1
I have 2 svgs that look exactly the same on the web and in Illustrator. One of them has been run through a minify script.
You can take a look at these 2 svgs and the code on codepen
As you can see, the main difference is that the commas have been removed and the decimal places have been rounded.
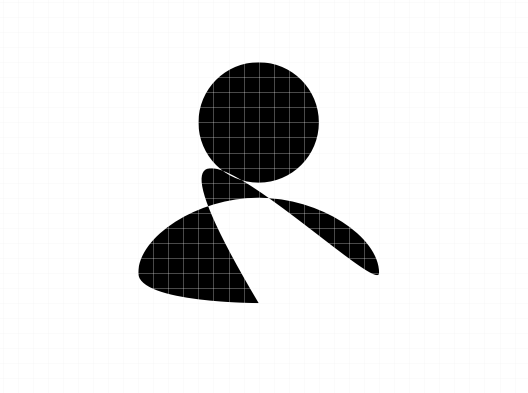
Does anyone have an idea why Sketch would misplace the vectors points for this svg? Whenever I open the .svg file in Sketch, it looks like this:
Sketch is the only program I have that displays this svg like this.
Here is the code for the 2 svgs:
Regular svg
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path fill="none" d="M0 0h24v24H0z" />
<path d="M12,4c2.209,0,4,1.791,4,4s-1.791,4-4,4c-2.209,0-4-1.791-4-4S9.791,4,12,4z M12,20c0,0,8,0,8-2c0-2.4-3.9-5-8-5 s-8,2.6-8,5C4,20,12,20,12,20z" />
</svg>
Minified
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path fill="none" d="M0 0h24v24H0z" />
<path d="M12 4c2.21 0 4 1.79 4 4s-1.79 4-4 4-4-1.79-4-4 1.79-4 4-4zm0 16s8 0 8-2c0-2.4-3.9-5-8-5s-8 2.6-8 5c0 2 8 2 8 2z" />
</svg>