jQWidgets
jQWidgets is a software framework with widgets (graphical control elements), themes, input validation, drag & drop plug-in, data adapters, built-in WAI-ARIA accessibility, internationalization and MVVM support. It is built on the open standards and technologies HTML5, CSS, JavaScript and jQuery.[3] This library is used for developing responsive web and mobile applications.[4] Some developers consider jQWidgets one of the top alternatives to the open-source jQuery UI.[5][6][7]
 | |
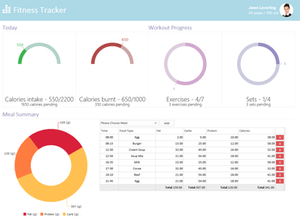
 A screenshot of a dashboard web application created using jQWidgets controls. | |
| Developer(s) | jQWidgets Ltd |
|---|---|
| Initial release | September 29, 2011 |
| Stable release | |
| Written in | JavaScript |
| Type | Plug-in |
| License | Creative Commons Attribution-NonCommercial 3.0 License and Commercial License[2] |
| Website | www |
Some notable users of jQWidgets include Green Card Program USA, the French citizen portal Vie-publique.fr,[8] the University of Iowa[9] and the University of Maryland.[10] The framework is also used in NSB/AppStudio.[11]
jQWidgets has been integrated with a variety of other frameworks and web technologies, such as Vue.js,[12] React,[13] Angular 2+, AngularJS, TypeScript, Apache Cordova, WordPress, Joomla, Bootstrap and Knockout.[14]
As of version 5.0.0, jQWidgets also supports Custom elements (a functionality part of Web Components).[1][15]
Features
jQWidgets features more than 60 widgets and plug-ins.[14] Some of the most used of them[16] are:
- jqxGrid - a grid view widget that displays tabular data.[17][18]
- jqxChart - a chart widget.
- jqxTree - a tree view widget that displays a hierarchical collection of items.[19]
- jqxTreeGrid - a widget which represents data in a tree-like structure.[20]
- jqxDropDownList - a drop-down list widget.
- jqxDataTable - a widget built as an alternative to HTML Tables.[21]
- jqxWindow - a dialog box widget.
- jqxComboBox - a combo box control.
- jqxDateTimeInput - a date picker widget that enables the user to select a date or time using a popup calendar display or by keyboard input into the text field.[22]
- jqxScheduler - a personal information manager control akin to Google Calendar and Apple's Calendar.[23] It supports the iCalendar file format.[1]
- jqxDockingLayout - a widget that can be used for creating IDE-like layouts.[24]
Smart HTML Elements
In 2018, JQWidgets Ltd released Smart HTML Elements, a framework with widgets which are represented by Custom HTML elements (a functionality part of Web Components). The framework is built with HTML5, CSS, and JavaScript and is not dependent on any third-party software. It supports modern web browsers and mobile devices.[25][26]
Smart HTML Elements also provides arbitrary-precision arithmetic and mathematical functions and DateTime precision up to a yoctosecond (10−24 second).[25]
Smart HTML Elements has been featured on the website webcomponents.org, which showcases reusable web UI components.[27]
References
- "jQWidgets Release History". www.jqwidgets.com. Retrieved 18 May 2020.
- "License". www.jqwidgets.com. Retrieved 16 December 2015.
- "jQWidgets - jQuery HTML5 UI Widgets framework". www.jqwidgets.com. Retrieved 16 December 2015.
- Pande, Arun (24 September 2014). jQuery 2 Recipes: A Problem-Solution Approach. Apress. p. 473. ISBN 978-1-4302-6433-0.
- "12 Best jQuery Based UI Frameworks for Web Designers - FromDev". www.fromdev.com. Retrieved 16 December 2015.
- "Top 5 jQuery UI Alternatives". www.sitepoint.com. Retrieved 16 December 2015.
- "The Five Most Used jQuery UI Alternatives - SiteProNews". www.sitepronews.com. Retrieved 16 December 2015.
- "Libscore". libscore.com. Retrieved 16 December 2015.
- "JQWidgets - Information Technology Services". its.uiowa.edu. Archived from the original on 18 December 2015. Retrieved 16 December 2015.
- "JQuery - All Documents". www.facilities.umd.edu. Retrieved 15 June 2016.
- "Category:JqWidgets - NSB App Studio". wiki.nsbasic.com. Retrieved 2 March 2016.
- "Vue Components Demos". www.jqwidgets.com. Retrieved 4 October 2018.
- "React Javascript User Interface Components Demos". www.jqwidgets.com. Retrieved 16 January 2017.
- "jQuery and HTML5 UI framework for building web and mobile apps - jQWidgets Demos". www.jqwidgets.com. Retrieved 8 September 2016.
- "Custom Elements Demos". www.jqwidgets.com. Retrieved 12 October 2016.
- "Forums Archive - Javascript, HTML5, jQuery Widgets". www.jqwidgets.com. Retrieved 17 December 2015.
- "Getting Started with the jQuery Grid plugin". www.jqwidgets.com. Retrieved 17 December 2015.
- "Advanced JQX Grid With All Functionality". www.codeproject.com. Retrieved 17 December 2015.
- "jQuery Tree". www.jqwidgets.com. Retrieved 17 December 2015.
- "Getting Started with the jQuery TreeGrid plugin". www.jqwidgets.com. Retrieved 17 December 2015.
- "Getting Started with the jQuery DataTable plugin". www.jqwidgets.com. Retrieved 17 December 2015.
- "jQuery DateTimeInput". www.jqwidgets.com. Retrieved 17 December 2015.
- "jQuery Scheduler". www.jqwidgets.com. Retrieved 17 December 2015.
- "jQuery Docking Layout". www.jqwidgets.com. Retrieved 17 December 2015.
- "HTML UI Elements for Mobile & Web Applications". www.htmlelements.com. Retrieved 2 May 2018.
- "Docs - HTML UI Elements for Mobile & Web Applications". www.htmlelements.com. Retrieved 2 May 2018.
- "webcomponents.org - Discuss & share web components". www.webcomponents.org. Retrieved 2 May 2018.
Further reading
- Pande, Arun (September 24, 2014). jQuery 2 Recipes: A Problem-Solution Approach. Apress. pp. 473–543. ISBN 978-1-4302-6433-0.
- McFarland, David (September 2014). JavaScript & jQuery: The Missing Manual (3rd ed.). O'Reilly Media. p. 302. ISBN 978-1449399023.