The reason some of your web pages are printing differently is because they have a print stylesheet.
A print stylesheet formats a web page so when printed, it
automatically prints in a user-friendly format. Print stylesheets have
been around for a number of years and have been written about a lot.
Yet so few websites implement them, meaning we're left with web pages
that frustratingly don't properly print on to paper.
It's remarkable that so few websites use print stylesheets as:
- Print stylesheets enormously improve usability, especially for pages with a lot of content (such as this one!)
- They're phenomenally quick and easy to set up
Some websites do offer a link to a print-friendly version of the page,
but this of course needs to be set up and maintained. It also requires
that users notice this link on the screen, and then use it ahead of
the regular way they print pages (e.g. by selecting the print button
at the top of the screen). Print-friendly versions are however useful
when printing a number of web pages at the same time such as an
article that spans on to several web pages.
I recently needed to get a snapshot of a website exactly as it is
shown on my screen. That is, I wanted the background color, I wanted
the ads, I wanted the full layout.
One option is to take sequential screenshots as you scroll down the
page, then piece them back together in Photoshop. This is time
consuming and leaves you with a low-resolution (72dpi) image.
Another way to do this is to Print the page, then "save as" a PDF
instead of actually printing. This works quite well for pages that do
not define a different layout for printing a page versus viewing the
page.
Unfortunately for me, it has become increasingly popular to include a
"print" stylesheet on a website, which defines new page styles when a
user tries to print the website. This is defined in the header and
looks something like this:
I have found only one option that truly addresses my needs: The "Web
Developer" add-on / extension developed by Chris Pederick.
With this plugin you can very easily disable ALL styles, Default
styles, inline styles, embedded styles, and, you guessed it, print
styles!
It is currently available for Firefox and Chrome. I truly hope a
Safari extension will come some day, as I primarily use Safari. The
only option I have found for Safari is to disable ALL styles - a
feature that comes by default with the newest version (5.0.3) of the
browser. This is useful during development to see how your site will
be viewed on a text-only browser but without the ability to select
which styles you're disabling it has limited utility.
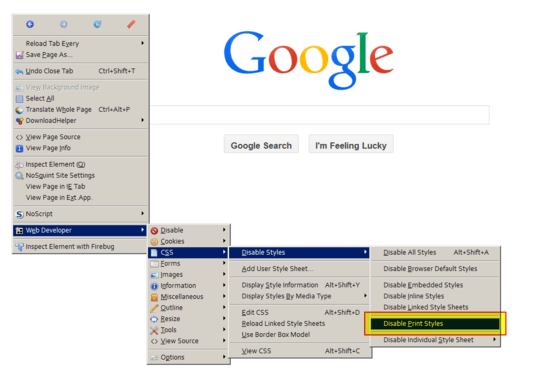
Here is an example of disabling print styles with the above extension in Firefox:



1
possible duplicate of Print From Browser Using Screen CSS?
– Ƭᴇcʜιᴇ007 – 2014-11-28T15:37:32.030The Chrome extension "Nimbus Screen Capture App" can take an image of the entire web page as it's shown on screen (including the part you can't see without scrolling). I.e. it's as if you've taken a series of screenshots and stitched them together, but it's only one button-click. – A E – 2014-11-28T15:41:54.350
1Print stylesheets are fundamentally useful. When I print this page for example, do I want the question and answers or do I also want the title, the related question and the footer? I'd also appreciate that all comments are visible. Websites are interactive, pieces of paper aren't (most of the time), and those stylesheets can help to focus on the content, saving you ink and paper. – SBoss – 2014-11-28T15:59:34.247
1@SBoss: Not everyone who prints a page will be interested in the same things. I would suggest that a print-friendly page should let a user select what things should be printed, and have the print version match the screen version except--typically--for the controls that show what will print (there should be an option to enable and disable them in printouts, but they should generally appear on screen anyway). – supercat – 2014-11-28T23:54:06.743
1As to the question being a duplicate: I tried stripping out the print stylesheet prior to printing, and it doesn't work, so I don't think the question is a duplicate. – reinierpost – 2014-11-29T22:53:18.583
@supercat Implementing that is going to be pretty hard for most web sites and likely very expensive. Implementing support built-in to the browser is going to be equally hard. Are you volunteering to do it or to pay for it? – Moshe Katz – 2014-12-02T01:31:34.707
@MosheKatz: I would think the Javascript to create checkboxes which, when clicked, add or remove
Display: Nonefrom various styles should be relatively simple compared with much of the other code, and may in some cases be easier than trying to formulate good automated rules for when various things should appear. Otherwise, I think the "traditional" approach of having a separate "printer-friendly" page as being better than having a style sheet for printing which is totally different from that for browsing. – supercat – 2014-12-02T13:16:04.403@SBoss: Yes, print stylesheets are useful. That doesn't imply I want to use them. My question is: what to do if I don't. – reinierpost – 2015-09-21T10:20:44.997
@reinierpost you seem to carve out my thoughts about printing in the year of 2016 and put them down in words. There must be a way for the browser to implement the manual process of taking screenshots and by repetition (no thought process needed) print out a series of images. – Anders Lindén – 2016-01-05T16:33:33.400
Another near duplicate: How do I print with the screen stylesheet?
– reinierpost – 2016-07-05T09:14:53.537