1
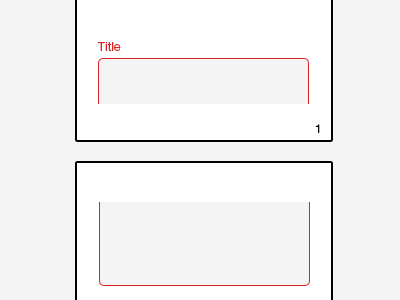
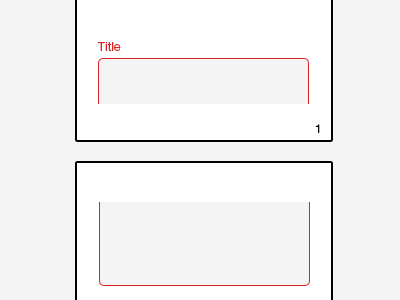
I recently converted an HTML page to an A4 PDF using Adobe Acrobat Pro. The problem is that layout is not split correctly. Is there a way to edit it (insert some blank space) to push all the broken elements together on one page?

1
I recently converted an HTML page to an A4 PDF using Adobe Acrobat Pro. The problem is that layout is not split correctly. Is there a way to edit it (insert some blank space) to push all the broken elements together on one page?

0
It seems that nobody knows the answer to this problem.
This is the reponse i got using adobe help forums.
I wouldn't say that's incorrect, just unwanted. HTML isn't paginated and PDF is, by definition. There doesn't seem to be a way to force page breaks, which is a pity.
How i "solved" the problem?
I put some extra <div style="margin-bottom:?;"> elements into the html, forcing the fake page breaks. But it is a time consuming solution since you dont really know how many free space you need to create, before previewing it as a4.
-1
If you are using Google Chrome browser, you can print the page and save it as PDF file. The layout will be well preserved.
1
I'm not sure if Adobe Acrobat Pro supports this, but did you look at using the
– rink.attendant.6 – 2013-09-24T07:35:57.607page-break-beforeproperty?