Changing the gamma (γ) of an image consists in modifying the value gamma in:
(R',G',B') = (Rγ, Gγ, Bγ)
which gives the output pixel color (R',G',B') displayed on the screen after applying the gamma function to the initial pixel values (R,G,B) (considering R,G, and B normalized between 0 and 1).
Now, let's take the red channel for example.
If R = R0+R1 , you will obtain
R' = (R0+R1)γ = R0γ * (1+R1/R0)γ
If R0 is much bigger than R1, then you have
(1+R1/R0)γ ≈ 1 + γR1/R0,
so R' ≈ R0γ + γR1*R0γ-1
This means that for gamma close to 0, R0γ dominates. For γ=1, you get
R' ≈ R0 + R1
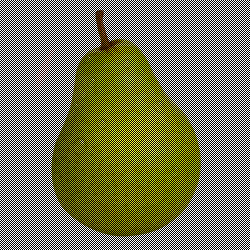
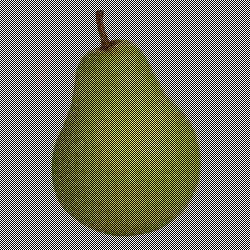
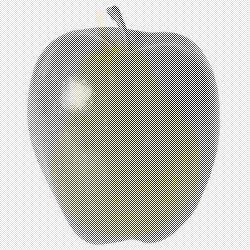
Fo a large gamma, the second term dominates, so that you can directly setup R0 = red component of the pear and R1 = red component of the apple, with R0 much larger than R1 and you will obtain the desired variations when changing the gamma of your monitor (or the particular gamma curve each software uses).





2But you can still download it to your desktop and see apple there, and view it in Firefox, Chrome as pear. – Jet – 2014-06-22T21:19:28.283
5if I try to drag the image on firefox just a little bit, the transparently dragged image will make the shape of the apple aPear – ajax333221 – 2014-01-22T04:19:00.903
1How did you create this picture? Can you point me to a website? – tumchaaditya – 2014-02-11T19:44:47.710
10For future readers, this seems to be fixed in current versions of IE. – Kat – 2014-02-13T20:09:04.623