top of the existing resource, and this annotation layer is usually visible to other users who share the same annotation system. In such cases, the web annotation tool is a type of social software tool. For Web-based text annotation systems, see Text annotation.
Web annotation can be used for the following purposes:
- to rate a Web resource, such as by its usefulness, user-friendliness, suitability for viewing by minors.
- to improve or adapt its contents by adding/removing material (like wiki).
- as a collaborative tool, e.g. to discuss the contents of a certain resource.
- as a medium of artistic or social criticism, by allowing Web users to reinterpret, enrich or protest against institution or ideas that appear on the Web.
- to quantify transient relationships between information fragments.
Annotations can be considered an additional layer with respect to comments. Comments are published by the same publisher who hosts the original document. Annotations are added on top of that, but may eventually become comments which, in turn, may be integrated in a further version of the document itself.[3]
Comparison of web annotation systems
Many of these systems require software to be installed to enable some or all of the features below. This fact is only noted in footnotes if the software that is required is additional software provided by a third party.
| Annotation system | Private notes | Private group notes | Public notes | Notification | Highlighting | Formatted text | Archives | Viewing annotations | API | License | Notes |
|---|---|---|---|---|---|---|---|---|---|---|---|
| A.nnotate | Yes | Yes | No | Yes[4] | Yes | No | Yes | Yes | Proprietary | Can annotate PDF, ODF, .doc, .docx, images, as well as web pages (but only a limited number in the free version) | |
| Diigo | Yes | Yes | Yes | Yes | Yes | No | Yes | Yes | Proprietary | Public annotations are only allowed for established users. Group tag dictionary feature to encourage tagging consistently within a group. | |
| Firefox (built-in) | Yes | No | No | No | No | No | No | Bookmark properties | Yes | MPL | "Description" and "tags" fields of bookmarks provide this |
| Genius | No | Yes | Yes | Yes | Yes | Yes | Chrome, via genius.it | Yes | Proprietary | Genius has a Chrome Extension, an iPhone App, and a subdomain (genius.it/) which you can prepend to any domain to annotate. This is in addition to their website, genius.com, where users can annotate lyrics, literature, news, and other categories. | |
| Hypothes.is | Yes | Yes | Yes | Yes | Yes | Yes | Chrome, via.hypothes.is | Yes | MIT, BSD | In February 2015, different features were announced,[5] such as private group annotation, semantic tagging, moderation, etc. | |
| Org-mode (with extensions) | Yes | No | No[6] | No[7] | No | Yes | No | Yes | Emacs-based; requires technical knowledge to set up; not as user-friendly as some other solutions; non-Latin characters allowed in notes but not in tags |
Discontinued web annotation systems
| System | Notes | Date Discontinued |
|---|---|---|
| Mosaic Browser | An early version of the Mosaic browser was tested with collaborative annotation feature in 1993[8] but never passed the test state. | Never passed the test state |
| CritLink | Perhaps the earliest web annotation system. Developed in 1997–98 by Ka-Ping Yee of the University of California.[9] CritLink worked as an HTML "mediator", hence not requiring additional software or browser extensions but having limited support for modern JavaScript-driven websites. | |
| Annotea | A W3C project that tried to establish a standard for web annotation. Annotea was conceived as part of the semantic web. According to the website, Annotea development stalled in October 2005.[10] | |
| ThirdVoice | A system launched in 1999. It was targeted by a campaign called Say No to TV[11], led by independent web hosts which likened ThirdVoice to "Web graffiti."[12] It was shut in April 2001 because it couldn't generate enough advertising revenue to stay in business.[13] | April 2001 |
| Delicious | Founded in 2003 and provided cloud bookmarks with optional descriptions (a form of annotation) of up to 1000 characters. It was rumoured that it would be shut down in 2010, but it was only actually finally shut down in 2017 when it was acquired by Pinboard, a competitor. | 2017 |
| Wikalong | A Firefox plugin created in 2004 that provided a publicly editable mediawiki page in the margin of any webpage. (It was later accessible in other browsers via a bookmarklet.) Common uses were note-taking and discussion about the website. On Google, the Wikalong margin provided a variety of useful tips and shortcuts for searching. The project was discontinued in 2009 when the storage wiki went offline. It had been suffering from link spam abuse.[14][15] | 2009 |
| Fleck* | Launched in 2005 with much publicity as a stick-it notes application for the web. A patent, funding and marketing didn't stop it from failing. Discontinued in 2010.[16] | 2010 |
| stet | Stet was the Gplv3 comment system.[17] | |
| Crocodoc | Launched in 2007, dabbled in web page annotation as part of its broader mission. It was originally developed in Adobe Flash. It was acquired by Box.com in 2013[18] and the web annotation side of it was shut down two years later.[19] | 2009 |
| Blerp | Launched in 2009. A multimedia, extensible tool for annotating web pages with widgets viewable by any other Blerp user. | |
| Google Sidewiki | Launched in 2009. A part of Google Toolbar that allowed users to write comments alongside any web page. It was discontinued in December 2011. | December 2011 |
| SharedCopy | An AJAX based web annotation tool that allowed users to mark-up, highlight, draw, annotate, cache, sticky-note and finally share any website. |
Web Annotation standard
In the Web Annotation standard,
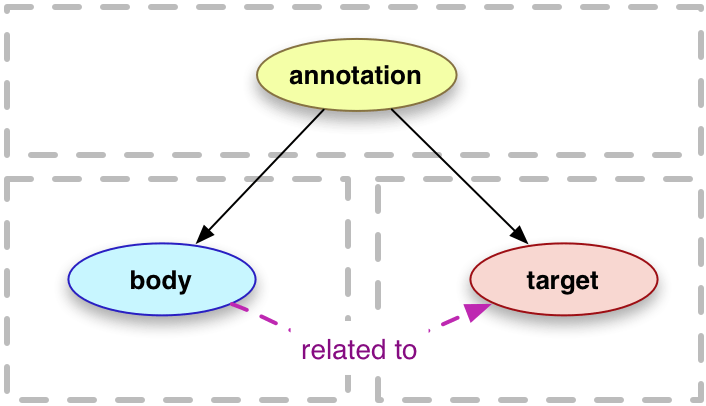
[a]n annotation is considered to be a set of connected resources, typically including a body and target, and conveys that the body is related to the target. The exact nature of this relationship changes according to the intention of the annotation, but the body is most frequently somehow "about" the target. (...) The (...) model supports additional functionality, enabling content to be embedded within the annotation, selecting arbitrary segments of resources, choosing the appropriate representation of a resource and providing styling hints to help clients render the annotation appropriately.
— Robert Sanderson, Paolo Ciccarese, Benjamin Young (eds.), Web Annotation Data Model, W3C Recommendation 23 February 2017, https://www.w3.org/TR/annotation-model/
The basic data structures of Web Annotation (Fig. 1) are
- target (the element being annotated, e.g., a web document or a part of it),
- body (the content of the annotation, e.g., a string value), and
- annotation (the element that serves to relate body and target of an annotation)

The body can be a literal value or structured content (a URI). The target can be identified by an URI (e.g., fragment identifiers) and/or a selector that defines a domain-, resource- or application-specific access protocol, e.g., offset-based, XPath-based, etc.
Web Annotation was standardized on February 23, 2017 with the release of three official Recommendations by the W3C Web Annotation Working Group:[20][21]
These recommendations were accompanied by additional working group notes that describe their application:
The Web Annotation data model is also provided in machine-readable form as the Web Annotation ontology.[27]
Note that this ontology defines the Web Annotation namespace (https://www.w3.org/ns/oa#), and that this namespace is conventionally abbreviated as oa. This is the abbreviation for Open Annotation, a W3C Community Group whose specifications formed the basis for the Web Annotation standard.[28]
Web Annotation supersedes other standardization initiatives for annotations on the web within the W3C.
Related specifications
Web Annotation can be used in conjunction with (or as an alternative to) fragment identifiers that describe how to address elements within a web document by means of URIs. These include
- RFC5147 (URI fragment identifiers for the text/plain media type)[29]
- RFC7111 (URI fragment identifiers for the text/csv media type)[30]
- RFC 8118 (URI fragment identifiers for the application/pdf media type)[31]
- SVG fragment identifiers[32]
- XPointer (for addressing components of XML documents)[33]
- Media Fragments (for addressing components of media files)[34]
Other, non-standardized fragment identifiers are in use, as well, e.g., within the NLP Interchange Format.[35]
Independently from Web Annotation, more specialized data models for representing annotations on the web have been developed, e.g., the NLP Interchange Format (NIF)[36] for applications in language technology. In early 2020, the W3C Community Group `Linked Data for Language Technology´ has launched an initiative to harmonize these vocabularies and to develop a consolidated RDF vocabulary for linguistic annotations on the web.[37]
See also
- Comparison of notetaking software
- Social bookmarking
- Some reference management software packages also support web annotations
- Backlinks
- Online deliberation
- Folksonomy
- Metadata
- Threaded discussion
- Virtual graffiti
- Comparison of software saving Web pages for offline use
References
- https://webanno.github.io/webanno/
- https://inception-project.github.io/
- Schepers, Doug. "Web Annotation Architecture". W3C. Retrieved 29 July 2016.
- See A.nnotate notifications
- "Trello". hypothes.is.
- Technically, public annotations are possible via the "publish to HTML" feature of org mode -- but no method for notifications or discovery of public annotations written by others is currently known.
- But local annotations can be exposed to a firefox browser using Fireforg.
- Andreessen, Marc (1993-05-31). "group annotation server guinea pigs?". webhistory.org. Retrieved 2017-11-08.
- Yee, Ka-Ping (2002). "CritLink: Advanced Hyperlinks Enable Public Annotation on the Web". CiteSeerX: 10.1.1.5.5050. Missing or empty
|url=(help) - https://www.w3.org/2001/Annotea/
- "Say NO To Third Voice! - WEBMASTERS UNITE!!". Archived from the original on April 5, 2001.
- "The Web's New Graffiti?". Archived from the original on November 21, 2001.
- Third Voice Trails Off, Wired News, April 4, 2001
- Wikalong Firefox Addon, Oct 1, 2006
- "SEO – SEO-Optimierung". www.wikalong.org.
- Farewell Fleck.com, "The Next Web", May 10, 2010
- "Comment system". Free Software Foundation. 11 May 2011. Retrieved 28 July 2016.
- "Box acquires Crocodoc to turn all those docs you upload into HTML5 masterpieces". VentureBeat. 9 May 2013. Retrieved 12 June 2016.
- "Box is Shutting Down Crocodoc Personal and Webnotes on November 1". VentureBeat. 5 August 2015. Retrieved 12 June 2016.
- https://w3c.github.io/web-annotation/
- Whaley, Dan (February 24, 2017). "Annotation Is Now a Web Standard". Hypothes.is.
- http://www.w3.org/TR/annotation-model/
- http://www.w3.org/TR/annotation-vocab/
- http://www.w3.org/TR/annotation-protocol/
- http://www.w3.org/TR/annotation-html/
- http://www.w3.org/TR/selectors-states/
- https://www.w3.org/ns/oa#
- https://www.w3.org/community/openannotation/
- https://tools.ietf.org/html/rfc5147
- https://tools.ietf.org/html/rfc7111
- https://tools.ietf.org/html/rfc8118#page-3
- https://www.w3.org/TR/SVG11/linking.html#SVGFragmentIdentifiers
- https://www.w3.org/TR/xptr-framework/
- https://www.w3.org/TR/media-frags/
- http://bpmlod.github.io/report/nif-corpus/index.html
- https://site.nlp2rdf.org/
- https://github.com/ld4lt/linguistic-annotation
Further reading
- Sanderson, Robert; Van de Sompel, Herbert (2010). "Making Web Annotations Persistent over Time". Proceedings of JCDL '10, Joint Conference on Digital Libraries. Association for Computing Machinery. pp. 1–10. arXiv:1003.2643. doi:10.1145/1816123.1816125.
- Signer, Beat: "An Architecture for Open Cross-Media Annotation Services", Proceedings of WISE 2009, 10th International Conference on Web Information Systems Engineering, Poznan, Poland, October 2009
- On Web Annotations: Promises and Pitfalls of Current Web Infrastructure. Venu Vasudevan and Mark Palmer, Proceedings of the 32nd Hawaii International Conference on System Sciences - 1999
- A Survey of Web Annotation Systems. Rachel M. Heck, Sarah M. Luebke, Chad H. Obermark. 1999.
- New ways of using Web annotations. Laurent Denoue, Laurence Vignollet.
- Ricardo Kawase, George Papadakis, Eelco Herder, Wolfgang Nejdl: The impact of bookmarks and annotations on refinding information. ACM Hypertext Conference 2010: 29-34
- Ricardo Kawase, Eelco Herder, George Papadakis, Wolfgang Nejdl: In-Context Annotations for Refinding and Sharing. Webist (Selected Papers) 2010: 85-100
External links
- W3C Web Annotation Working Group Recommendations (as of February 23, 2017):
- Web Annotation Architecture, W3C's interactive illustration