13
3
I'm not sure where the problem lies, as for the page I am developing I can't remember giving a "no" to geospatial information, but through whatever means I have a Chrome installation that is acting on a refusal to share geospatial information.
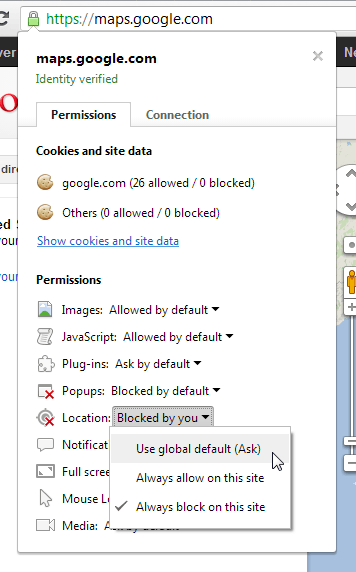
How can I clear Chrome's memory that I at some point rejected permission to geospatial information? Will some form of "clear browser data" give me a fresh slate?
Thanks,

1For information, when you use Chrome for Android, you have to open Chrome's menu, tap "Settings", "Content settings", "Web sites settings", then search for the website in the list and tap to open it, then finally check or uncheck "Access to my position". If you want Chrome to forget a "no", you have to check and uncheck it, which will cause Chrome to remove the saved decision (the site doesn't appear in the list anymore). – pomeh – 2014-09-17T12:45:09.817
TLDR: Paste chrome://settings/content/location in address bar, then follow last step in above list – riper – 2018-04-29T10:36:45.787
1And your response didn't just provide the option of clearing a setting; it also let me see that I had provided geolocation to the site in question. – Christos Hayward – 2013-05-05T15:52:29.383