16
4
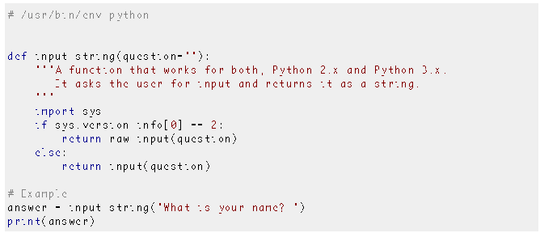
I've just updated Google Chrome to version 37 on my Linux system. Now code blocks look like this:

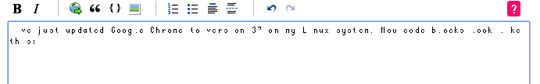
And text while I write this question looks like this:

On the same system, the question with code blocks looks ok with Firefox.
What is the problem with fonts in Chrome 37?
Detailed information
According to the Google Chrome developer tools, the following font families were computed:
Consolas, Menlo, Monaco, 'Lucida Console', 'Liberation Mono', 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Courier New', monospace, serif;
In Firefox:
Consolas,Menlo,Monaco,Lucida Console,Liberation Mono,DejaVu Sans Mono,Bitstream Vera Sans Mono,Courier New,monospace,serif
Right-click the code block, select "Inspect element", in the right-side panel of the developer console choose the "Computed" tab, scroll down to the bottom, and post the font name that's listed there -- do this both on Chrome and Firefox. I'm wondering if Chrome is choosing a bitmap font... – user1686 – 2014-08-27T17:37:19.343
I meant the font name at the bottom; in Chrome it's under the label "Rendered Font". The computed styles would be same on both browsers anyway, but the actually chosen font might differ. – user1686 – 2014-08-27T17:47:43.360
I'm having a lot of trouble with Chrome on Linux too with certain fonts. I had to edit the .font.cfg file (or something like that) to force it replace those fonts. I'll post later if I have time. – LatinSuD – 2014-08-27T17:53:16.000
Did you installed a new font? – Rosenthal – 2014-08-27T18:35:15.143
I have other fonts besides the stnadard fonts installed, yes. But the last time I've installed a font is at least a month ago. The font problem appeared today. And I've updated Chrome today – Martin Thoma – 2014-08-27T18:37:20.530
4Apparently they switched from using a strongly-typed language to a weakly-typed one. – Daniel R Hicks – 2014-08-27T19:05:11.027
4@DanielRHicks: How does that even... – user1686 – 2014-08-27T19:07:45.270
I had a similar problem (although not related to Chrome and in Windows), that was due to having a crude form of ClearType enabled. Could you have some sort of option on Linux that changes the font rendering or the DPI scale of the text?
– Doktoro Reichard – 2014-08-28T22:31:52.173@gawity It's a joke. The text is being typed like the typewriter isn't pressing down hard enough. The type is not strong enough. – trlkly – 2014-09-11T22:01:07.647
1This probably belongs on either meta.SO if the problem is specific to SO, or meta.SE – Crippledsmurf – 2014-12-04T02:18:25.347
@Crippledsmurf I think I have read that this problem appears on other pages, too. But SO is the easiest to show for other people (and the most obivious one, because it has so many code blocks). – Martin Thoma – 2014-12-04T09:54:33.700