43
17
I know that my SSL certificate for localhost is not valid. I know my connection isn't actually secure. I don't care! I'm talking to my own machine.
How can I tell Chrome to ignore certificate errors on localhost?

43
17
I know that my SSL certificate for localhost is not valid. I know my connection isn't actually secure. I don't care! I'm talking to my own machine.
How can I tell Chrome to ignore certificate errors on localhost?

74
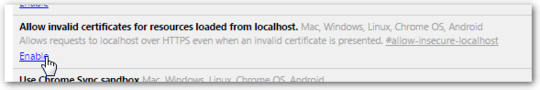
There is now a flag for this at chrome://flags/#allow-insecure-localhost.

We've used this for a while, but have since moved to using a proper certificate that is issued to a subdomain we own. That subdomain has an A record that points to 127.0.0.1 and a AAAA that points to ::1.
However, Chrome seems to have an issue with that DNS setup and randomly throws DNS related errors. So you'd want to add the mapping manually to the hosts file as well.
That's what we do right now and it works great.
4Simplest way just place the certificate into the oeprating system's Certificate Store. This way the certificate WILL BE trusted by your operating system. If you use Firefox you have to setup Firefox to also trust the certificate since Firefox uses it own certificate store not the host operating systems certificate store. Having no luck finding a question that does a good job of explaining how to do this at this time. – Ramhound – 2014-06-24T12:35:21.230
1@Ramhound Adding the certificate to my certificate store has no impact on the issue because the certificate does not match the URL no matter how hard I trust it. So, yeah, I could issue myself a different certificate, add it to the store and use that in the application. But I hope that is not the only to get around this warning and that wasn't my question anyway. – Der Hochstapler – 2014-06-24T12:50:59.580
1Simply stated you can't tell Chrome to ignore certificate errors on just
localhost. You can tell Chrome to ignore all certificate errors but that would be extremely unwise. – Ramhound – 2014-06-24T12:54:03.987@Ramhound That would be disappointing, but I feared as much. – Der Hochstapler – 2014-06-24T12:55:50.037
I won't even get into how Chrome handles certificate revocation. Chrome is a cross-platform application to Google. Google is not doing the internet a service with some of its choices in order to acomplish their cross-platform goals. – Ramhound – 2014-06-24T13:02:03.990
Your connection is actually secure though. Unless your computer has spyware or something I guess—but then your connection wouldn't be secure even where Chrome says it is. – flarn2006 – 2019-05-02T04:04:48.047