2
0
My computer seems to have problms with rendering fonts. At first, they are often looking good. And I found out that if I cltr-a everything and deselect it, they get rendered OK for a while. But, after scrolling or inputting something, they get distorted again.
Even now, as I am writing this question, the text area and the preview below get distorted and un-distorted again.
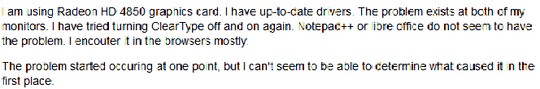
Here is a screenshot of how the distortion looks. I wasn't sure if printscreen would be able to capture the distortion at all, but it did.
I am using Radeon HD 4850 graphics card. I have up-to-date drivers. The problem exists at both of my monitors. I have tried turning ClearType off and on again. Notepad++ or libre office do not seem to have the problem. I encouter it in the browsers mostly - I have tested Chrome and Firefox, both of which have the same problem. Interestingly, Internet Explorer works OK (but it's IE, I'm not going to use it)
The problem started occuring at one point, but I can't seem to be able to determine what caused it in the first place.

1What browser is it? And what about other browsers? – Der Hochstapler – 2013-10-23T10:54:45.553
I have tested it under Chrome and Firefox, both act the same way. IE seems to work OK though. – Dariusz – 2013-10-23T10:56:34.973
1Could you try to disable hardware acceleration in Firefox.
Tools > Options > Advanced > General > BrowsingUse hardware acceleration when availableand see if that helps? – Rik – 2013-10-23T11:21:45.253@Rik tried it right now, didn't help – Dariusz – 2013-10-23T11:31:59.423
2
Copying from here.
– Rik – 2013-10-23T11:39:02.643Try to set the gfx.content.azure.enabled pref to false or if this didn't help disable Direct2D by setting the gfx.direct2d.disabled pref to true on the about:config page and leave hardware acceleration otherwise enabled.@Rik thanks, the
gfx.content...did the trick. Add an answer please. A Chrome solution would also be nice, though. – Dariusz – 2013-10-23T11:59:01.607