You can use the Stylish plugin to change colors on any website.
For dark-colors you can folow this link.
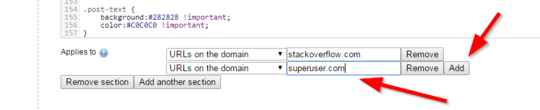
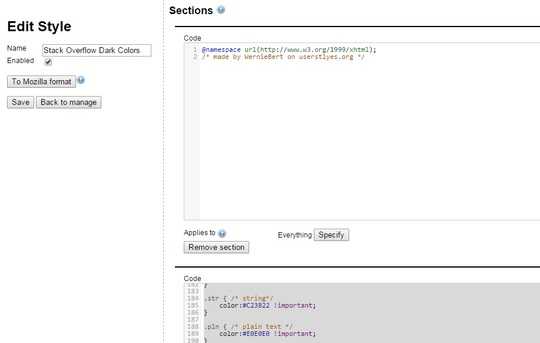
When you installed Stylish and also installed the style in that link you can apply it to superuser.com by clicking on the Stylish-icon (upper right) and choosing Manager installed styles. Click the Edit-button (under Stack Overflow Dark Colors).
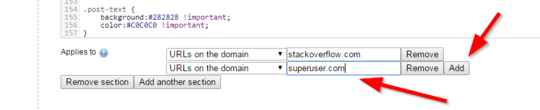
At the bottom click Add and type superuser.com in the URL-box.

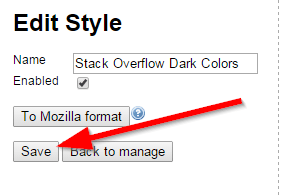
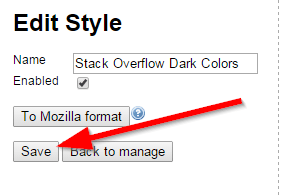
Don't forget to click Save at the top-left to save the settings.

Of course you can also play with the colors in that Edit-screen.
Edit: (LOL)
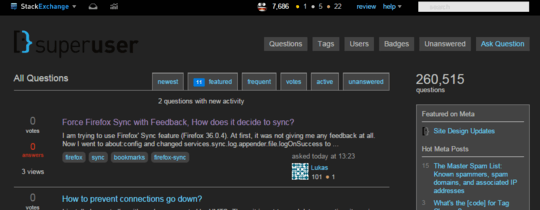
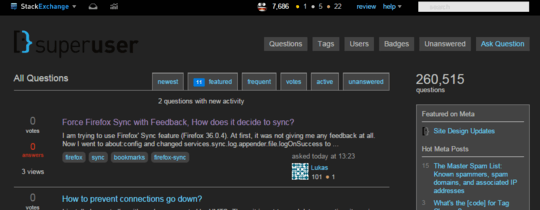
I saw the style also changes the logo to the one from Stackoverflow. (But you really are on the Superuser-site). If you put a # before the background-image-line you can remove the logo-substitution. In that case the original logo is used (but the text Superuser is quite dark).
#hlogo a {
#background-image: url("http://i.imgur.com/zeNdkNx.png") !important;
background-size: 280px;
width:280px;
height:90px;
}

Also if superuser.com is the only site you need this you can create your own logo (inversed) and use it in the script.
Edit #2:
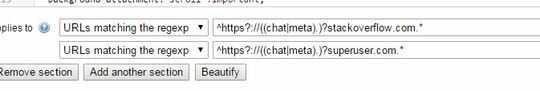
If changing the "Stack Overflow Dark Colors" doesn't work for you, you could try "stack overflow dark". That one has superuser.com already build in as included site.





Presumably you want these changes to persist the next time you visit this site? – MrWhite – 2015-04-06T10:09:22.673
Yes, everytime I visit this site - i want to changes to remain – Prasanna – 2015-04-06T12:57:43.997
I would guess that the easiest way would be a content script, without any extension this won't work. – Benjoyo – 2015-04-07T00:29:45.950
what is a content script? - is it like a configuration in chrome? – Prasanna – 2015-04-07T07:54:03.143
You could ad the plugin Stylish and create something like this: https://userstyles.org/styles/97185/stack-overflow-dark-colors or https://userstyles.org/styles/109427/stackoverflow-style-fixer but then for other colors.
– Rik – 2015-04-07T08:22:11.190@Rik I used your first link to - it makes the stack overflow.com to contrast colours - but how should i apply that to superuser.com too?. I tried editing - but did not know where to locate the stackoverflow and replace with superuser – Prasanna – 2015-04-07T09:42:14.347
I added an answer to show you where you can change (or add) the URL to which this style applies. – Rik – 2015-04-07T11:28:42.223
It's funny - this was something you used to be able to do easily in all browsers; what happened?! – MrWhite – 2015-04-07T19:34:46.790
@w3d... I do not have a clue on how to do it... If there is an easy way - i would really like it – Prasanna – 2015-04-08T03:16:31.467