3
I'm trying to convert the logo I've built in photoshop to a vector so I can resize it to fit different app and mobile screens.
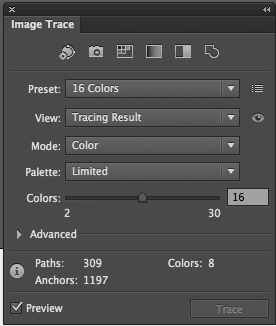
I've tried the live trace in illustrator function but that just distorts the image and makes it black and white which makes it different to the original version, albeit with no pixels.
Does anyone know how to vector a logo?
I want to vector it so it's exactly the same as the original just without pixels so I can resize it without the image going blurry.
Thanks,


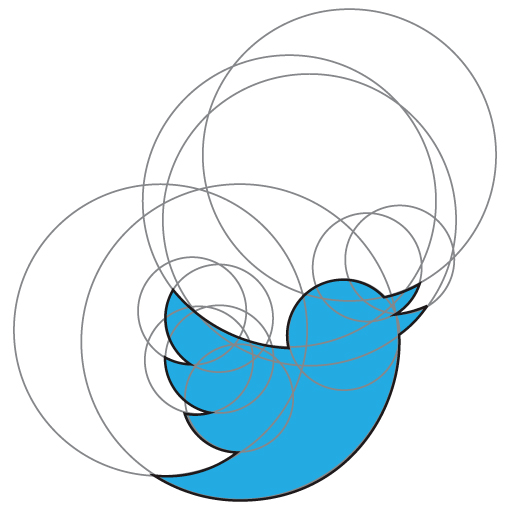
1You're going to want to manually retrace it then. – Der Hochstapler – 2013-09-17T09:33:24.650
Do you have Corel Draw? As far as I know it is able to do what you want. – None – 2013-09-17T09:42:20.777
Thanks, how do I manually draw it? Will Corel Draw trace it automatically in this situation? – Charlie – 2013-09-17T09:51:48.970