CE-HTML
CE-HTML is an XHTML-based standard for designing webpages with remote user interfaces for consumer electronic devices on Universal Plug and Play networks. The standard is intended for defining user interfaces that can gracefully scale on a variety of screen sizes and geometries, including those of mobile devices to high definition television sets.[1]

CE-HTML is part of the CEA-2014 standard (also referred to as "Web4CE" which is short for Web for Consumer Electronics),[2] defined within the Consumer Electronics Association (CEA).[3]
Features
CE-HTML consists of the following internet languages:
- ECMAScript 262, 3rd edition[4]
- XHTML 1.0 transitional/strict[5]
- CSS TV Profile 1.0[6]
- XMLHttpRequest object[7]
- DOM level 2.0 (Core,[8] Style,[9] Events,[10] HTML[11])
- a number of specific extensions for CE devices.
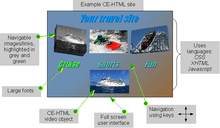
CE-HTML can both be used in-home through UPnP as via the Internet. It allows the content creator to use the common and known languages in the web to define a user interface that can be controlled on a CE device. A CE-HTML client typically consists of a web browser adapted for the CE-HTML standard running on a consumer electronics device. CE-HTML offers specific extensions for these browsers such as :
- Multi-tap or other CE-specific alpha-numeric input support, by making use of the CSS3 input-format tag.[12]
- Media (audio/video) playout through the use of an audio/video scripting object.
- Operation via remote control (spatial navigation) using the up, down, left, right and OK keys
- Client capability matching – to match the client capabilities to the user interfaces that the server offers. For this purpose, each CE-HTML compliant client is making use of a capability profile. This profile, placed in the user-agent string of the client, lets the server know what part of CE-HTML is supported by the client. The server in turn transmits its capabilities in a so-called "XML UI Listing" so the client can choose between the various CE-HTML user interfaces the server offers.
- User interface profiles for usage on CE devices such as a television. These are predefined capability profiles on which a CE-HTML client can base its capabilities. They define e.g. the fonts supported, screen-size of the device and the media that is supported by the a/v scripting object in the device. All profiles are based on a 10-foot user interface.
- Third-party notifications which allow a client to poll for messages from an external server, and display these to the user regardless of the currently displayed user interface.
- A specific new MIME-type for CE-HTML content: "application/ce-html+xml".
Typical CE-HTML code looks like this:[13]
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"ce-html-1.0-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CE-HTML</title>
</head>
<body onload="document.getElementById('myvid').play(1);">
CE-HTML a/v object:<br/>
<object type="video/mp4" id="myvid" data="myvideo.mp4" width="640" height="480"></object>
</body>
</html>
History
CE-HTML was developed within the Consumer Electronics Association R7WG9 working group – consisting of a number of CE-manufacturers – to formulate an answer to the problem of displaying HTML (web) content on a device that does not possess the characteristics of a typical personal computer.[14] CE devices have problems displaying regular web pages because these pages make use of:
- small fonts and images, not readable from a distance as when experienced from a TV or set-top box
- only mouse or keyboard based navigation, not navigable using remote control
- no highlight on the navigable elements so a user cannot see the element they navigate
- many non-portable browser specific extensions (DOM level 0/legacy DOM)
- no standard audio/video object implementation
- the use of proprietary – not CE-compatible – extensions such as Adobe Flash
Further difficulties with using a CE device to display web content are caused by the fact that CE devices typically have different capabilities such as different resolutions, remote controls and audio/video codecs.
Use
CE-HTML is increasingly used within other standards, such as the Open IPTV Forum,[15] the Digital Living Network Alliance (as of version 2) and HbbTV. Some research suggests that CEA-2014 (of which CE-HTML is an important part) will be one of the key technologies in the living room internet experience.[16] There are currently a number of browser vendors and solution providers that claim to have a CE-HTML capable browser, such as Oregan[17] developed by Oregan Networks Ltd and the Wedison project[18] which is based on Webkit.
Philips released the first devices which support the CE-HTML standard[19] through the Net TV feature in Europe in April, 2009,[20][21] which in 2010[22] expanded to include Sharp[23] and Loewe[24] platforms.
Smart TV (sometimes referred to as Connected TV or Hybrid TV) devices are also being released by Samsung,[25] Panasonic[26] and Sony,[27] although these base their work on many other programming languages.[28][29][30]
See also
References
- "CE-HTML for remote user interfaces for consumer devices". Domoticspoint.com. Archived from the original on 21 April 2006. Retrieved 19 October 2011.
- "Web4CE: Accessing Web-based Applications on Consumer Devices" (PDF). Retrieved 19 October 2011.
- "Consumer Electronics Association: CEA-2014". Ce.org. Archived from the original on 8 June 2011. Retrieved 19 October 2011.
- "Ecmascript 262, 3rd edition". Ecma-international.org. Retrieved 19 October 2011.
- http://www.w3.org/TR/2002/REC-xhtml1-20020801/ XHTML 1.0 transitional/strict
- "CSS TV Profile 1.0". W3.org. Retrieved 19 October 2011.
- "XMLHttpRequest object". W3.org. Retrieved 19 October 2011.
- "DOM level 2.0 Core". W3.org. 20 November 1997. Retrieved 19 October 2011.
- "DOM level 2.0 Style". W3.org. 13 November 2000. Retrieved 19 October 2011.
- "DOM level 2.0 Events". W3.org. 13 November 2000. Retrieved 19 October 2011.
- "DOM level 2.0 HTML". W3.org. 9 January 2003. Retrieved 19 October 2011.
- "CSS3 working draft". W3.org. Retrieved 19 October 2011.
- CEA-2014 errata Archived 9 December 2008 at the Wayback Machine
- CELF-2007 CEA-2014 standard introduction
- "Open IPTV Forum – Declarative Application Environment" (PDF). Archived from the original (PDF) on 14 January 2013. Retrieved 26 January 2012.
- World Wide Web ensnaring the living room
- "Oregan media browser information". Oregan.net. Retrieved 19 October 2011.
- http://www.wedison.org Archived 12 February 2010 at the Wayback Machine Wedison project information
- Andrews, Robert (1 September 2008). "Philips demoing Net TV". Paidcontent.co.uk. Archived from the original on 1 June 2009. Retrieved 19 October 2011.
- "Philips Net TV live in April, 2009". Engadget.com. Retrieved 19 October 2011.
- "Philips announces Net TV". Pocket-lint.co.uk. 19 February 2009. Retrieved 19 October 2011.
- "Philips partners with Sharp and Loewe". Whathifi.com. Archived from the original on 5 October 2011. Retrieved 19 October 2011.
- "Sharp Aquos Net". Hughsnews.ca. 2 September 2010. Retrieved 19 October 2011.
- "Loewe Medianet". Loewe-int.de. Retrieved 19 October 2011.
- "Samsung Internet-enabled televisions this year". Inquisitr.com. 26 August 2008. Retrieved 19 October 2011.
- "Panasonic Vieracast internet enabled plasmas due this summer". Engadget.com. Retrieved 19 October 2011.
- "Sony Google TV". Discover.sonystyle.com. Archived from the original on 10 July 2011. Retrieved 19 October 2011.
- "Samsung Connected TV Yahoo". Connectedtv.yahoo.com. Retrieved 19 October 2011.
- "Panasonic Vieracast". .panasonic.com. Archived from the original on 10 March 2011. Retrieved 19 October 2011.
- Linux device links TVs to Internet videos