21
11
I have a bookmark that I use to 'zap colours' from websites:
javascript:(function(){var%20newSS,%20styles='*%20{%20background:%20white%20!%20important;%20color:%20black%20!important%20}%20:link,%20:link%20*%20{%20color:%20#0000EE%20!important%20}%20:visited,%20:visited%20*%20{%20color:%20#551A8B%20!important%20}';%20if(document.createStyleSheet)%20{%20document.createStyleSheet("javascript:'"+styles+"'");%20}%20else%20{%20newSS=document.createElement('link');%20newSS.rel='stylesheet';%20newSS.href='data:text/css,'+escape(styles);%20document.getElementsByTagName("head")[0].appendChild(newSS);%20}%20})();
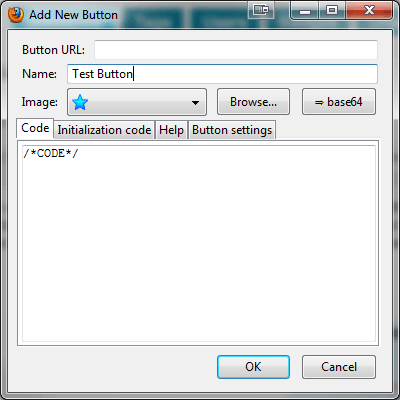
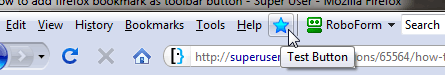
I would really like to make it an actual button on the toolbar in Firefox (for instance, to the right of the 'help' button). I know it's easy to move it onto the bookmarks toolbar, but I like to have the bookmark toolbar hidden, so would rather have an actual button in Firefox for this, and maybe some other bookmarks if it's easy!
How can I add a Firefox bookmark as toolbar button?


1
I didn't want to edit your questions as this might apply to plain bookmarks as well, but just in case you don't know: JavaScript bookmarks are often referred to as "bookmarklets". (My new favourite: The Printliminator at http://css-tricks.com/examples/ThePrintliminator/)
– Arjan – 2009-11-04T14:11:38.157Thanks for your comment - I'll be looking for some more interesting booklets in the future! I am currently trying to use the solution below, but not having much look at the moment – falter – 2009-11-04T18:24:20.237