Ok, I did find one app - it's a web application based on Django, Glyphviewer (https://github.com/peterkmurphy/glyphviewer). This is what I did on Ubuntu 14.04 in order to install it locally - note that the app in its current version is adapted to a CMS called Mezzanine, which I will not install here, so that is why the installation is a bit more involved.
First, you need this (I am using Python 2.7 here):
sudo apt-get install python-numpy # (for python 3, python3-numpy)
sudo apt-get install python-pip # (for python 3, python3-pip)
Then, install these dependencies:
git clone https://github.com/behdad/fonttools.git ;
cd fonttools ;
sudo python2 setup.py install ;
# ... log ends with: Finished processing dependencies for fonttools==3.0
cd ..
git clone https://github.com/typesupply/woffTools.git
cd woffTools
sudo python2 setup.py install
# ... log ends with: Writing /usr/local/lib/python2.7/dist-packages/woffTools-0.1beta.egg-info
cd ..
Then, install glyphviewer itself:
sudo pip install glyphviewer
# goes to /usr/local/lib/python2.7/dist-packages/glyphviewer; also downloads+installs Django>=1.0
# ... log ends with: Successfully installed glyphviewer Django; Cleaning up...
Now, create your local application:
cd /tmp
django-admin startproject myglyphviewer
cd myglyphviewer/
# "The next stage is to add "glyphviewer" to your INSTALLED_APPS list in settings.py"
python -c "import re; f=open('myglyphviewer/settings.py','r'); fs=f.read(); print re.sub('(INSTALLED_APPS = \(.*?)\)',r\"\1 'glyphviewer',\n)\",fs,flags=re.DOTALL)" > tmpset
mv tmpset myglyphviewer/settings.py
At this point, "... add the desired URL in one of the urls.py files."; so have this in your myglyphviewer/urls.py file:
from django.conf.urls import include, url
from django.contrib import admin
#from . import settings
import sys, os
sys.path.append( os.path.dirname(os.path.realpath(__file__)) )
#sys.path.append( "/usr/local/lib/python2.7/dist-pac^Cges/django/contrib/admin/templates/admin" ) # base.html - via symlink
import glyphviewer
from glyphviewer import views
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^glyphviewer/$', views.index, name="index"),
url(r'^glyphviewer/doc/$', views.doc, name="doc"),
]
We are going to use the admin base.html from Django, so do this:
sudo cp \
/usr/local/lib/python2.7/dist-packages/django/contrib/admin/templates/admin/base.html \
/usr/local/lib/python2.7/dist-packages/django/contrib/admin/templates/base.html
EDIT: we should copy here, instead of just symlink, because after the copy, we should edit the copied base.html, and insert:
{% block extra_css %}{% endblock %}
... somewhere in the head; this comes from the mezzanine/base.html, and without it, the font will not be applied on the page!
Then, change these template files so they refer to "block content" instead of "block main":
/usr/local/lib/python2.7/dist-packages/glyphviewer/templates/glyphviewer/doc.html:
{% block content %} <!--block main -->
/usr/local/lib/python2.7/dist-packages/glyphviewer/templates/glyphviewer/index.html:
{% block content %} <!-- block main -->
Now,
# "The final stage is to populate the directory with fonts where you display your chosen font or fonts"
echo "STATIC_ROOT = '/tmp/myglyphviewer/static'" >> myglyphviewer/settings.py
python manage.py collectstatic
Now we should in principle be able to run the server, but if it fails with "You have unapplied migrations; your app may not work properly until they are applied.", then run:
python manage.py migrate
And finally we can run the server (again, all of this is done in the /tmp/myglyphviewer directory):
python manage.py runserver
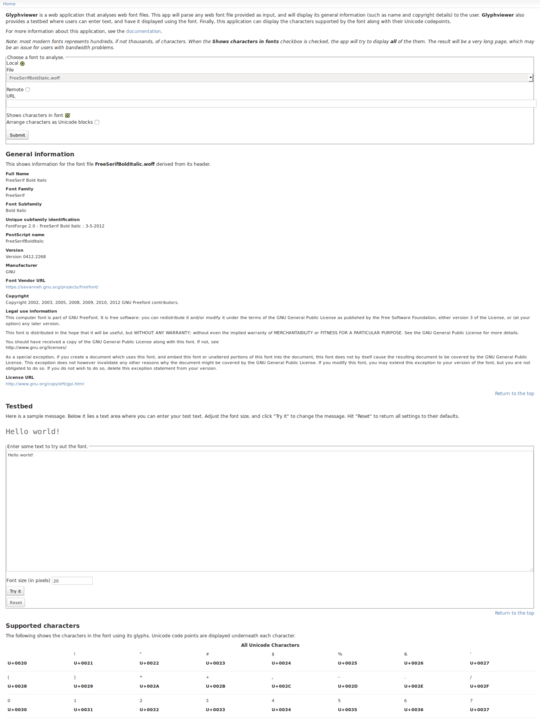
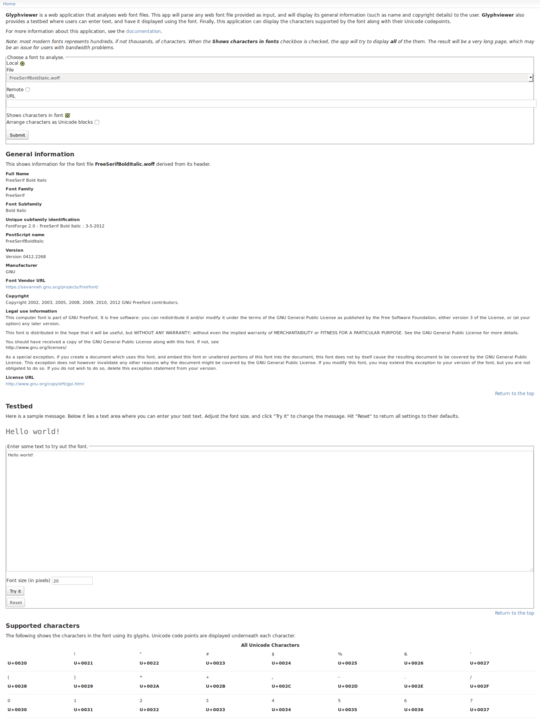
If all went well, you should be able to point your web browser to http://127.0.0.1:8000/glyphviewer/ - and the app will be shown. Then, for the fonts inside your STATIC_ROOT, you will have a dropdown; there you could choose the font, then check "Shows characters in font", and click "Submit" - and after a while, you should get the table with characters; on my box, it looks like this:

I've cut the table from the screenshot, as it is too long - but it shows enough that the app, with the described install process, should be working.
EDIT: if you'd want to inspect your own .woff fonts, it seems that you have to copy them both to the local "site" directory (here, /tmp/myglyphviewer/static/glyphviewer/fonts/) and the installation directory (/usr/local/lib/python2.7/dist-packages/glyphviewer/static/glyphviewer/fonts/) - otherwise the system might return 404 when accessing http://127.0.0.1:8000/static/glyphviewer/fonts/myfont.woff ...
Otherwise, if you don't care about local running, then you can also use the home http://www.pkmurphy.com.au/glyphviewer/ link, to generate the font glyph tables there (but only for fonts locally present there, or present somewhere on the net where they can be loaded from).

Yeah, was just about to post this exact same question - see also http://unix.stackexchange.com/questions/5715/how-to-view-a-ttf-font-file ; and in particular http://bluejamesbond.github.io/CharacterMap/
– sdaau – 2015-11-23T17:25:52.823